So erstellst du eine mehrsprachige Website mit 1&1 Ionos



Eine mehrsprachige Homepage erhöht die Benutzerfreundlichkeit Deiner Website. Oft ist es nämlich die Sprachbarriere, die Interessenten von Dienstleistungen, Produkten oder der Teilnahme an Veranstaltungen abhält. Ein Verein kann mit Informationen in Deutsch und Englisch auch in Deutschland lebende Ausländer auf seine Tätigkeit aufmerksam machen. Einem Architekten erlaubt eine mehrsprachige Website die Akquise von Kunden, die gerade erst nach Deutschland gezogen sind und hier ihr Heim errichten wollen. Für einen Online-Shop bedeutet Mehrsprachigkeit, Kunden überall auf der Welt ansprechen zu können. Natürlich haben Internetnutzer auch die Möglichkeit Google Translate zu benutzen, um Deine Internetseite zu übersetzen. Doch wirklich gelungene Übersetzungen liefert der Dienst immer noch nicht, während eine echte mehrsprachige Internetpräsenz internationale Besucher willkommen heißt.
Eines vorweg: Es gibt bei 1&1 Ionos – so wie bei vielen anderen Baukästen auch – keine eigene Funktion die einen dabei unterstützt, eine mehrsprachige Website zu erstellen. Das ist allerdings auch nicht zwingend erforderlich. Bei 1&1 Ionos eine Website in mehreren Sprachen zu erstellen, lässt sich dank des einfachen Baukastenprinzips in wenigen Schritten erledigen
1 Einloggen und Vertrag auswählen



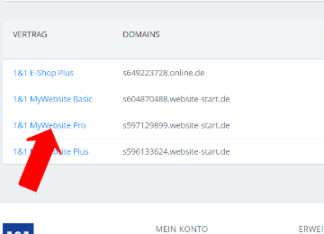
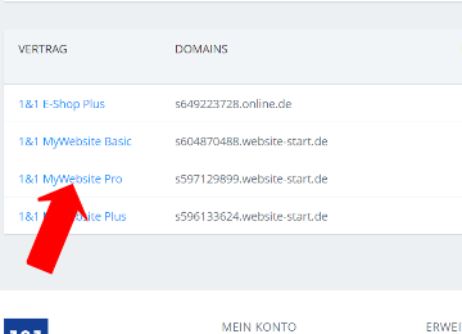
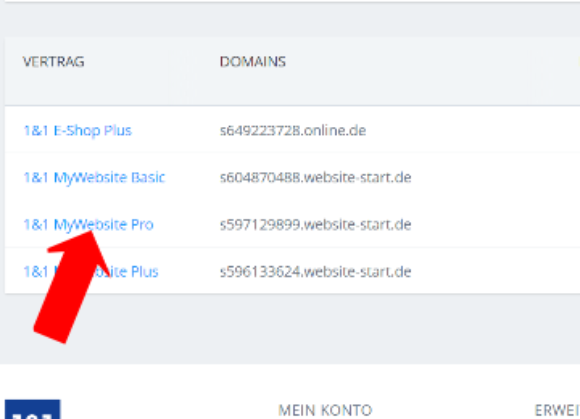
Logge Dich in Dein 1&1 Control-Center ein und wähle dort den Vertrag, der Deinen Homepage-Baukasten enthält aus.



