1&1: So kannst Du eine Website hochladen



Obwohl – oder gerade weil – Homepage-Baukästen sehr einfach in der Bedienung sind, gibt es bei ihnen im Regelfall keine Möglichkeit, eine bereits bestehende Homepage zu importieren. Homepage-Baukästen sind ja ein komplexes System das darauf abzielt, den Nutzern das Erstellen einer eigenen Website extrem zu erleichtern. Komplette Webseiten hochzuladen ist also keine Funktion, die zwingend zu einem Homepage-Baukasten gehören muss. Fremden Code zu importieren kann im schlimmsten Fall die Funktion des Baukastens beeinträchtigen, weswegen von den Anbietern im Regelfall auch nur wenige Möglichkeiten geboten werden, um eigenen Code einzufügen oder bestehenden zu bearbeiten.
Dennoch gibt es auch für Nutzer eines Baukasten-Systems in seltenen Fällen einen Anlass, dass sie den Code einer ganzen Website – oder zumindest Teile davon – in einen Homepage-Baukasten hochladen wollen. Dies kann zum Beispiel der Fall sein, wenn sie eine Sicherungskopie ihrer mit dem Baukasten erstellten Website aufspielen wollen (siehe „1und1 (MyWebsite): So erstellst Du ein Backup“). Der im Backup gespeicherte Code benötigt um korrekt zu funktionieren natürlich wieder den Baukasten als Umgebung.
Auch beim Baukasten-Anbieter 1&1 gibt es keine komfortable Ein-Knopf-Lösung für den Upload einer gesamten Website. Aber es gibt eine Notlösung, wie man zumindest große Teile einer andernorts gespeicherten Homepage übernehmen kann. Die Sicherungskopie der Homepage, die man hochladen will, liegt zum Teil in Form von HTML- und CSS-Dateien vor. Wer sich mit diesen Programmiersprachen auskennt, der kann zumindest Teile des HTML- und CSS-Codes aus diesen Dateien kopieren und mit Hilfe des HTML- und CSS-Editors in den Homepage-Baukasten von 1und1 einfügen. Dieses Vorgehen ist allerdings nur wirklich erfahrenen Anwendern zu empfehlen. Wie man dabei vorgeht, erfährst Du hier.
Möchtest du allgemeine Informationen zum “Website erstellen” lesen?
Hier findest du einen Leitfaden zum Thema “Website erstellen” und einen Vergleich von Homepage Baukästen, mit dessen Hilfe du im Handumdrehen den passenden Anbieter für dein Website-Vorhaben finden kannst. Einen umfangreichen Testbericht zu 1&1 gibt es hier.
1 Rufe den Bearbeitungsbereich auf



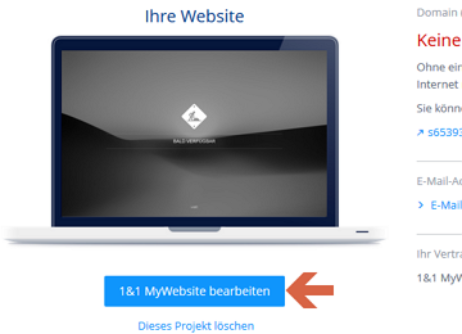
Um in den Bearbeitungsbereich zu gelangen bzw. den 1&1 MyWebsite Editor aufzurufen, musst Du Dich zunächst in das 1&1 Control Center einloggen. Dort musst Du gegebenenfalls noch den richtigen Vertrag selektieren, falls Du zum Beispiel mehrere verschiedene Homepage-Projekte am Laufen hast. Danach klickst Du auf den Eintrag „1&1 MyWebsite“ in der linken Seitenleiste. Er befindet sich unter der Rubrik „Meine Produkte“. Daraufhin öffnet sich die Seite „Ihre 1&1 MyWebsite verwalten und bearbeiten“, auf der Du auf die Schaltfläche „1&1 MyWebsite bearbeiten“ direkt unter dem Bild mit dem Laptop klickst. Der MyWebsite-Editor öffnet sich dann in einer neuen Registerkarte Deines Browsers.
2 Navigiere zu den HTML- und CSS-Editoren



