So kannst du Templates mit 1&1 Ionos verwenden



Das Template, oftmals auch als Design-Vorlage, Theme oder als Layout bezeichnet, bestimmt das Aussehen Deiner Homepage. Du kannst es mit den Vorlagen bei Word vergleichen. Dort gibt es sie für Briefe, Broschüren, Berichte, Rechnungen und so weiter. Du musst lediglich die Inhalte hinzufügen. Dank der Vorlage sieht Dein Word-Dokument immer professionell gestaltet aus. Bei den Layouts von 1&1 Ionos ist es genauso. Du setzt lediglich Deine Texte und Fotos an den entsprechenden Stellen ein. In Handumdrehen erstellst Du so eine ansprechende Website.
Die Verwendung der Templates von 1&1 Ionos ist denkbar einfach. Trau Dich ruhig Deine Inhalte mit unterschiedlichen Vorlagen von MyWebsite zu testen. Wähle dann immer das Template aus, was am besten zu Deinen Inhalten und Deiner Zielgruppe passt.
1 Bearbeitungsmodus Deiner Website aufrufen



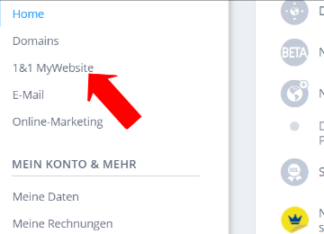
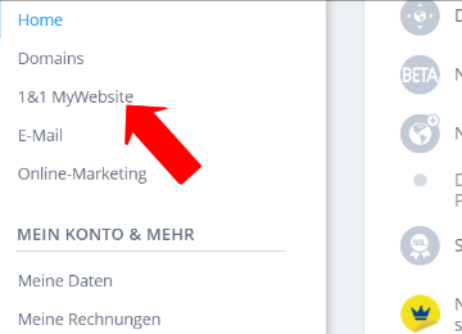
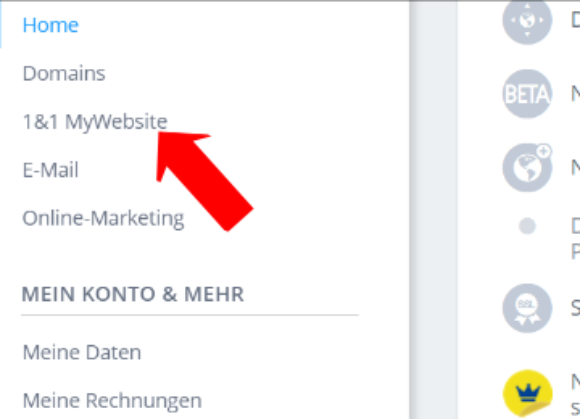
Logge Dich bei 1&1 Ionos ein und wähle den Vertrag aus, der zur Deiner Webseite gehört. Wähle dort auf der linken Seite den Punkt „1&1 MyWebsite“ aus.



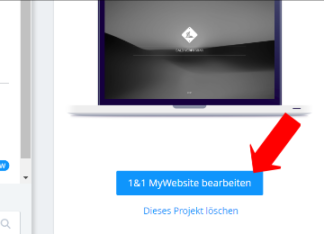
Klicke dann auf den Button „1&1 MyWebsite bearbeiten“. Es öffnet sich der Bearbeitungsmodus Deiner Homepage – der MyWebsite-Editor.
2 Layout verändern



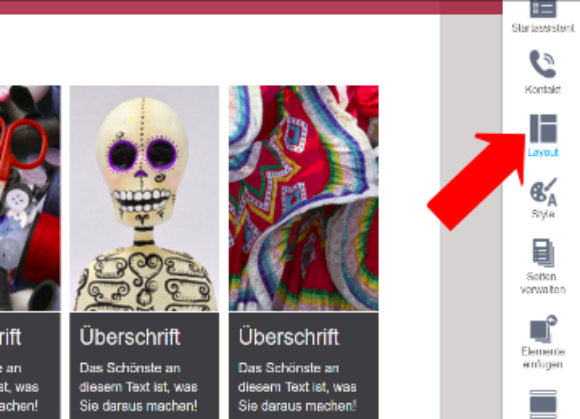
Auf der rechten Seite siehst Du das Bearbeitungsmenü. Hier gibt es den Punkt „Layout“. Klicke ihn an.



Ein neues Fenster öffnet sich und präsentiert Dir eine reiche Auswahl an neuen Layouts für Deine Seite.



