Kontaktformular einbinden



Bei den meisten Websites geht es hauptsächlich um die Präsentation der eigenen Person, des Unternehmens oder von Dienstleistungen. Die Intention dahinter ist natürlich, dass der potentielle Kunde Kontakt aufnimmt, an der Firma Interesse zeigt und sogar schon Services in Anspruch nehmen möchte. Um ihm diese erste Kontaktaufnahme schnell und einfach zu ermöglichen, sollte eine Kontakt-Seite bzw. eine Seite mit Kontaktformular auf der Homepage eingebettet werden. Über dieses Formular kann jeder Besucher Kontakt mit dem Website-Betreiber aufnehmen und sein Anliegen schildern.
Da jeder Besucher seine eigene Mail-Adresse in das Formular eintragen muss, kannst Du ihm per E-Mail seine Fragen beantworten. Für den Kunden hat ein Formular den Vorteil, dass er sich nicht extra in seinen E-Mail-Account einloggen muss, um eine Nachricht zu verfassen, sondern die Kontaktaufnahme direkt auf der Website erfolgt.
1 Neue Seite einrichten



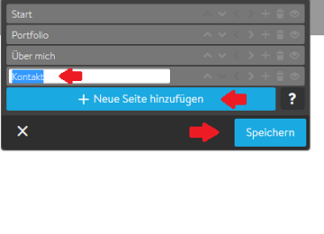
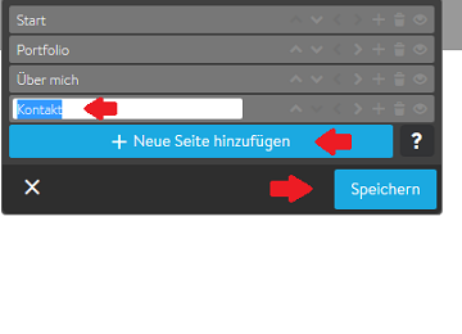
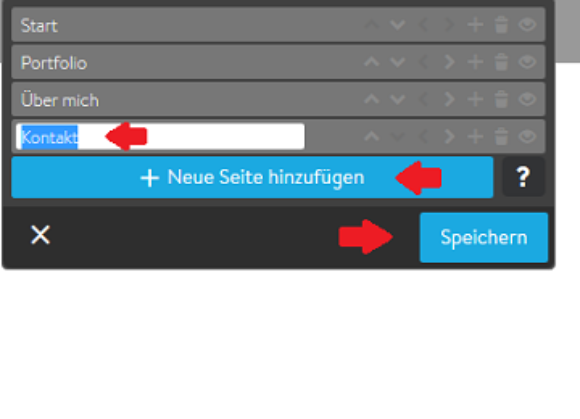
Um eine neue (Kontakt)-Seite einzurichten, bewege den Cursor nach oben auf Deine bereits bestehende Menüleiste und klicke auf das nun erscheinende Feld „Navigation bearbeiten“. In dem sich nun öffnenden Fenster klickst Du auf „+ Neue Seite hinzufügen“. Es erscheint ein weißes Feld mit dem vorläufigen Titel „Neue Seite“.
Überschreibe diesen Text mit der Bezeichnung, welche Deine Kontakt-Seite haben soll – also beispielsweise mit „Kontakt“. Nachdem Du auf „Speichern“ geklickt hast, findest Du – um beim Beispiel zu bleiben – den neuen Menüpunkt „Kontakt“ in der Menüleiste Deiner Website.
2 Seitenvorlage für Kontaktformular auswählen