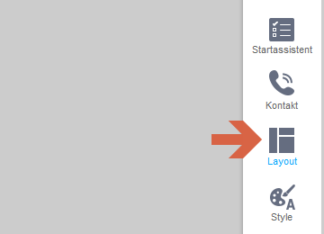
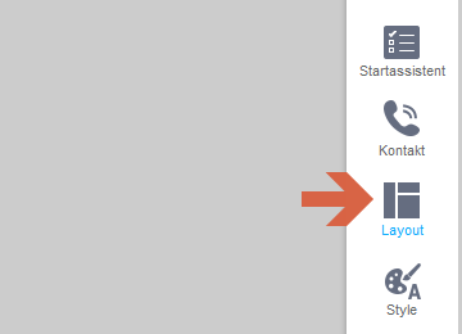
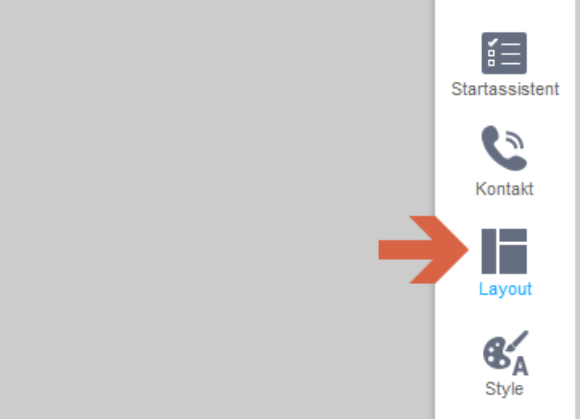
Im Editor findest Du in der rechten Seitenleiste den Eintrag „Layout“. Klicke ihn an, sodass sich das dazu gehörige Einstellungsfenster öffnet.



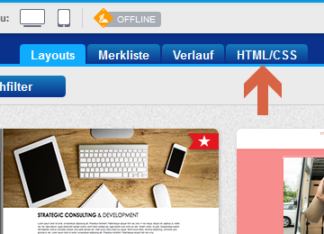
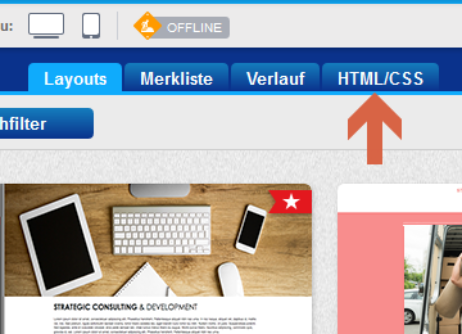
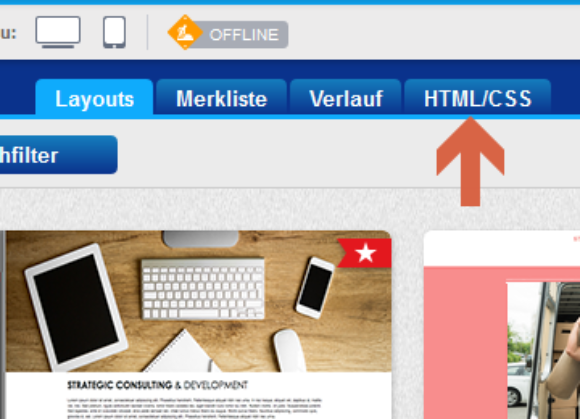
Dieses Fenster ist in vier Registerkarten unterteilt. Mit einem Klick auf die letzte dieser Registerkarten, „HTML / CSS“, öffnest Du die HTML- und CSS-Editoren.
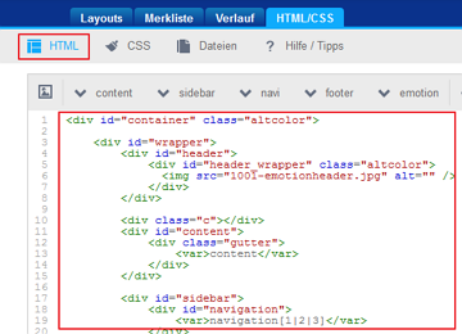
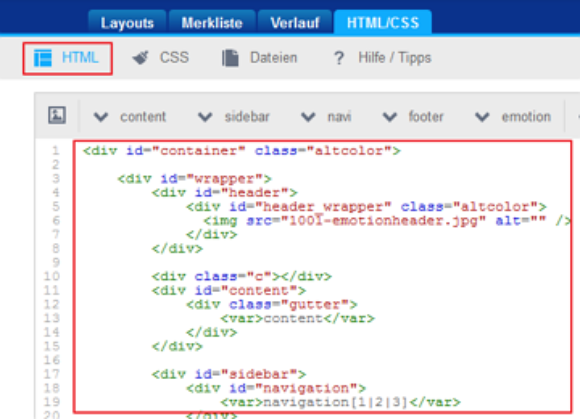
3 Füge eigenen HTML-Code ein