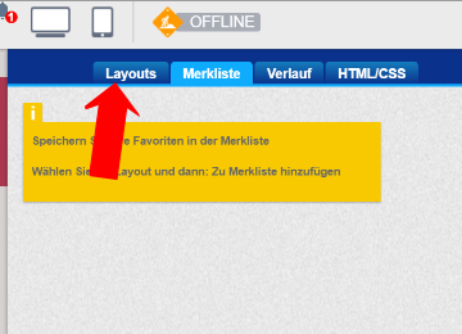
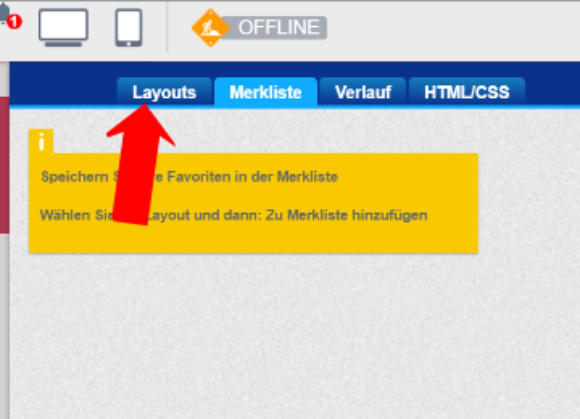
Falls Du nur eine leere Fläche siehst, dann klicke oben im neuen Fenster auf die Registerkarte „Layouts“.
3 Layout auswählen und festlegen



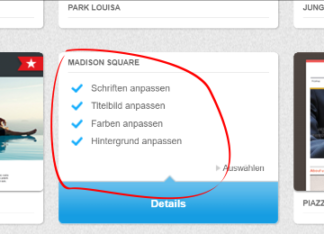
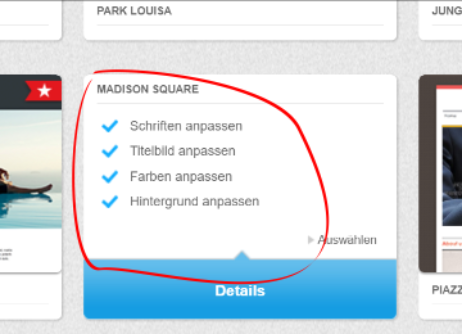
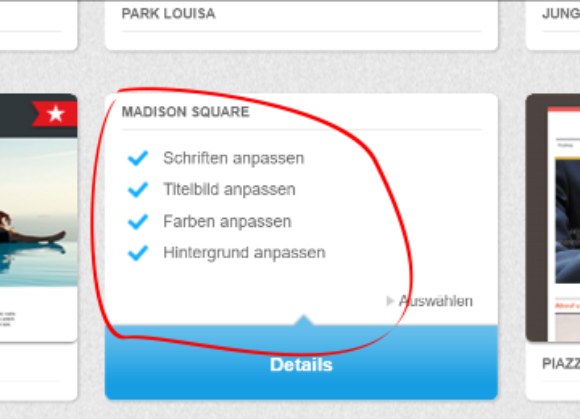
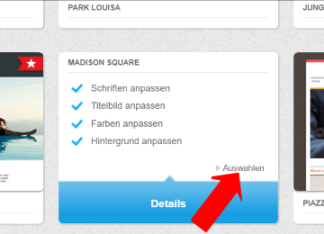
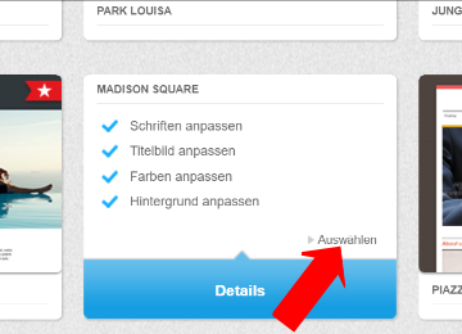
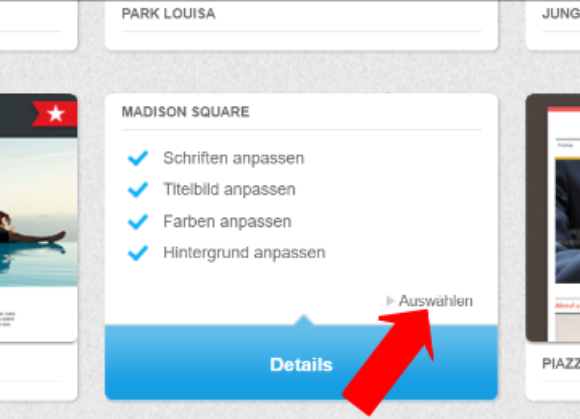
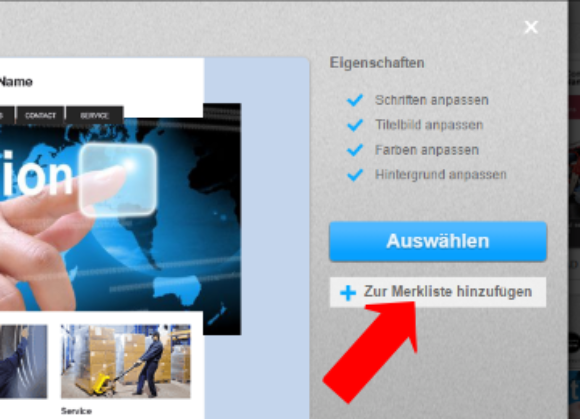
Fahre mit der Maus über ein Layout, was Dich anspricht. Du siehst nun, welche Dinge sich bei diesem Template ändern lassen. Das sind in der Regel die Schrift, das Titelbild, der Hintergrund und die Farben.