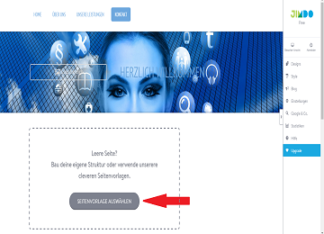
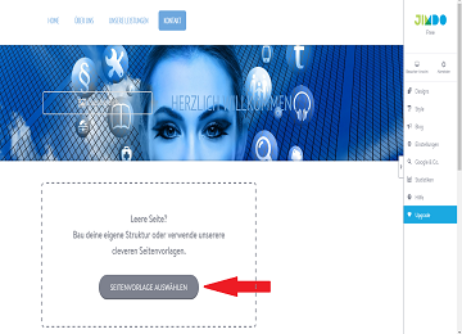
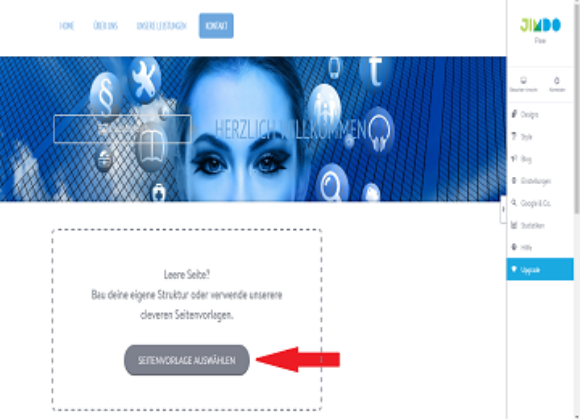
Gehe auf die Seite, die Du gerade erstellt hast. Es öffnet sich eine leere Seite, auf der Dir Jimdo die Option „Seitenvorlage auswählen“ bietet. Klicke darauf und es öffnet sich ein Fenster mit verschiedenen Seitenvorlagen.



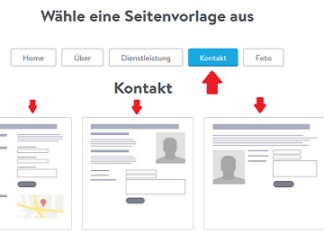
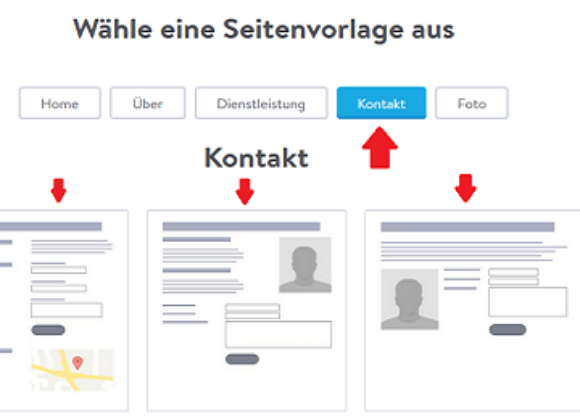
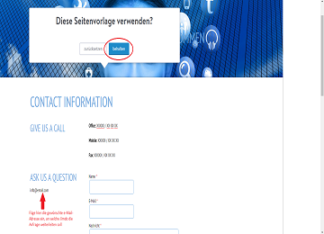
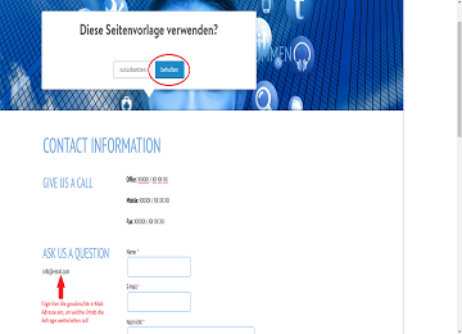
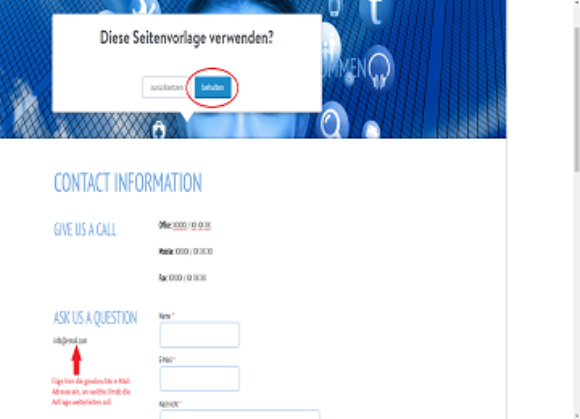
Gehe hier in der Menüleiste der Seite auf „Kontakt“ und es öffnet sich ein weiteres Fenster mit einigen Vorlagen für ein Kontaktformular, die sich vor allem in ihrem Design unterscheiden. Vorteil: Jimdo fügt bereits Felder für Telefonnummer oder eine Google StreetMap ein. Wähle eine der Vorlagen aus und klicke darauf.