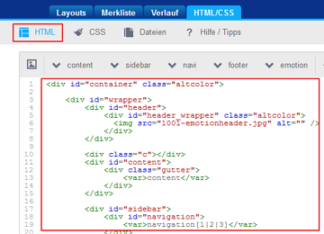
Das Fenster der Editoren ist in sich noch einmal unterteilt. Standardmäßig öffnet sich als Erstes der HTML-Editor. Der große Bereich enthält den HTML-Code, den Du hier bearbeiten oder in den Du wiederum eigene Code-Bestandteile einfügen kannst.
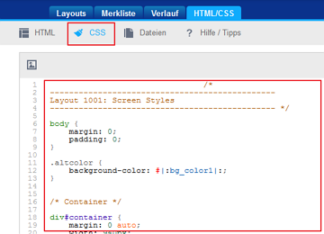
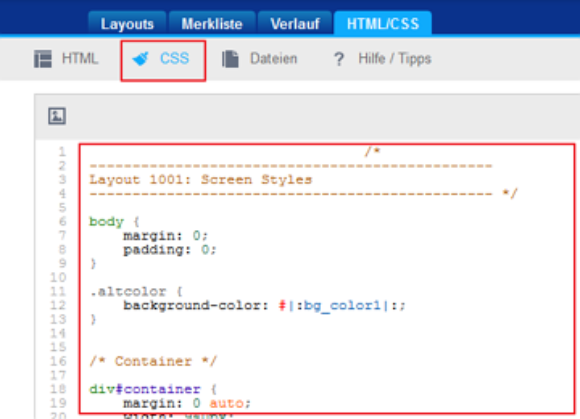
4 Füge eigenen CSS-Code ein



Nahezu identisch verfährst mit Deinem CSS-Code. Du musst hierzu nur zum CSS-Editor wechseln, indem Du den Link „CSS“ anklickst.
5 Lade eigenen JavaScript-Code hoch



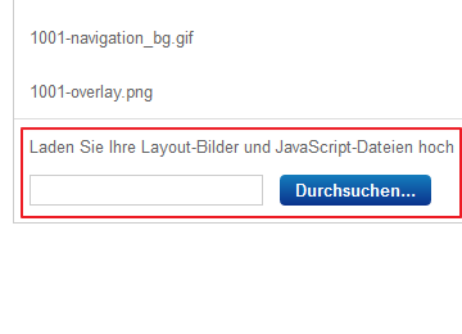
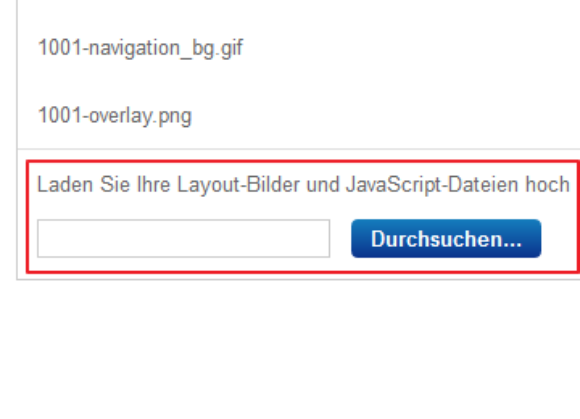
Zu guter Letzt kannst Du unter „Dateien“ nicht nur Bilder, sondern auch eigene JavaScript-Dateien hochladen.



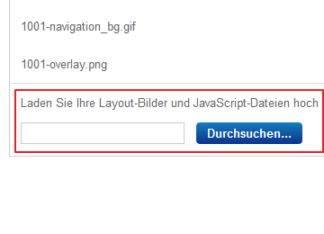
Klicke hierzu unterhalb der Liste der Dateien, die sich bereits in Deinem Baukasten befinden, auf die Schaltfläche „Durchsuchen“. Es öffnet sich der Explorer oder Finder, je nachdem ob Du Windows oder MacOS benutzt. Mit diesem kannst Du zu den jeweiligen Dateien navigieren und diese hochladen.
Speichere abschließend Deine vorgenommenen Änderungen mit einem Klick auf „Speichern“ in der unteren rechten Ecke des Fensters. Damit hast Du zumindest Teile einer Website in Deinen Baukasten hochgeladen.































