Besucherzähler integrieren



Beim Aufbau eines eigenen Online-Shops kommt es in erster Linie auf die angebotenen Produkte und deren Darstellung an. Nach und nach kann man dann verschiedene Gadgets einfügen, die kleine, aber feine Funktionen beinhalten. Dazu gehört in jedem Fall der Besucherzähler: Er gibt Hinweise darauf, wie viele Nutzer bereits Deinen Online-Shop aufgerufen haben und zeigt diesen zugleich an, wie beliebt Dein Shop ist.
Du kannst den Besucherzähler zwar nicht direkt von Webnode beziehen, doch der Homepage-Baukasten liefert Dir einen Link zu einem externen Anbieter. Natürlich gibt es auch andere Dienstleister, die Besucherzähler zur Verfügung stellen – in den meisten Fällen sogar kostenlos.
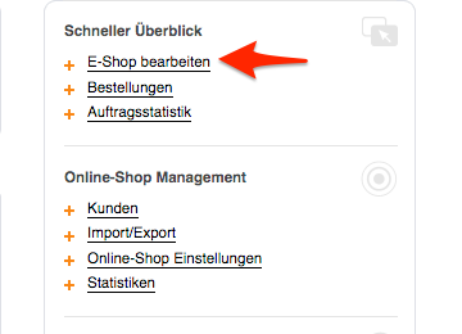
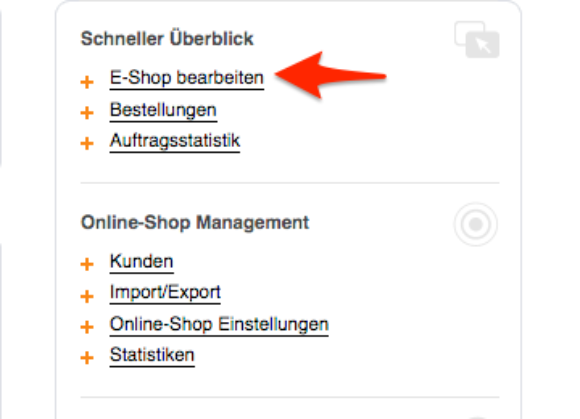
1 E-Shop bearbeiten aufrufen



Logge Dich auf Deiner Webnode-Seite ein, wähle das Projekt, das Du bearbeiten möchtest – also Deinen Online-Shop – und klicke auf der rechten Seite unter dem Abschnitt "Schneller Überblick" auf den Menüpunkt "E-Shop bearbeiten".
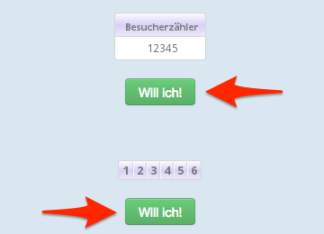
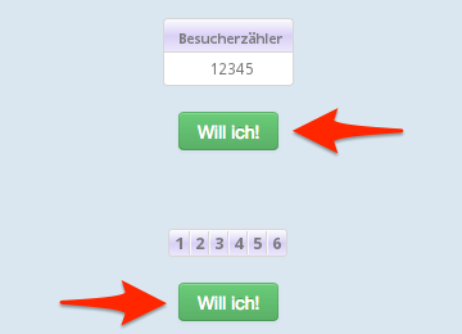
2 Besucherzähler für Webnode auswählen



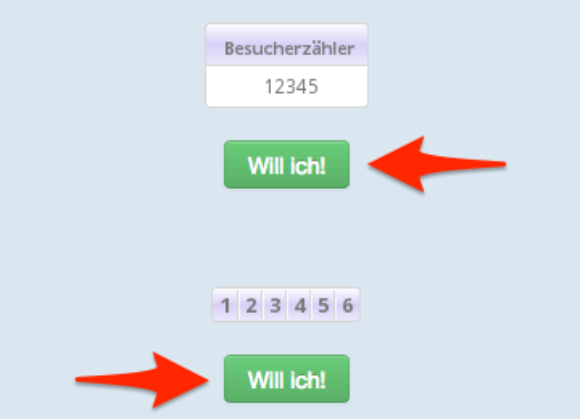
Bevor Du fortfahren kannst, suchst Du Dir zunächst einen Besucherzähler aus. Öffne dazu ein neues Fenster in Deinem Browser und füge beispielsweise diese URL-Adresse ein: http://www.counter-zaehler.de/. Suche Dir den Besucherzähler aus, der Dir am besten gefällt und drücke auf den "Will ich!"-Button.
Hinweis: Der angebotene Link ist ein Vorschlag von Webnode selbst. Natürlich kannst Du den Besucherzähler auch von einem anderen Dienstleister beziehen – der Vorgang bleibt dabei gleich.
3 Code kopieren