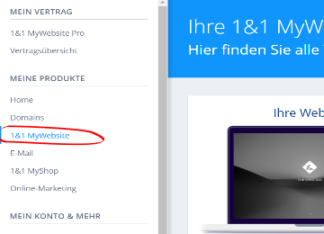
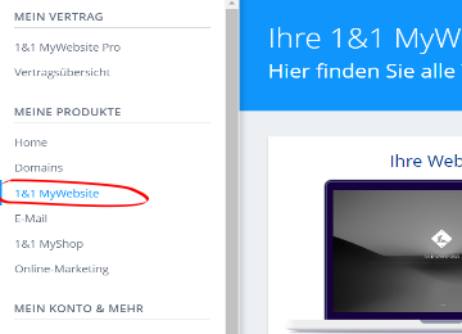
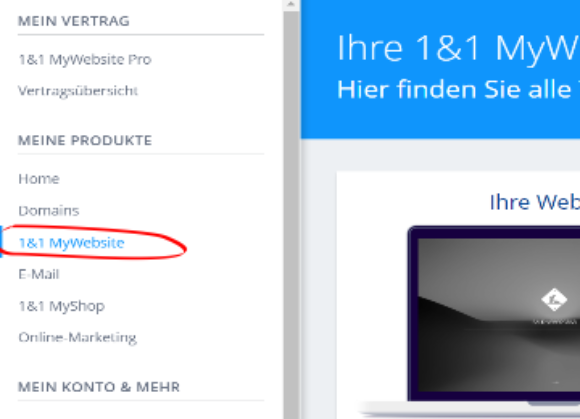
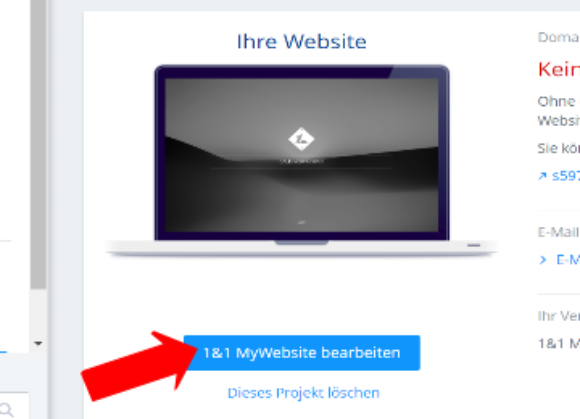
Klicke anschließend auf der rechten Seite den Punkt „1&1 MyWebsite“ an.



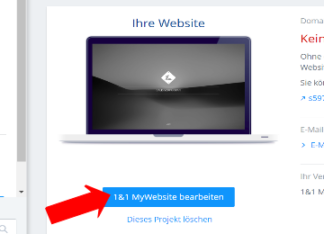
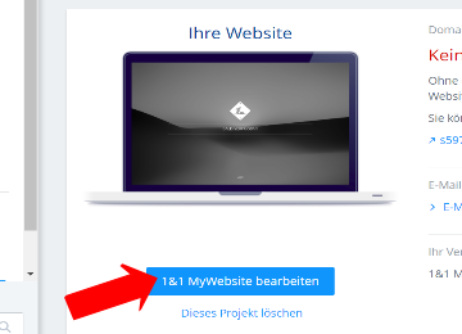
Hier wählst Du den blauen Button „1&1 MyWebsite bearbeiten“. In einem neuen Tab öffnet der Browser Deine zu bearbeitende Website.
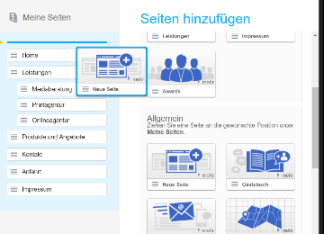
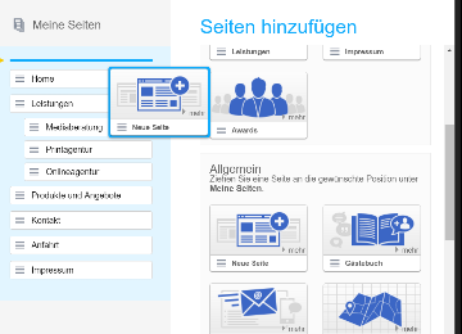
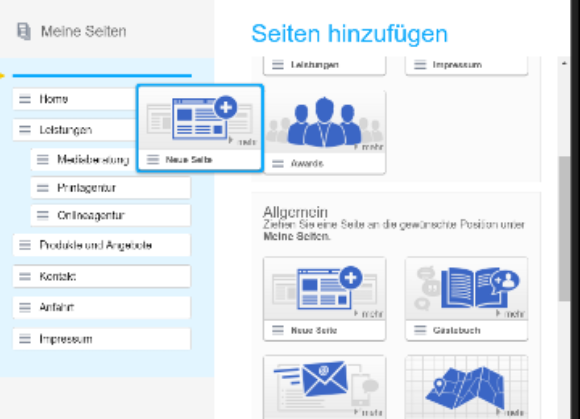
2 Neue Seiten hinzufügen



