Design & Layout anpassen



Ein weiterer großer Vorteil des Homepage-Baukastens Jimdo ist, dass sowohl das Design als auch dessen Layout relativ einfach angepasst werden können. Damit lassen sich nicht nur Header und Footer anpassen, sondern auch die einzelnen Seiten selbst. An Möglichkeiten mangelt es hierbei nicht.
1 Layout anpassen
Eine sehr wichtige Rolle bei Designanpassungen spielt die Ausrichtung des Layouts. Bereits bei so etwas Einfachem wie einer Überschrift macht die Ausrichtung viel aus. In der Mitte platzierte Titel wirken in der Regel klassisch, während links oder rechts ausgerichtete Überschriften eher einen modernen Eindruck machen. Auch kannst Du das gesamte Jimdo Design ausrichten, und zwar mit nur wenigen Klicks. So bestimmst Du, ob die Seite mittig ist oder am rechten bzw. linken Rand platziert wird.
Einstellungen aufrufen



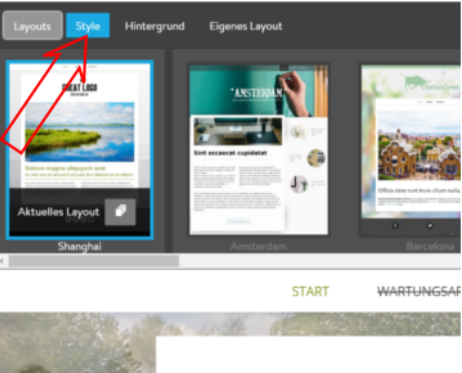
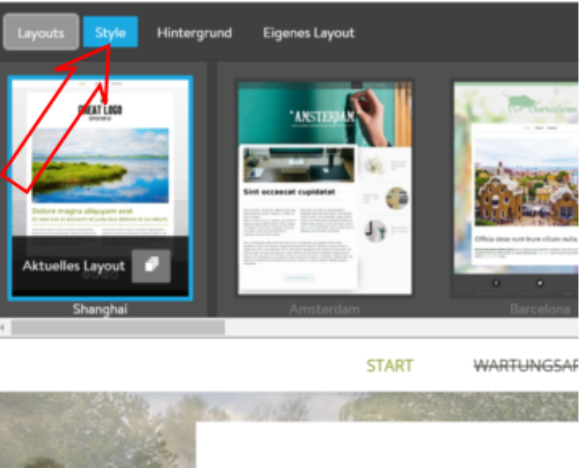
Rufe zunächst die Bearbeitungsleiste Deiner Website am rechten Rand auf. Wenn sie nicht zu sehen ist, dann klicke auf das kleine Häkchen und sie wird geöffnet. Im Menü suchst Du den Punkt „Style“ aus.



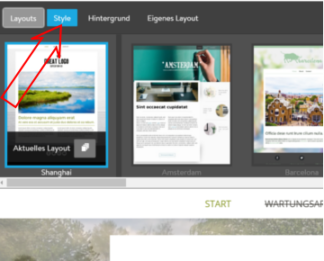
Hast Du darauf geklickt, erscheint am oberen Rand Deiner Website ein grauer Balken. Sofern der Punkt „Style“ nicht ausgewählt sein sollte, klicke ihn an.
Detail Styling aktivieren