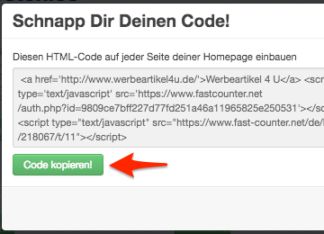
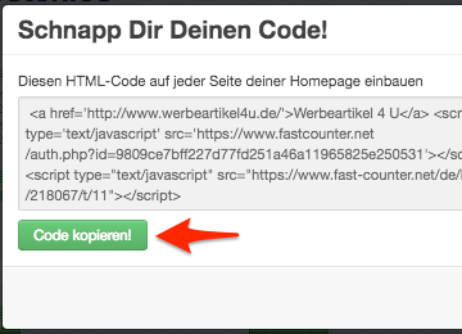
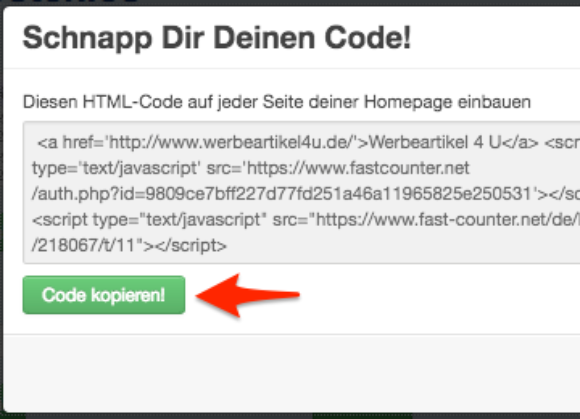
Kopiere den HTML-Code, der dir nun angezeigt wird, indem Du einfach auf den "Code kopieren!"-Button klickst. Nun kannst Du die Seite wieder schließen und mit den Einstellungen auf Deiner Webnode-Seite fortfahren.
Hinweis: Manchmal kann es vorkommen, dass der Code trotz Klick auf den entsprechenden Button nicht kopiert wird. Deshalb empfehlen wir Dir, auf Nummer sicher zu gehen: Markiere den Code und drücke entweder Strg+C bei Windows, Cmd+C bei Mac OS X oder entscheide Dich für Rechtsklick > Kopieren bei beiden Betriebssystemen, um den Code zu kopieren.
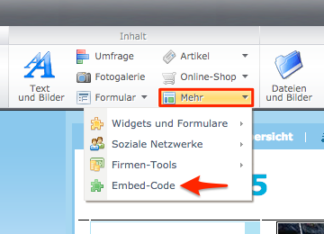
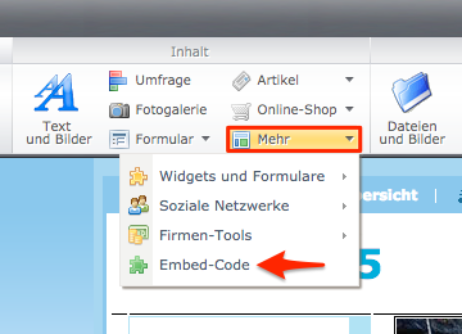
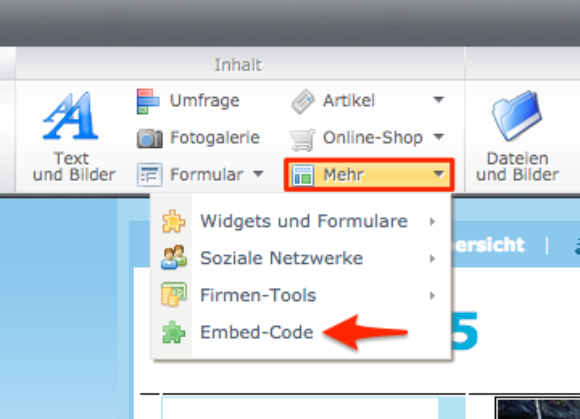
4 "Embed-Code" öffnen



