Jimdo: So verknüpfst du deine Social Media Kanäle mit deiner Webseite



Um die eigene Bekanntheit, Auffindbarkeit und Reichweite zu steigern, ist die Mitgliedschaft in diversen sozialen Netzwerken (Social Media) unerlässlich. Die Social Media Präsenz allein genügt nicht. Eine Homepage allein jedoch auch nicht. Wirklich sinnvoll ist es daher, beides miteinander zu verbinden, damit deine Social-Media-Seiten und deine neue Website auch miteinander kommunizieren und aufeinander verweisen können (Likes, Shares, u.v.m.).
Allein ein „Gefällt mir“-Button auf deiner Internetpräsenz lässt deren Popularität steigen. Klickt nämlich ein Website-Besucher darauf, wird das auf seiner Social-Media-Seite angezeigt. Freunde und Bekannte des Besuchers werden so auf deine Website aufmerksam. Auch kannst du mithilfe der verschiedenen Social-Media-Module eine Fanpage in deine Internetseite einbauen. Hat etwa dein Fußballverein seine eigene Facebook-Seite, kannst du es ganz einfach auf der Website mitteilen. Das sorgt wieder für mehr Besucher im sozialen Netzwerk. Es macht also wirklich viel Sinn, auf Jimdo die Social-Media-Seiten einzubinden. Wie du das auf deiner Jimdo-Homepage umsetzt, zeigen wir dir jetzt.
1 Facebook-Module einbinden
Facebook ist eine der wichtigsten Plattformen, um auf deine Website aufmerksam zu machen. Mithilfe unterschiedlicher Module kannst du deine Facebook-Seite sehr einfach in Jimdo einbinden.
Neuen Inhalt erstellen



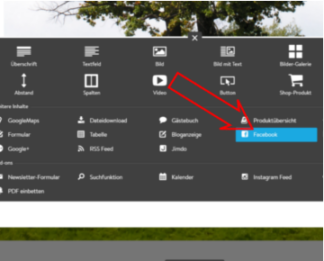
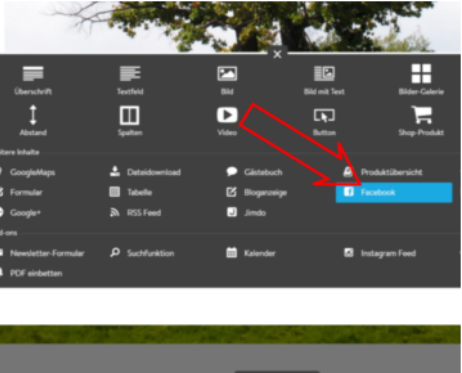
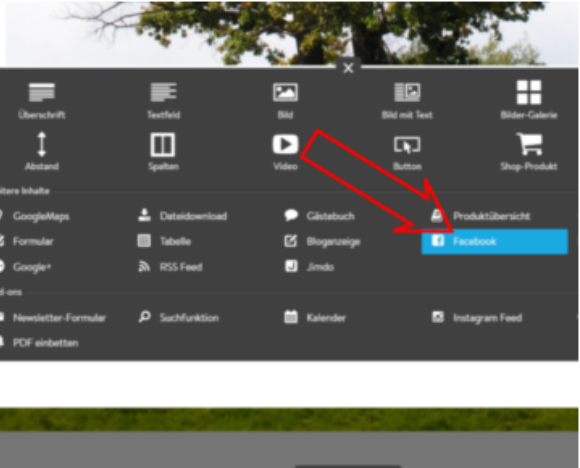
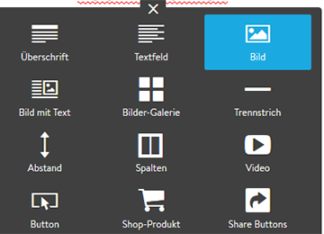
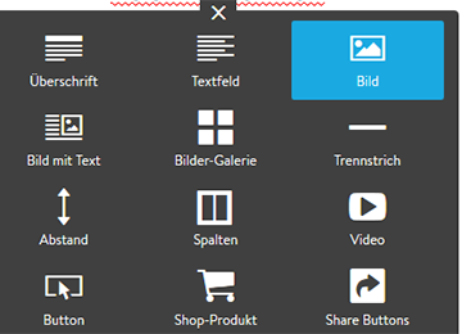
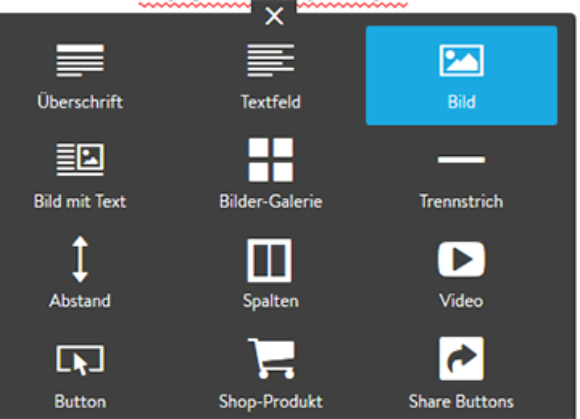
Zunächst erstellst du auf deiner Internetseite einen neuen Inhalt über die Schaltfläche „Inhalt hinzufügen“ und „weitere Inhalte und Add-ons“. Dort findest du den Button „Facebook“.