Jimdo fragt Dich anschließend „Diese Seitenvorlage verwenden?“ Gehe auf „Behalten“, wenn Du die Seitenvorlage verwenden möchtest.
3 Seitenvorlage für Kontaktseite anpassen



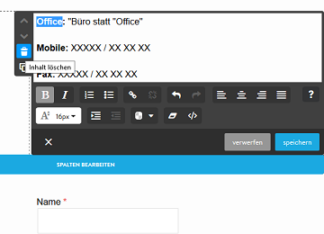
Jetzt kannst Du die Seite wie jede andere Seite Deines Homepage-Baukastens bearbeiten und an Deine Bedürfnisse anpassen. Du kannst so lange Elemente hinzufügen, verändern und löschen, bis die Kontakt-Seite Deinen Vorstellungen entspricht. Am Ende solltest Du das Formular in jedem Fall testen, indem Du eine Anfrage stellst.
Hinweis: Wenn Du mittels Seitenvorlagen eine Kontaktseite erstellst, werden Dir Anfragen auf jene E-Mail-Adresse gesendet, die Du beim Registrieren angegeben hast. Du kannst Deine E-Mail-Adresse ändern, wenn Du auf der Seitenleiste des Bearbeitungsbereichs auf „Einstellungen“ und dann in dem sich öffnenden Fenster in der Zeile „Benutzer“ auf den Button „Deine E-Mail-Adresse“ klickst.
Achtung: Im Kontaktformular brauchst Du Deine E-Mail-Adresse nicht anzugeben. Aber laut §6 des Teledienstgesetzes muss dennoch eine E-Mail-Adresse des Unternehmens im Impressum genannt werden!
4 Kontaktformular selbst erstellen
Du kannst ein Kontaktformular alternativ aber auch über den „+ Hinzufügen“-Button einfügen und bearbeiten, wenn Dir die Vorlagen nicht zusagen. Du brauchst lediglich eine Vorstellung, welche Angaben in dem Formular gemacht werden sollen – beispielsweise Name des Kunden, Kontaktdaten des Kunden, individuelle Nachricht.
Das Layouten des Kontaktformulars und die technische Übermittlung der Anfragen übernimmt Jimdo für Dich. Du musst lediglich eine E-Mail-Adresse mit dem Kontaktformular verknüpfen, damit die über das Kontaktformular generierten Anfragen an Dein gewünschtes Mail-Postfach weitergeleitet werden können.
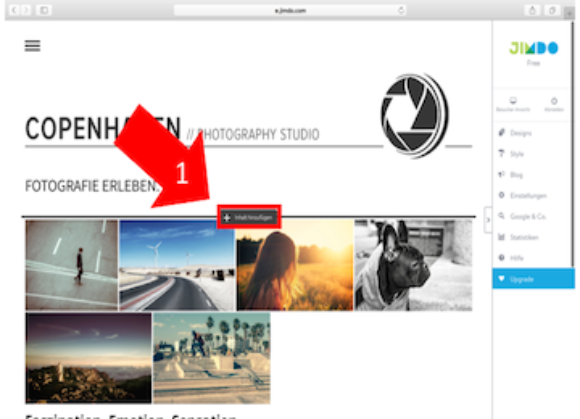
Inhalt einfügen