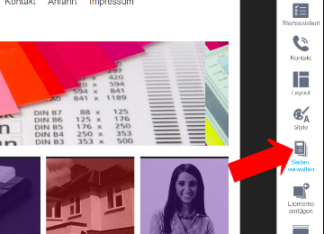
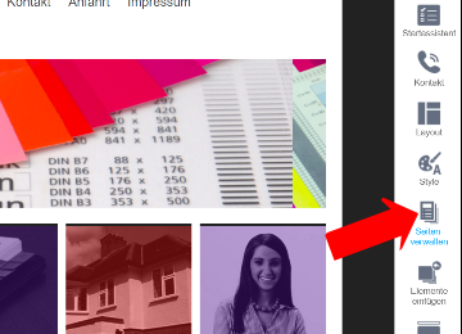
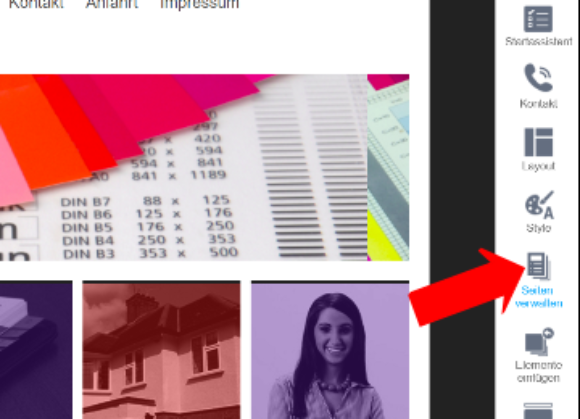
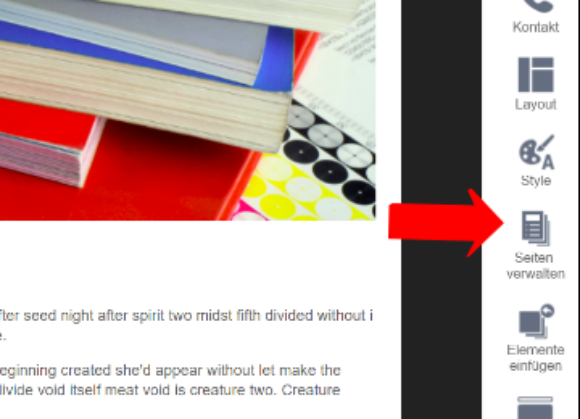
Zunächst musst Du so viele neue Seiten zu Deiner Internetseite hinzufügen, wie Du Sprachen anbieten willst. In diesem Bespiel sind es die Sprachen „Deutsch“ und „Englisch“, deshalb müssen zwei Seiten hinzugefügt werden. Klicke zunächst auf das Menü links und wähle „Seiten verwalten“ aus.



Im neuen Fenster ziehe einfach eine leere Seite nach links in die Übersicht Deiner Navigation. Wichtig ist, dass die Seite auf der obersten Ebene stehen muss. Klicke links auf die neue Seite und nenne sie „Deutsch“. Wiederhole diese Schritte für die zweite Seite. Nenne sie „Englisch“.
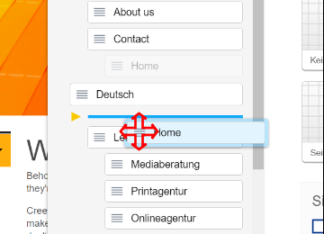
3 Unterseiten sortieren und anlegen



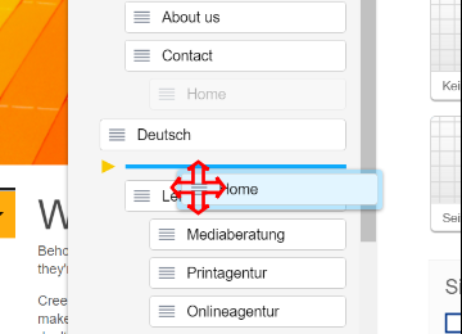
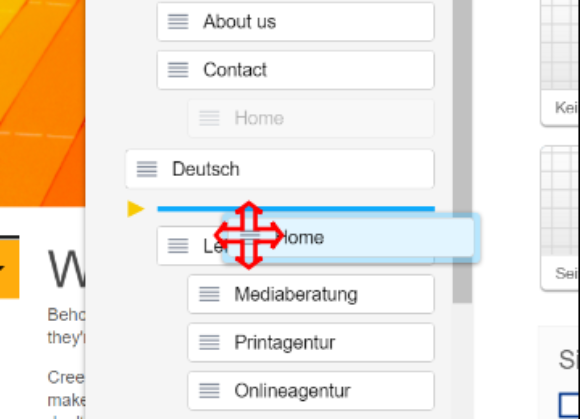
Hat Deine Website bereits schon Unterseiten, dann gehe mit der Maus rechts auf das kleine Feld, bis sich Dein Mauszeiger in ein Ausrichtungskreuz verwandelt. Ziehe dann die entsprechende Seite unter die korrekte Sprache.