Zurück auf Deiner Online-Shop-Seite wählst Du in der Bearbeitungsleiste oben die Option "Mehr". Nun klappt sich eine kleine Liste auf, wobei Du auf den Punk "Embed-Code" klickst.
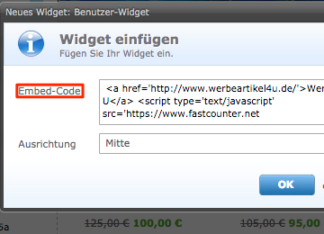
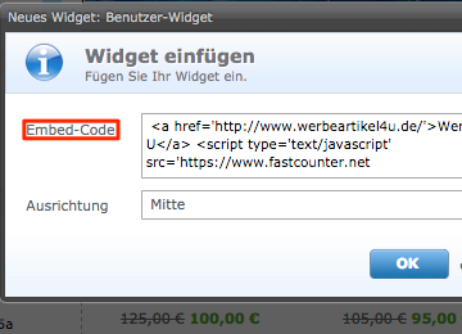
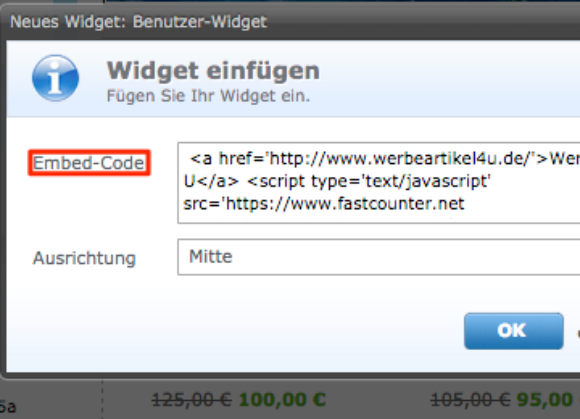
5 HTML-Code einfügen



In das nun offene Fenster "Neues Widget: Benutzer-Widget" fügst Du den kopierten HTML-Code in das Feld "Embed-Code" ein. Bevor Du auf "OK" drückst, kannst Du noch entscheiden, ob der Besucherzähler auf Deiner Webnode-Seite links, mittig oder rechts ausgerichtet werden soll. Wähle jetzt "OK" und schon hast Du einen Besucherzähler auf Deiner Online-Shop-Seite eingefügt.
Hinweise: Das Einfügen des HTML-Codes nimmst Du entweder über Strg+V bei Windows, Cmd+V bei Mac OS X oder über Rechtsklick > Einfügen bei beiden Betriebssystemen vor.



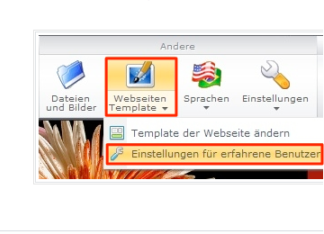
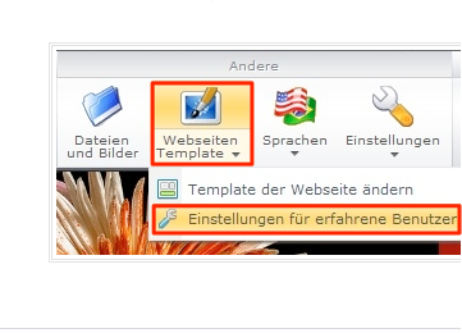
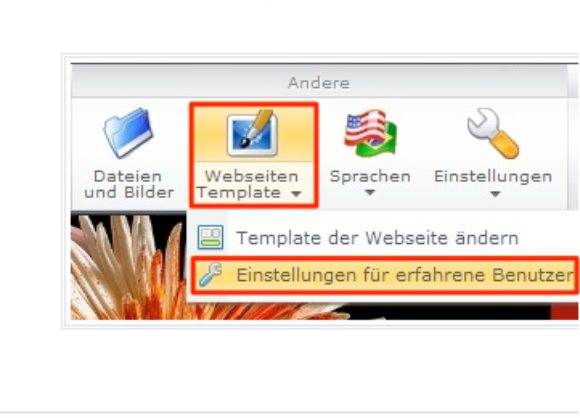
Wichtig: Möchtest Du, dass der Besucherzähler auf allen Seiten Deines Webnode-E-Shops angezeigt wird, musst Du oben in der Bearbeitungsleiste auf "Webseiten Template" klicken und "Einstellungen für erfahrene Benutzer" wählen. Anschließend folgst Du einfach der soeben beschriebenen Anleitung.






