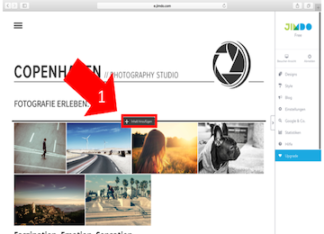
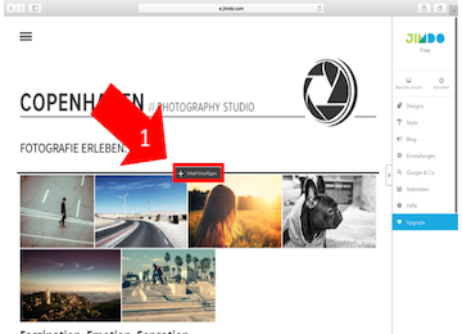
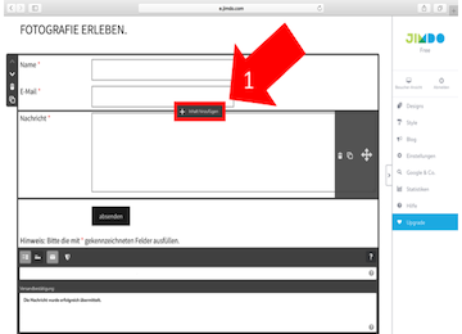
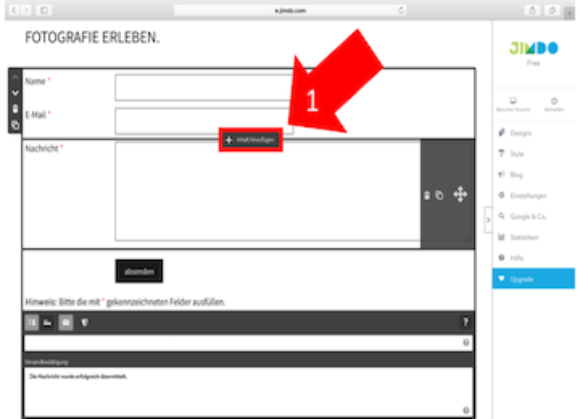
Auch hierfür gehst Du über den „+ Inhalt hinzufügen“-Button. Klicke auf „Weitere Inhalte und Add-ons“ und wähle den Punkt „Formular“. Es öffnet sich der Bearbeitungsbereich für das Kontaktformular.
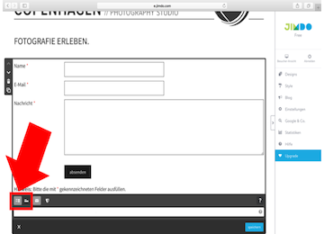
Formatierungen vornehmen



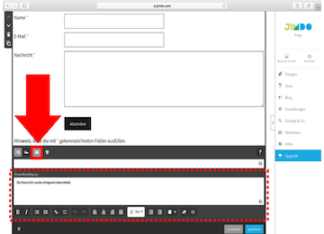
Im nächsten Schritt kannst Du kleinere Anpassungen am Layout des Kontaktformulars vornehmen. Verschiebe die Betitelungen der Felder (hier Name, E-Mail, Nachricht) neben bzw. über die Eingabefelder, indem Du auf die kleinen Zeichen unterhalb der Kontaktformular-Vorschau klickst und Dich für eine Darstellung entscheidest.
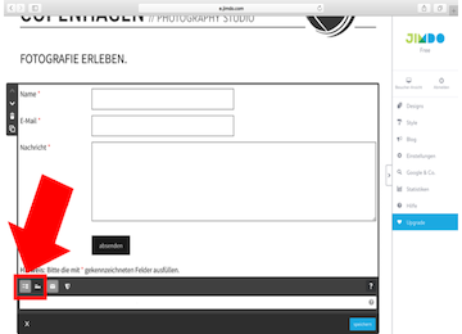
Versandbestätigung einrichten