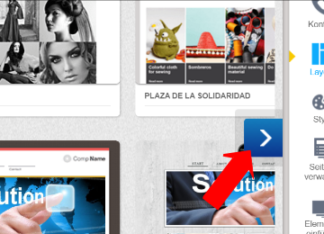
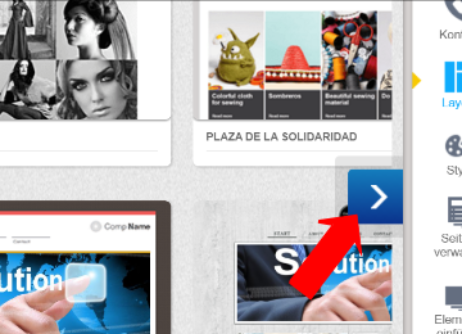
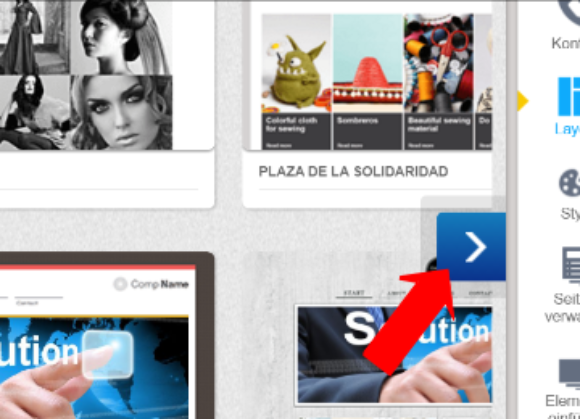
Mit einem Klick auf den blauen Pfeil kannst Du durch die einzelnen Layout-Vorlagen navigieren.



Hast Du das richtige Template gefunden, dann klicke den Link „Auswählen“ an. Schon wird es auf Deine aktuelle Homepage übertragen.
Hinweis: Du kannst jederzeit ein neues Template verwenden. Mache von der Möglichkeit aber nicht zu oft Gebrauch. Website-Nutzer verwirrt es, wenn Deine Homepage bei jedem Besuch anders aussieht.
4 Layout vormerken



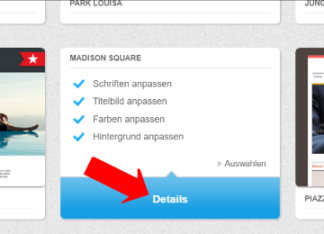
Wenn Du erstmal ein Layout vormerken willst, dann gibt es auch diese Möglichkeit. Klicke dazu auf den Button „Details“.



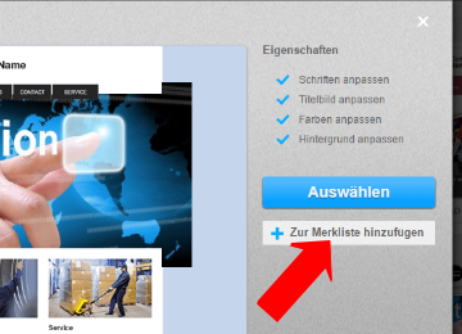
Ein neues Fenster öffnet sich mit Beispielansichten und einem kleinen Menü. Dort kannst Du den Button „Zur Merkliste hinzufügen“ anklicken.



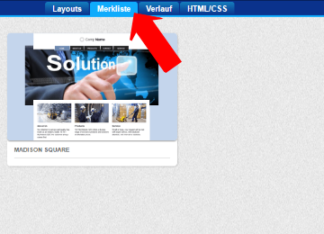
Das System meldet Dir, dass dieses Template vorgemerkt ist. Auf der Registerkarte „Merkliste“, findest Du dann alle vorgemerkten Layout-Vorlagen.



Unter der Registerkarte „Verlauf“ findest Du zudem alle Templates, die Du bereits angesehen hast.
Die Registerkarte „HTML/CSS“ ist eher für Profis gedacht. Hier kannst Du nämlich den HTML- und CSS-Code des Templates direkt bearbeiten – wofür Du allerdings Programmierkenntnisse brauchst.