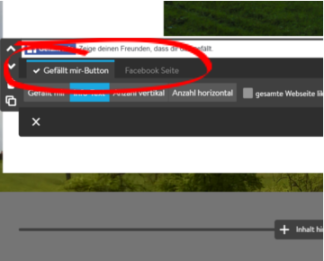
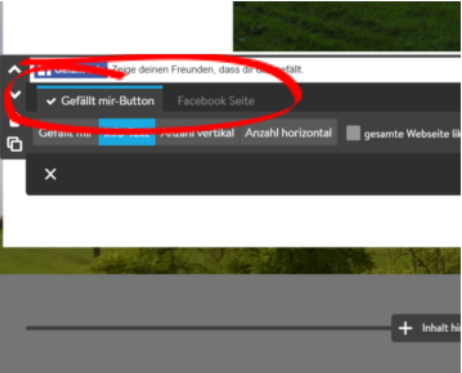
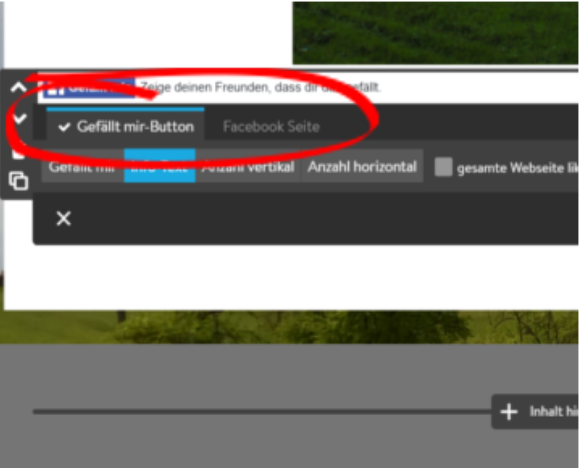
Hast du ihn angeklickt, baut sich ein neues Fenster mit zwei Registerkarten „Gefällt mir-Button“ und „Facebook Seite“ auf.
Gefällt mir-Button einfügen



