Videos einbauen



Durch Videos lässt sich eine Internetpräsenz sehr gut aufwerten. Etwa indem ein Unternehmens-Inhaber persönlich seinen Betrieb vorstellt, die Einsatzmöglichkeiten von neuen Produkten erklärt werden oder ein Verein die Höhepunkte der vergangenen Meisterschaft in Form eines Videos auf seine Homepage stellt.
Auf Webnode Videos einzubauen, ist mit wenig Aufwand möglich. Allerdings kannst Du sie nicht direkt in den Homepagebaukasten hochladen wie etwa ein Bild, sondern Du musst das Video woanders veröffentlicht haben. Das geht beispielsweise bei Youtube, Vimeo, Dailymotion und anderen Plattformen. Um dann nachher das Video auf Deiner Webnode-Website zu sehen, musst Du es bei Dir einbetten. Das geht mit Vimeo und Youtube sehr einfach, weil Webnode dafür die Funktion „Video“ zur Verfügung stellt. Nutzt Du eine andere Video-Plattform, ist der Weg ein wenig komplizierter. Doch mit der folgenden Anleitung ist das Einbauen von Videos kein Problem.
Unter den Punkten 1 bis 3 findest Du den Ablauf, wie generell ein Video bei Webnode eingebaut werden kann. Unter den Punkten 4 bis 5 wird der Ablauf für YouTube und Vimeo erklärt.
1 Einbettungscode finden



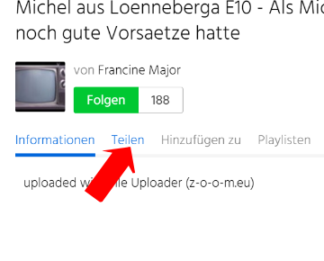
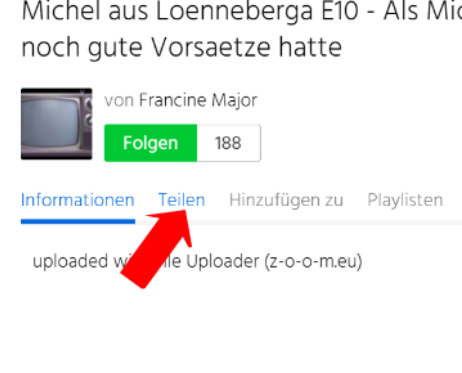
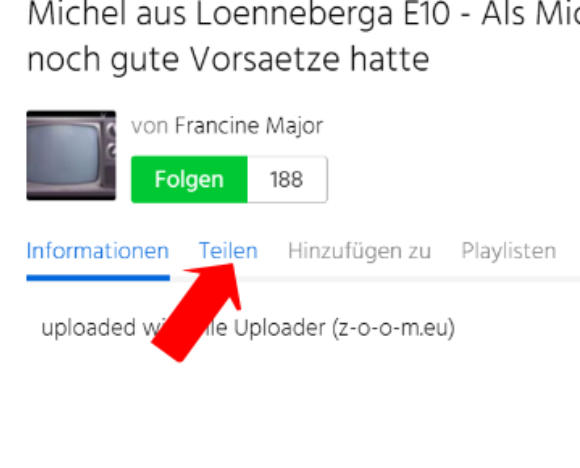
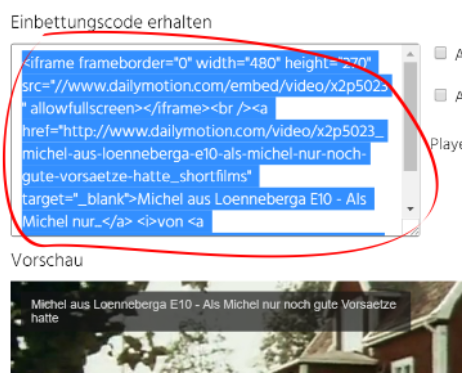
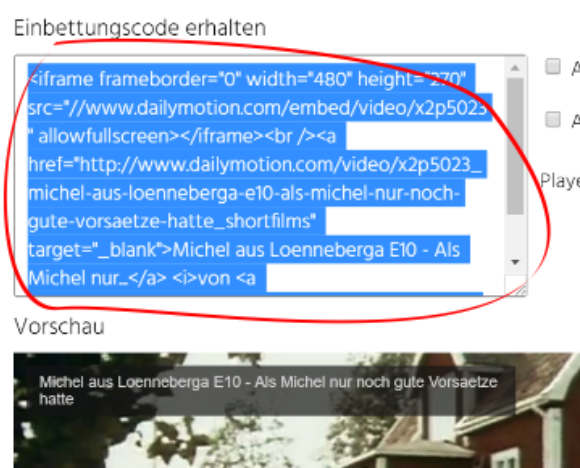
Alle Video-Plattformen stellen einen sogenannten Einbettungscode bereit. Das ist ein HTML-Element, welches es Dir erlaubt, das Video auf Deiner Website zu zeigen, ohne dass es dort abgespeichert sein muss. Bei Dailymotion findest Du den Einbettungscode, nachdem Du auf „Teilen“ geklickt hast.