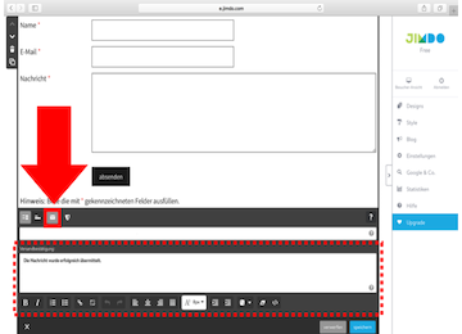
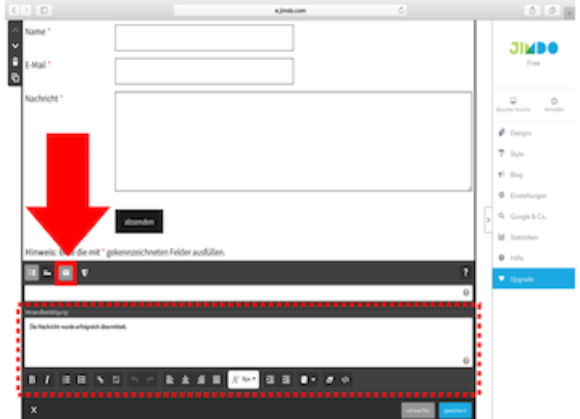
Zudem kannst Du eine Versandbestätigung aktivieren. Das bedeutet, dass der Nutzer des Kontaktformulars eine kurze Benachrichtigung erhält, wenn seine Anfrage geglückt ist und zugestellt wurde. Den Text, der dem Nutzer dabei angezeigt werden soll, kannst Du selbst wählen (hier: „Die Nachricht wurde erfolgreich übermittelt.“) und auch selbst formatieren (untere Leiste).
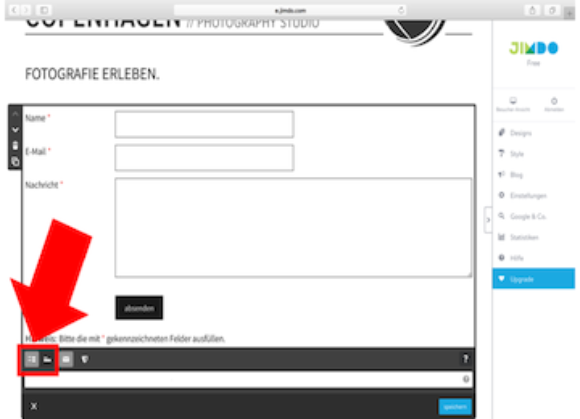
Zusätzliche Felder einfügen



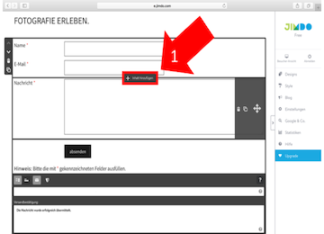
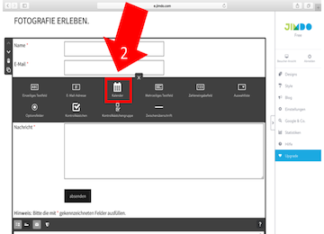
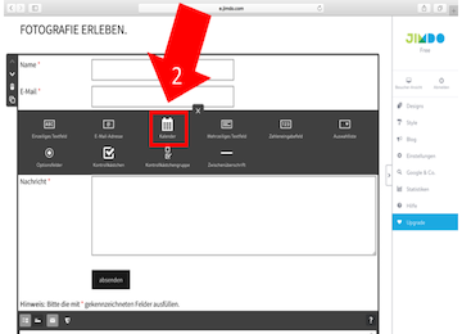
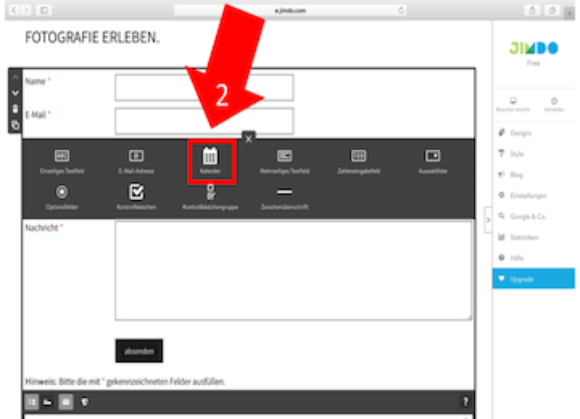
Du kannst das Kontaktformular um weitere Felder erweitern, indem Du mit der Maus wie gewohnt an die entsprechende Position innerhalb des Kontaktformulars fährst, an der ein neues Feld eingefügt werden soll. Klicke dann auf den erscheinenden Befehl „+ Inhalt hinzufügen“.