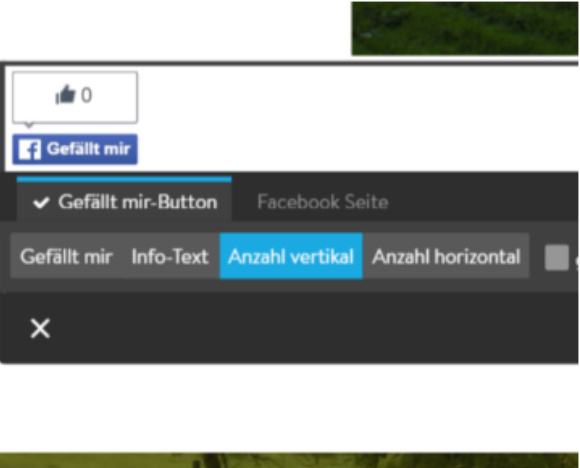
Normalerweise ist gleich die Registerkarte „Gefällt mir-Button“ aktiviert. Hier kannst du den bekannten „Daumen hoch“ einfügen. Dazu gibt es mehrere Optionen.
a) Es lässt sich nur der „Gefällt mir-Button“ anlegen. Aktiviere dazu „Gefällt mir“.
b) Du kannst zum „Gefällt mir-Button“ noch einen kleinen Text schreiben. Aktiviere dazu „Info Text“.
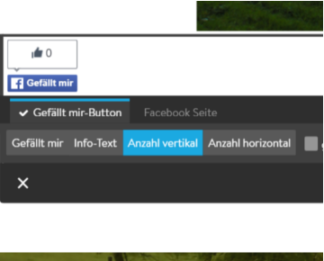
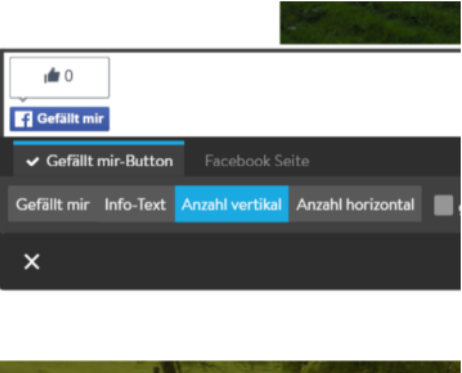
c) Über dem „Gefällt mir-Button“ wird die Anzahl der Likes angezeigt. Aktiviere dazu „Anzahl vertikal“.
d) Neben dem „Gefällt mir-Button“ wird die Anzahl der Likes angezeigt. Aktiviere dazu „Anzahl horizontal“.
Außerdem steht noch ein wichtiges Auswahlkriterium zur Verfügung. Hakst du „gesamte Webseite liken“ an, wird die komplette Internetseite auf Facebook empfohlen. Hakst du diese Option nicht an, wird wirklich nur die Seite empfohlen, auf der sich der „Gefällt mir-Button“ befindet, zum Beispiel deine Galerie.
Hinweis: Willst du mit dem „Gefällt mir-Button“ deine gesamte Website empfehlen, dann setzte ihn am besten in den Footer (unterer Bereich) deiner Seite. Dann ist der Button auf jeder Unterseite zu sehen.
Facebook-Seite (Fanpage) einfügen



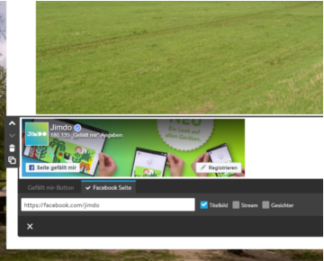
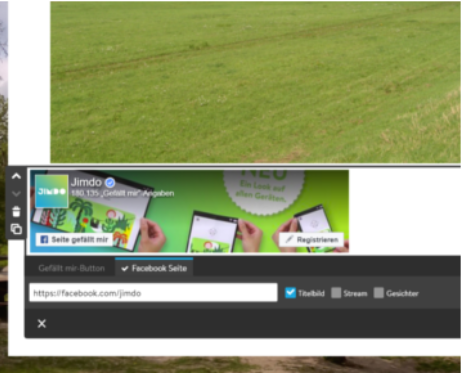
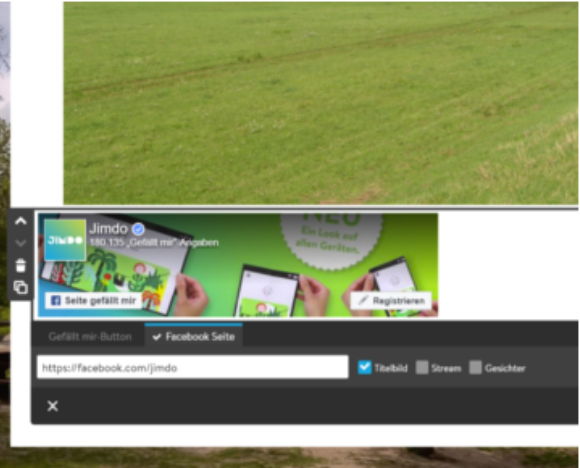
Wählst du die Registerkarte „Facebook Seite“, dann kannst du eine Fanpage hinzufügen. Trage dazu einfach den Facebook-Link der Seite im entsprechenden Feld ein. Neben der Adresszeile sind noch optionale Einstellungen möglich. Wähle, ob das Titelbild deiner Fanpage angezeigt werden soll, ein Ausschnitt aus dem Stream (die aktuellen Facebook-Meldungen) und die Gesichter der Fans.
Hinweis: Die Breite der Anzeige der Fanpage kann zwischen minimal 280 Pixel und maximal 500 Pixel liegen. Die Höhe muss mindestens 130 Pixel betragen. Du kannst über die Funktion nur Fanpages anzeigen. Diese müssen mindestens 25 Fans haben.
2 Instagram anbinden
Instagram ist eine Plattform zum Teilen von Fotos und kurzen Videos mit Freunden, Bekannten und Verwandten. Auch lassen sich die Bilder und Clips mit Texten versehen, wodurch Instagram auch als Microblog dient. Gut 500 Millionen Menschen weltweit nutzen Instagram, davon sind neun Millionen in Deutschland beheimatet. Auf Instagram kannst du, ähnlich wie auf Facebook, Profile anlegen und Nutzer können dir folgen bzw. du kannst anderen Nutzern folgen. Besonders bemerkenswert ist Instagram wegen seiner vielen Filter, die deinen Fotos und Videos einen unvergleichlichen Look geben.
Instagram auf einer Jimdo-Website einbetten geht auf zwei Wegen. Zum einen ist es dir möglich, beliebige Instgram-Fotos auf deiner Website zu veröffentlichen. Zum anderen kannst du einen Instagram-Feed auf deiner Jimdo-Internetpräsenz einbetten. Im Feed sind die neuesten bzw. beliebtesten Fotos und Clips zu sehen. So wird’s gemacht:
Instagram Bild-Code kopieren