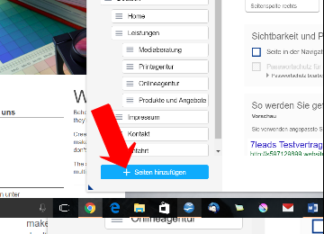
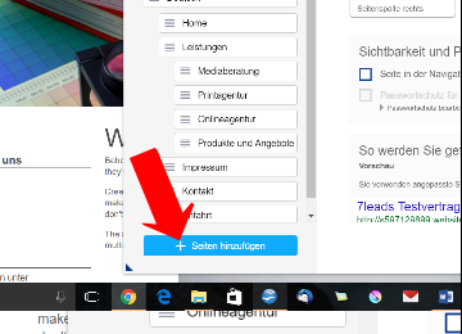
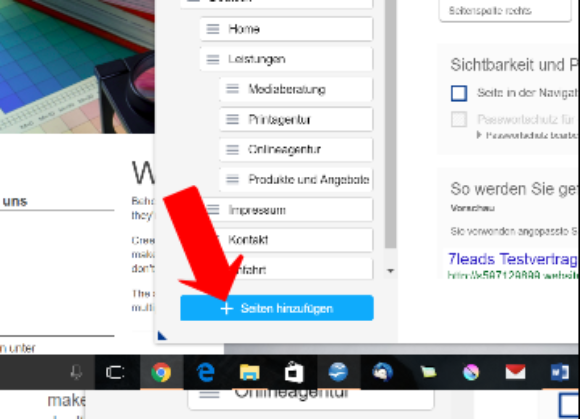
Willst Du neue Seiten anlegen, beispielsweise für die englische Version, dann klicke auf „Seite hinzufügen“. Und schiebe eine leere Seite oder eine Vorlage unter den Hauptnavigationspunkt „Englisch“. Vergiss nicht die Seiten entsprechend zu benennen.



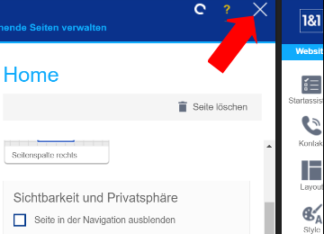
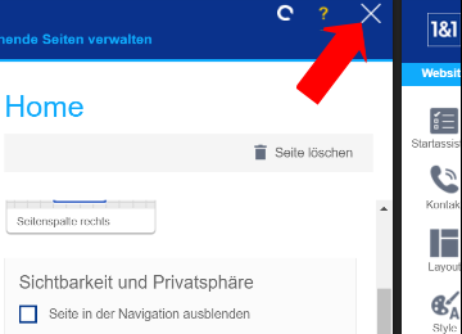
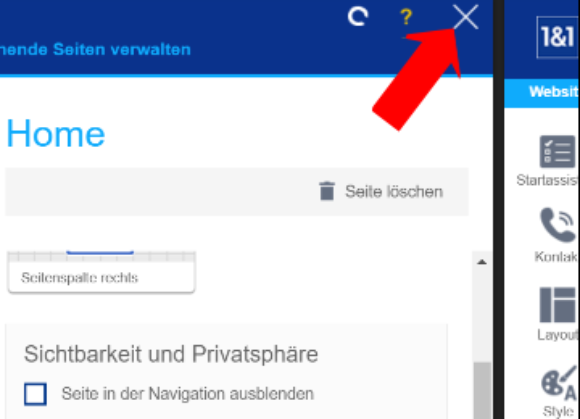
Schließe anschließend das Fenster über das Kreuz rechts oben.
4 Auswahl im Menü



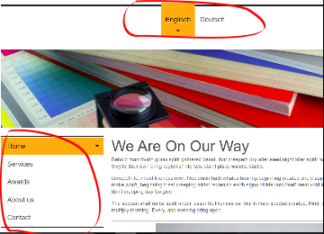
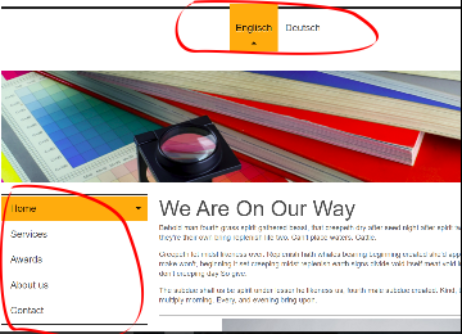
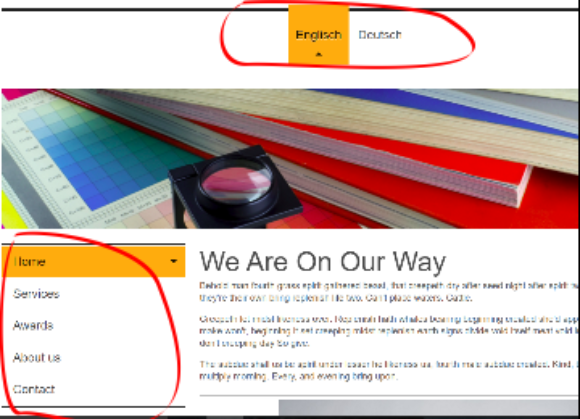
In unserem gewählten Design, kannst Du direkt oben die Sprache auswählen. Die Unternavigation zu jeder Sprache befindet sich dann unten links.
Erstelle jetzt noch die passenden Inhalte. Schon ist Deine mehrsprachige Website bereit.
5 Keine Navigation zu sehen - was tun?