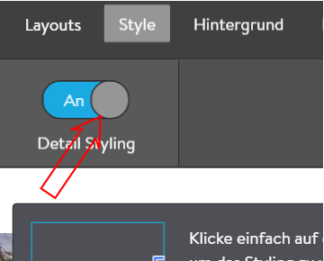
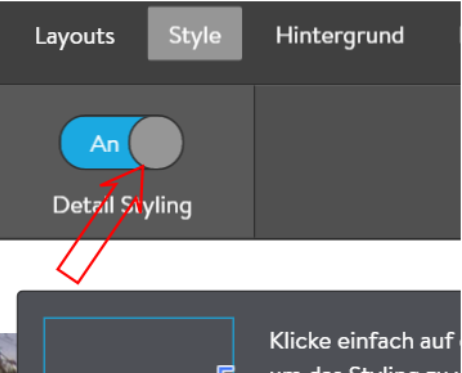
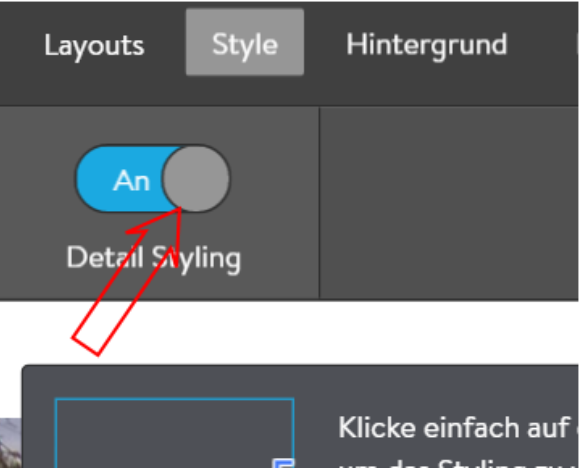
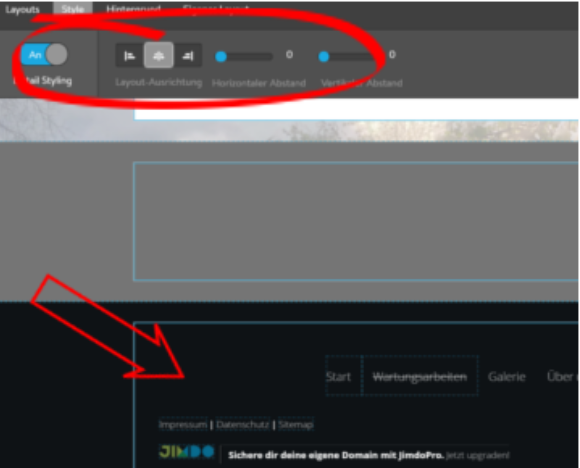
Jetzt kommt der wichtigste Schritt. Direkt unter der Schaltfläche „Style“ ist ein Schalter mit der Bezeichnung „Detail Styling“. Der ist in der Regel auf „aus“ gesetzt. Ihn musst Du aktivieren.
Element ausrichten



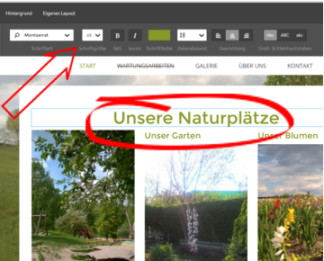
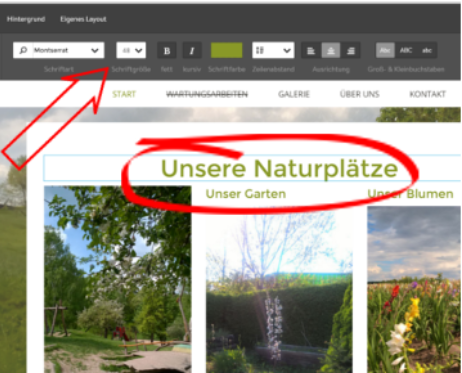
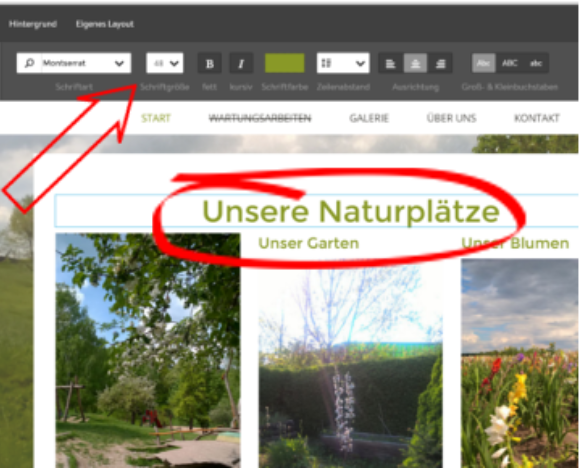
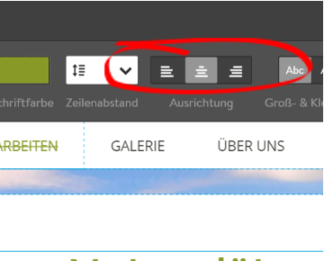
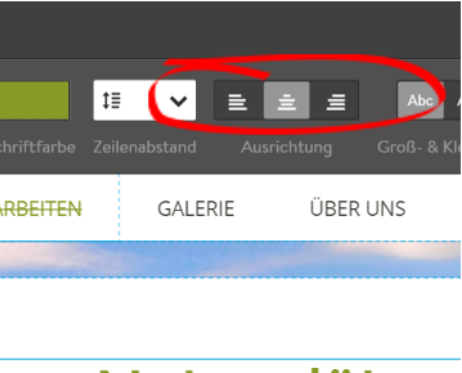
Ist der Schalter auf „an“, dann verwandelt sich ab sofort Dein Mauszeiger in eine Malerrolle. Das geschieht über allen Elementen, die Du bearbeiten kannst. Klickst Du nun mit der Maus auf das Element, geht am oberen Rand eine Bearbeitungsleiste auf.