Logge Dich zunächst in deinen Instagram-Account ein. Wähle dort das Bild aus, was du auf deiner Website veröffentlichen willst und klicke auf die drei Punkte unten rechts im Fenster. Danach aktivierst du die Schaltfläche „Einbetten“.



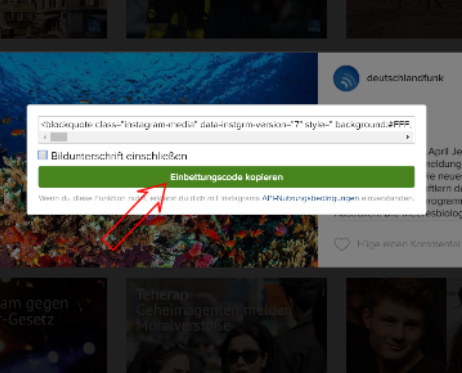
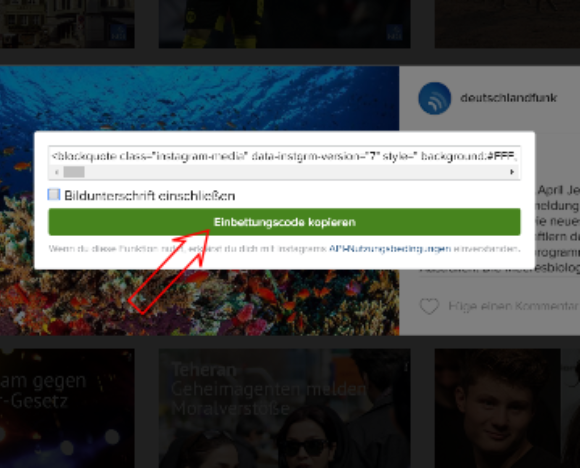
Anschließend kannst du den Einbettungscode herauskopieren. Wenn das Häkchen bei „Bildunterschrift einschließen“ gesetzt ist, dann wird diese mit auf deiner Website angezeigt. Willst du das nicht, deaktiviere die Option.
Bild-Code bei Jimdo einbetten