Dir werden nun die Rubriken angezeigt, die Du zusätzlich in dem Kontaktformular einbinden kannst. Wähle beispielsweise „Kalender“, um dieses Eingabefeld hinzuzufügen.



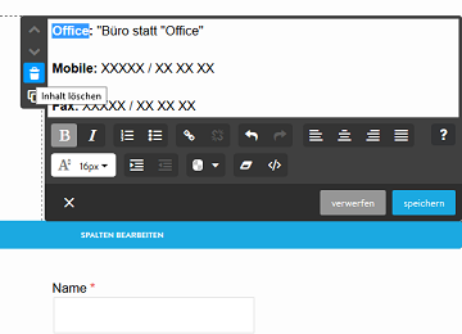
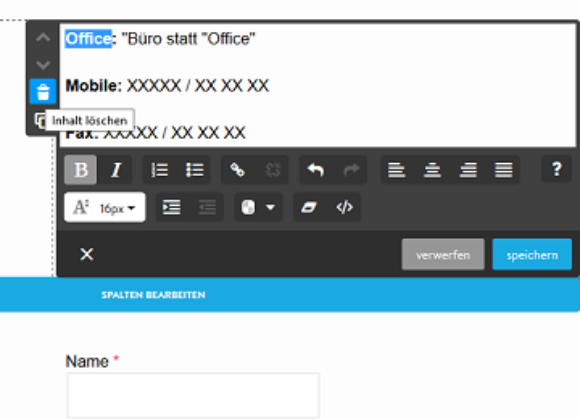
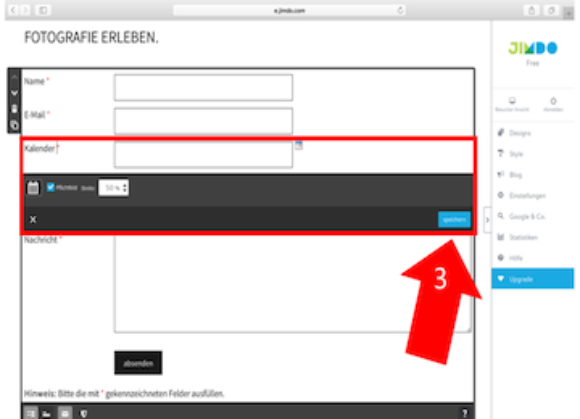
Das Eingabefeld erscheint nun an der gewünschten Position und es können weitere, kleinere Einstellungen vorgenommen werden. Speichere Deine Anpassungen immer mit dem blau hinterlegten Befehl „speichern“, sonst gehen Deine Einstellungen verloren.
Hinweis: Du kannst bei den einzelnen Rubriken entscheiden, ob ein Feld als Pflichtfeld fungieren soll oder nicht. Der Nutzer des Kontaktformulars ist bei diesen Feldern dazu gezwungen, eine Angabe zu machen, ansonsten kann er die Anfrage nicht absenden. Beachte bei der Einrichtung, dass einige Nutzer beispielsweise ihre Telefonnummer nur ungerne angeben und diese Angabe somit eher freiwillig erfolgen sollte. Auch die DSGVO gibt klare Richtlinien vor, was abgefragt werden darf oder nicht. Grundsätzlich dürfen nur Zweckdienliche Informationen abgefragt und verarbeitet werden. Daten sammeln ist also nur begrenzt möglich.