In der Leiste werden dann alle Optionen angezeigt, die am Element verändert werden können. Bei einer Überschrift sind das beispielsweise: Schriftart, Schriftgröße, fett oder kursiv, Farbe und natürlich die Ausrichtung. Links, rechts und mittig stehen zur Verfügung. Die Symbole entsprechen denen in Textverarbeitungsprogrammen.
Gesamtes Layout ausrichten



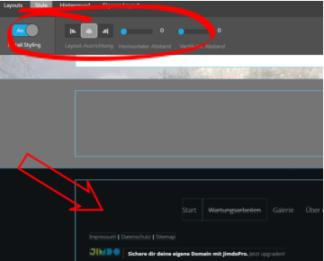
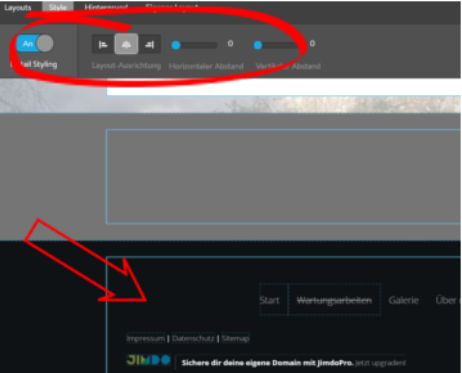
Um das gesamte Layout auszurichten, gehe auf Deine Website nach unten in die Fußzeile. Wenn Du dort hinein klickst, ändert sich die Bearbeitungsleiste und die Schaltflächen zur Ausrichtung erscheinen. Alternativ kannst Du auch in die Navigationsleiste klicken.



Über die Ausrichtungssymbole legst Du fest, ob das gesamte Layout rechts oder links stehen soll. Die Mitte ist in der Regel die Standardvorgabe. Hast Du Dich für eine Ausrichtung entschieden, speichere es ab.
Hinweis: Nicht in allen Designvorlagen lassen sich alle Elemente des Layouts beliebig ausrichten. Doch es ist egal, auf welcher Seite Deiner Webpräsenz Du das Jimdo Layout ausrichtest. Es werden immer alle Unterseiten mit ausgerichtet.
2 Design anpassen
Selbst in der Free-Variante stellt Jimdo sehr viele ansprechende Designs bereit. Dank der Funktion „Style“ können sie modifiziert werden. So kann ein vorgegebenes Design derart umgestaltet werden, dass es wirklich die Individualität Deiner Website zum Ausdruck bringt. So kannst Du beispielsweise Dein eigenes Logo in den Header und ein eigenes Favicon für die Registerkarte des Browsers einbinden. Das funktioniert so:
3 Logo hochladen
Wer sich mit seinem Unternehmen, seinem Produkt oder seinem Verein von anderen abheben möchte, braucht ein Logo, mit dem er sich von der breiten Masse abheben kann. Es sollte stets darauf geachtet werden, dass ein direkter Bezug zum Namen oder zur Branche hergestellt wird. Das kann entweder ein Bild, ein Wort oder eine Kombination aus Grafik und Text darstellen und ist Teil des gesamten Corporate Designs.
Den Logobereich anwählen



Die meisten Designvorlagen bei Jimdo bieten es an, ein Logo an oberster Stelle der Website zu platzieren. Dazu ist zunächst einmal nicht mehr nötig, als auf den Button „Logobereich“ zu klicken. Dieser ist automatisch vorhanden.
Bild auswählen



Im nächsten Schritt wird dann bereits das Bild ausgewählt, welches als Logo dienen soll. Dabei besteht die Möglichkeit, es entweder vom PC aus hochzuladen oder aus der eigenen Dropbox zu importieren.



Wenn Du auf "Bild hochladen" klickst, dann öffnet sich ein Popup-Fester, in welchem Du nun das von Dir gewünschte Bild auswählen kannst. Bei Doppelklick auf das Bild wird dieses direkt hochgeladen.
Bild editieren



Wer nun das gewünschte Logo hochgeladen hat, kann dieses direkt bei Jimdo noch verändern und bearbeiten.