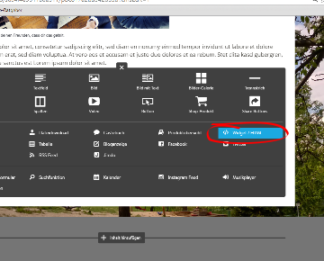
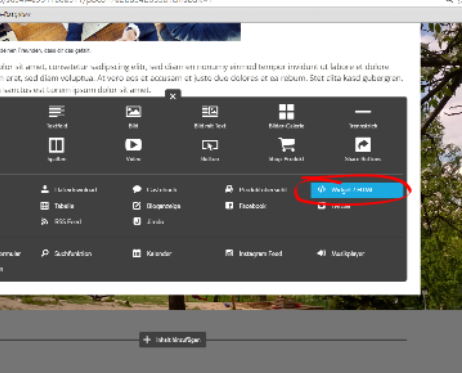
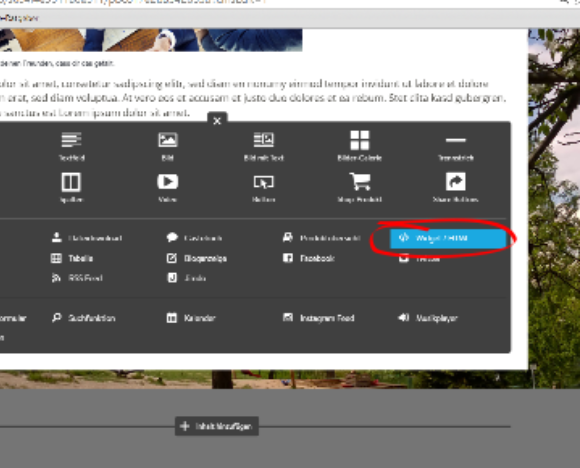
Bei Jimdo gehst du jetzt zu der Seite, die das Instagram-Bild enthalten soll. Klicke hier auf „Inhalt hinzufügen“ → „Weitere Inhalte und Add-ons“ und wähle dann „Widget / HTML“ aus.



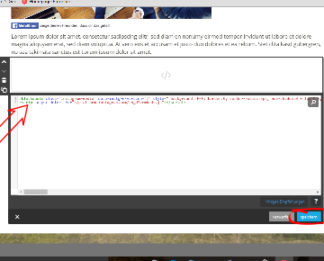
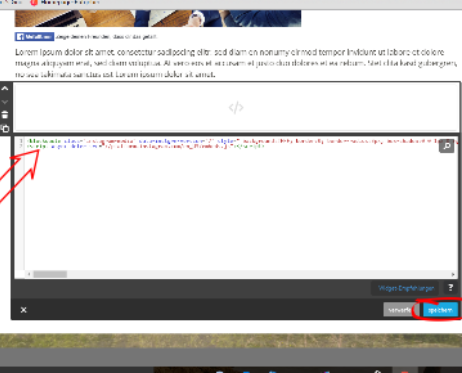
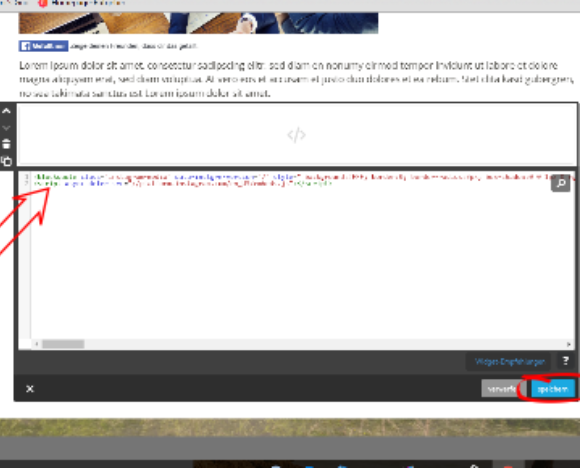
Kopiere den Bild-Code in das neue Fenster. Vergiss nicht zu speichern. Und schon hast du das Instagram-Bild in deine Website eingefügt.
Hinweis: Instagram gibt die Größe des Bildes vor. Aber du kannst sie ändern, indem du im eingefügten Code die Zahlenangabe "mx-width:658px" änderst. Zum Beispiel kannst du aus der 6 eine 9 machen "mx-width:958px".
Instagram-Feed einbetten