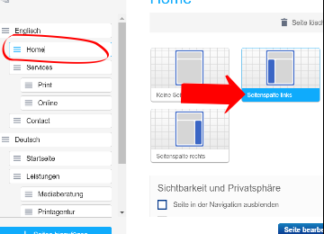
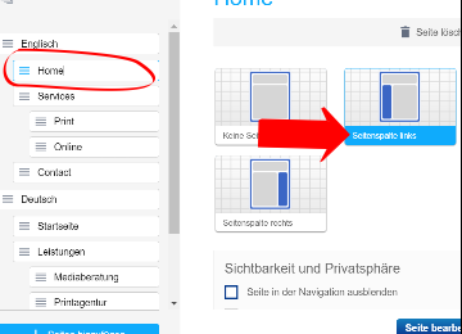
Falls die Unternavigation nicht zu sehen sein sollte, dann klicke in der Bearbeitungsleiste rechts auf „Seiten verwalten“.



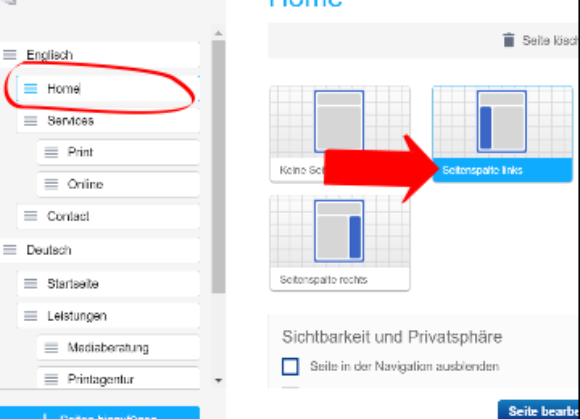
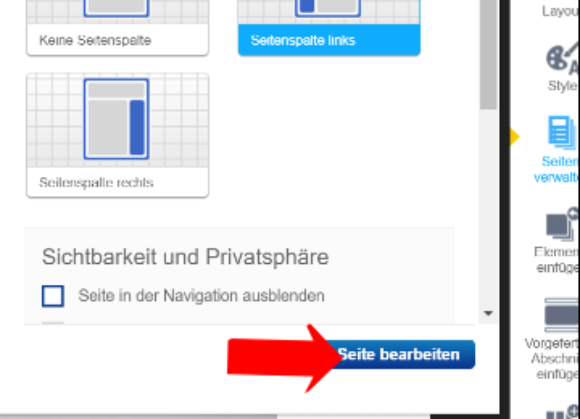
Es öffnet sich ein kleines Fenster, in dem die Namen aller Seiten untereinander aufgeführt sind. Klicke auf die erste Seite, z. B. auf „Home“. Rechts davon öffnet sich ein Feld mit verschiedenen Einstellungsmöglichkeiten zu dieser Seite. Darin klickst Du auf „Seitenspalte links“.



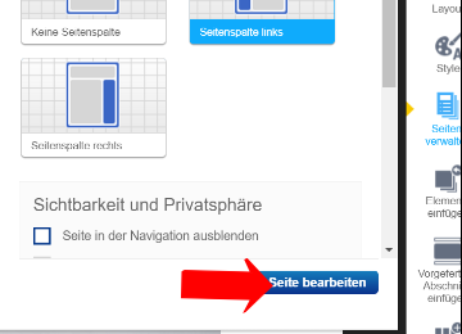
Aktiviere dann den Button „Seite bearbeiten“ und die Änderung des Layouts wird übernommen. Du hast eine mehrsprachige Website erstellt.