Neben Bildeffekten, Rahmen oder Ausrichtungen stehen hier noch mehr Möglichkeiten bereit, um das Logo ganz nach den eigenen Vorstellungen anzupassen.
Größe ändern und Positionieren



Wenn das Bild ausgewählt, hochgeladen und editiert ist, kann es nach den indivuellen Wünschen noch weiter angepasst, vergrößert oder verkleinert und positioniert werden.
Speichern



Im letzten Schritt muss die Veränderung natürlich noch gespeichert werden. Dazu wird einfach nur auf den Button „Speichern“ in der unteren rechten Ecke geklickt. Und schon befindet sich das eigene Logo auf der eigenen Website. Dieses kann so oft man will verändert, erneuert oder gelöscht werden. Doch Vorsicht, es ist nicht sehr seriös, das Logo ständig zu ändern. Schließlich braucht jedes Logo seine Zeit, um sich beim Website-Besucher oder Kunden einzuprägen.
4 Favicon einfügen
Der Begriff „Favicon“ setzt sich aus den englischen Wörten „favorite“ und „icon“ zusammen und bedeutet übersetzt so viel wie Favoriten-Symbol. Eingeführt wurde das Favicon im Jahr 1999 von dem Computerkonzern Microsoft [1]. Die Größe dieser Grafik sollte entweder 32 x 32 Pixel oder 16 x 16 Pixel betragen. Das Dateiformat nennt sich Windows-Icon-Format und hat die Endung *.ico. Favicons sind eine tolle Sache, denn diese kleinen Grafiken erhöhen die Wiedererkennung einer Website. Angezeigt werden sie in der Adresszeile des Browsers sowie in den gespeicherten Lesezeichen-Sammlungen (auch Favoriten oder Bookmarks genannt). Da Bilder vom Gehirn schneller wahrgenommen werden, haben Websites mit Favicon den Vorteil, dass sie zum Beispiel in der Lesezeichenliste schneller gefunden werden können.
Auch das Erstellen eines Favicons geht schnell und man ist nicht unbedingt auf ein Grafikprogramm (wie beispielsweise Photoshop) angewiesen, das Dateien im Icon-Format erstellen kann. Denn dafür gibt es kostenlose Favicon-Generatoren im Internet (siehe z. B. www.favikon.com), wo man beispielsweise eine jpg-Grafik hochladen kann und daraus eine ico-Datei generiert wird.
Favicon in den Einstellungen finden



Die Bearbeitungsleiste mit verschiedenen Menüpunkten, darunter auch „Einstellungen“, befindet sich auf der rechten Seite. Unter der Überschrift „Website“ befindet sich das Menü zum Hochladen des Favicons. Ein Klick darauf öffnet den Dialog „Favicon hochladen“.
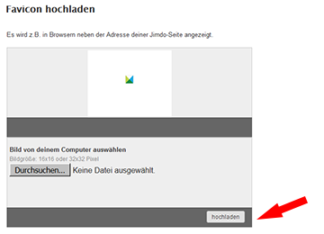
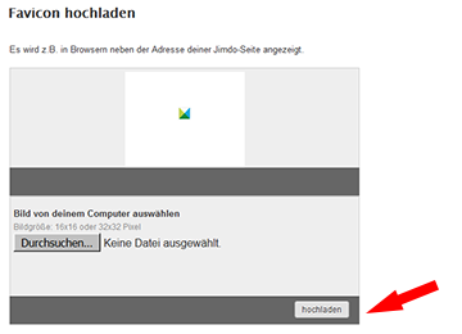
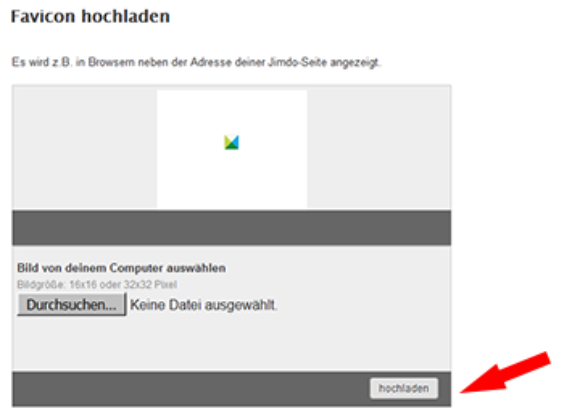
Favicon hochladen



Als nächstes muss die ico-Datei ausgewählt werden, die vorher erstellt und auf der Festplatte des eigenen Computers gespeichert wurde. Ein Klick auf den Button „Hochladen“ fügt das Favicon auf der Website hinzu. Fertig!
Hinweis: Ein einmal hochgeladenes Favicon kann jederzeit wieder geändert oder entfernt werden. Tipp: Lösche nach der Änderung des Favicona den Cache (Zwischenspeicher) Deines Browsers. Den Cache findest Du unter den Browser-Einstellungen. Meistens ist das alte Favicon noch im Cache gespeichert, weshalb das neue Bild nicht immer gleich angezeigt wird.