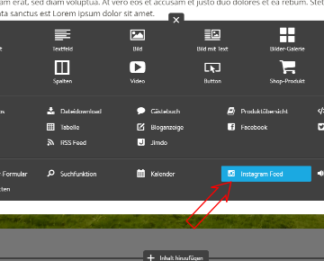
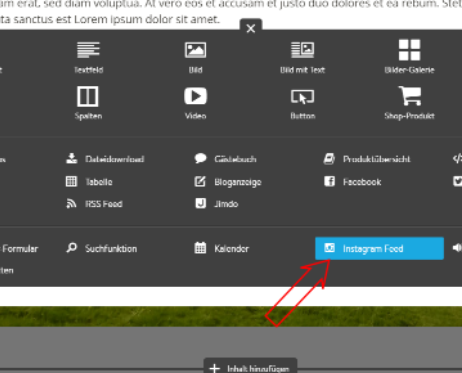
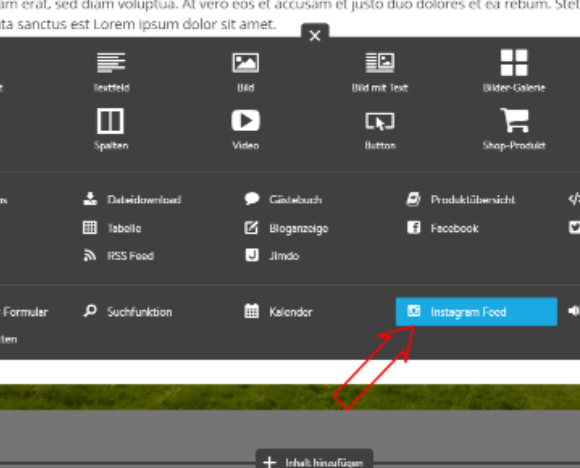
Gehe zur Unterseite, auf der du den Instagram-Feed platzieren willst. Wähle „Inhalt hinzufügen“ → „Weitere Inhalte und Add-ons“ und klicke jetzt unter „Add-ons“ auf „Instagram Feed“.



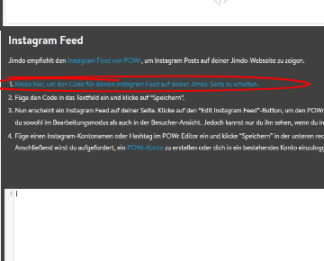
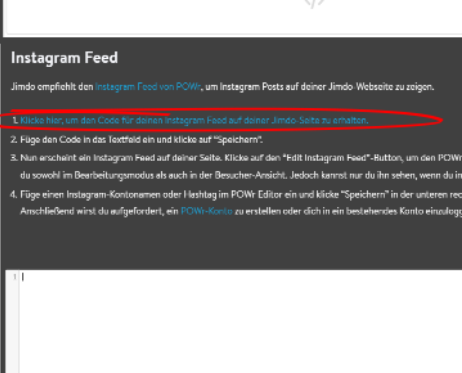
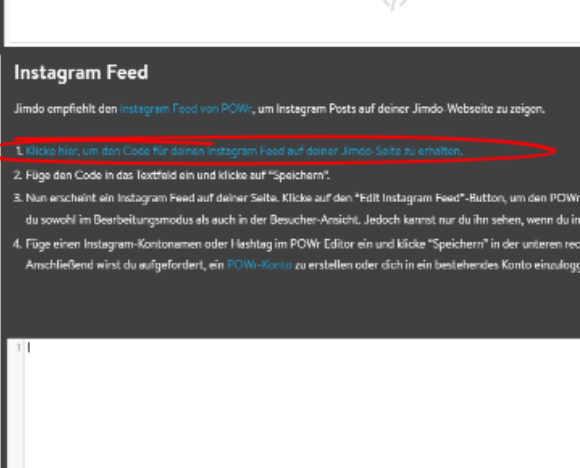
Klicke im neuen Fenster auf 1. Es ist ein Link, der ein kleines Fenster öffnet, aus dem du den Code kopierst. Füge diesen Code per Widget bei Jimdo ein und speichere alles ab.
Bei POWr anmelden
Nun musst du dich bei www.powr.io anmelden. Dort kannst du die Instagram-Feeds zusammenstellen, die dir gefallen. Ist das geschehen, gehe zurück zu deiner Jimdo-Website.
Wichtig: Logge Dich auf keinen Fall bei POWr aus, da es sonst im nächsten Schritt zu einer Fehlermeldung kommt.
Feeds festlegen



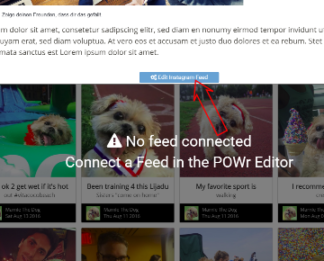
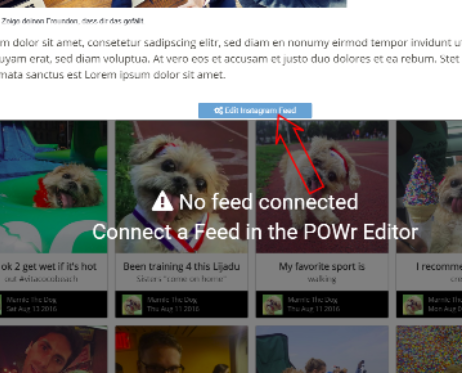
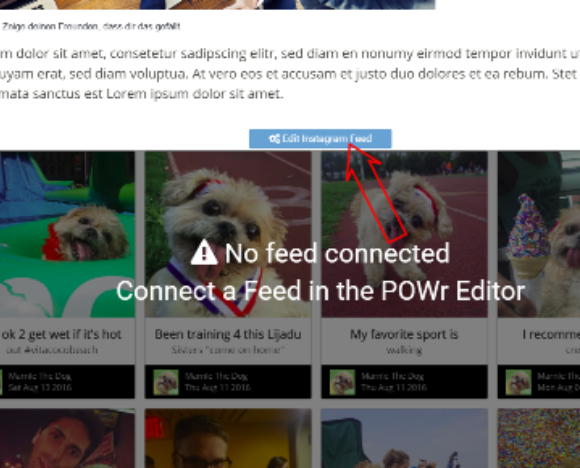
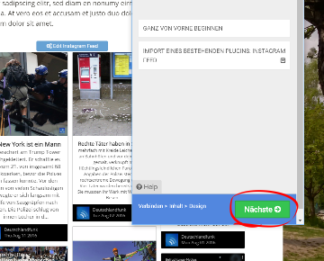
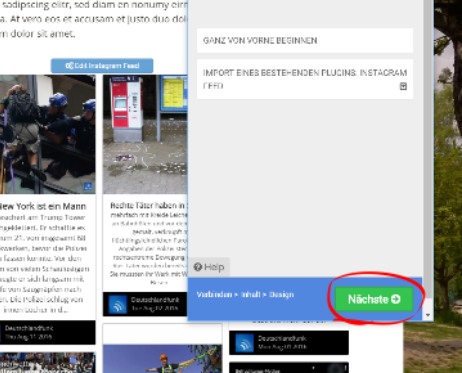
Gehe auf die Unterseite mit dem Instagram-Feed und klicke auf die Schaltfläche „Edit Instagram Feed“. Und im neuen Fenster wählst du aus, dass du ein „Instagram Feed“ importieren willst. Klicke auf „sync“ und bestätige den folgenden Dialog mit „okay“.



Dann drücke unten im Fenster die grüne Schaltfläche „Nächste“. In den folgenden Schritten kannst du noch Änderungen am Feed vornehmen. Gehe immer über die Schaltfläche „Nächste“ bis zum letzen Schritt „Veröffentlichen“ und schließe das Fenster über „close“.
Nun wird auf deiner Website der gewählte Instagram-Feed angezeigt.
3 Youtube anbinden
Sowohl private Nutzer als auch kommerzielle Anbieter stellen immer mehr eigene Videos ins Internet. Dafür nutzen sie meist Videoportale wie z. B. YouTube. Bei YouTube kann man sich kostenfrei Videos ansehen, sie bewerten oder kommentieren – und eben auch selbst Videos hochladen. Und das wird eifrig getan: Pro Minute werden über 100 Stunden Videomaterial bei YouTube hochgeladen. Die täglichen Videoabrufe liegen bei über einer Milliarde.
Bei YouTube kann man sich einen eigenen Kanal einrichten. Manche dieser Kanäle, z. B. die von sogenannten YouTubern, erfreuen sich großer Beliebtheit und versorgen ihre Fans mit regelmäßigen Videoclips. Hast auch du einen eigenen YouTube-Kanal, ist es natürlich sinnvoll, auf seiner eigenen Homepage darauf aufmerksam zu machen.
YouTube-Logo runterladen



Grundsätzlich handelt es sich beim Verknüpfen des YouTube-Kanals mit der Jimdo-Website um ein YouTube-Logo, das mit der Webadresse deines YouTube-Kanals verlinkt ist. Daher benötigt man zunächst ein offizielles YouTube-Logo. Dieses kannst du dir hier als eps- oder png-Datei auf deine Festplatte runterladen: YouTube - Markenressourcen.
Bild von YouTube hinzufügen



Um YouTube mit deiner Website zu verknüpfen, fügst du über die Funktion „Inhalte hinzufügen“ und „Bild hochladen“ das zuvor heruntergeladene YouTube-Logo als jpg- oder png-Datei hinzu. Hier kannst du nun das hochgeladene Logo je nach Wunsch in der Breite und Höhe manuell anpassen und mittig, links oder rechts ausrichten.
YouTube mit dem Logo verlinken



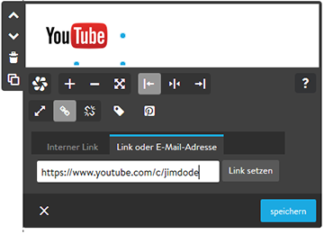
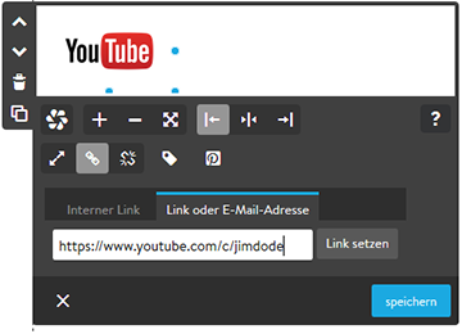
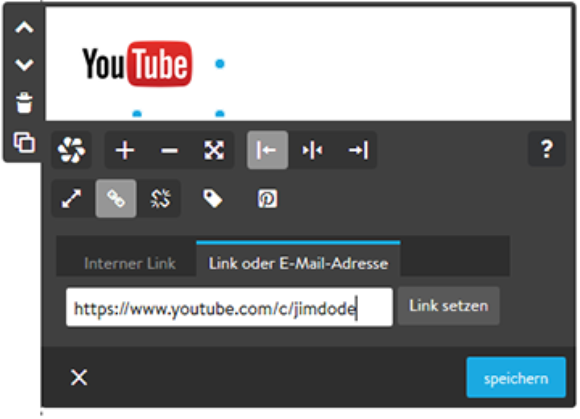
Nun muss das YouTube-Logo noch mit deinem YouTube-Kanal verlinkt werden. Dazu klickst du auf das „Bild verlinken“-Symbol (Kettenglied) innerhalb der Box. Es öffnet sich ein weißes Feld, darüber die Reiter „Interner Link“ und „Link oder E-Mail-Adresse“. Da es sich bei dem YouTube-Kanal um einen externen Link handelt, klickst du auf den Reiter „Link oder E-Mail-Adresse“. In das darunter liegende Feld wird der Link deines YouTube-Kanals kopiert. Der Link ist die Internet-Adresse des YouTube-Kanals im Adressfeld des Browsers. Diese URL-Adresse in das weiße Feld einfügen.
Bild speichern



Wenn die Breite und Höhe angepasst ist und der Link eingefügt wurde, klicke auf den Button „speichern“. Nun ist das YouTube-Logo mit deinem Kanal verknüpft. In der Besucheransicht kann man nun per Klick auf das Logo auf deinen YouTube-Kanal gelangen.
Hinweis: Solltest du das YouTube-Logo zu einem späteren Zeitpunkt in einer anderen Größe haben wollen, kann diese Änderung im Bearbeitungsmodus jederzeit vorgenommen werden. Dazu bewegt man den Mauszeiger auf das Bild-Element und klickt darf. Es öffnet sich die Bearbeitungsfunktion.