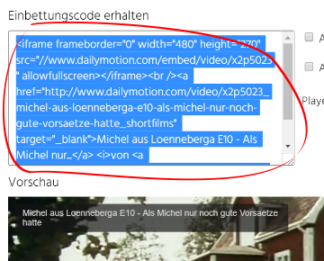
Den Einbettungscode kopierst Du einfach.
2 Inhalt einfügen



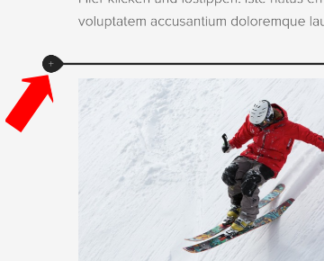
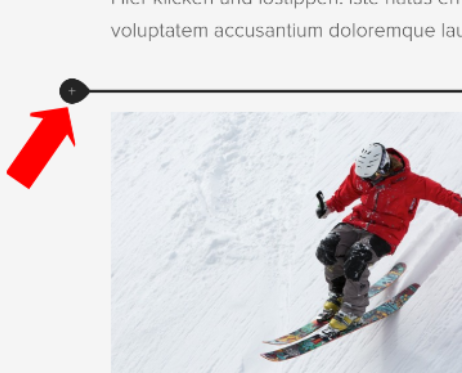
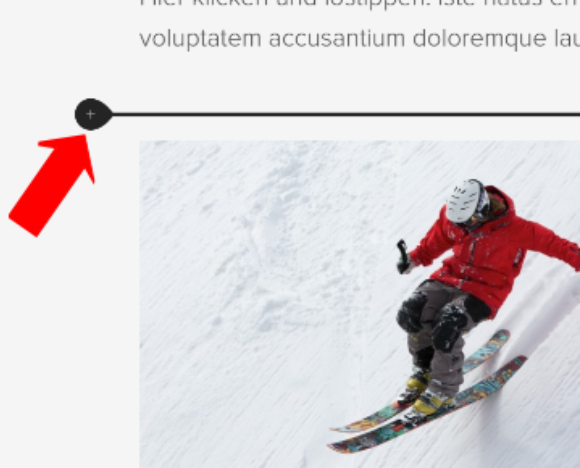
Rufe Dein Webnode-Projekt auf und gehe zu der Seite, die das Video enthalten soll. Klicke hier auf das Pluszeichen links. Sollte es an der gewählten Stelle lediglich ein Pluszeichen in der Mitte geben, kannst Du dort nur einen Text, einen Text mit Bild oder Spalten hinzufügen. Rutsche in dem Fall mit der Maus ein Stück höher oder tiefer und schon findest Du eine Stelle mit dem Pluszeichen auf der linken Seite.



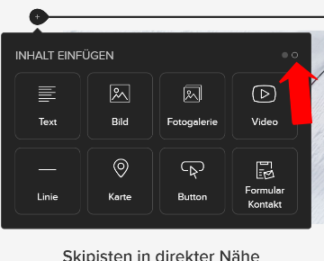
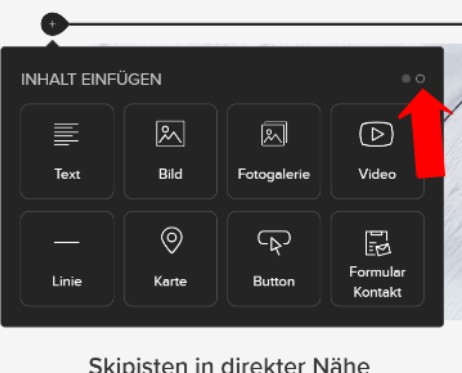
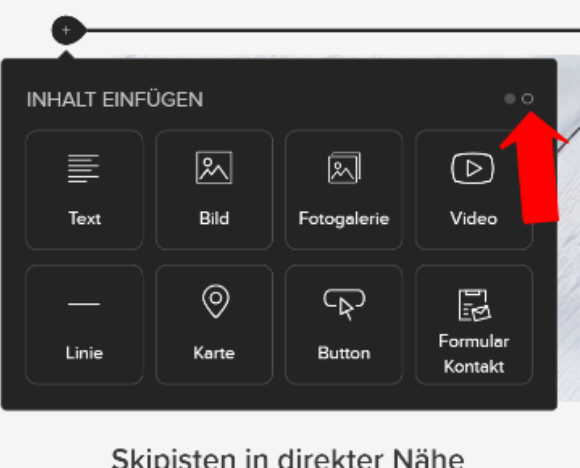
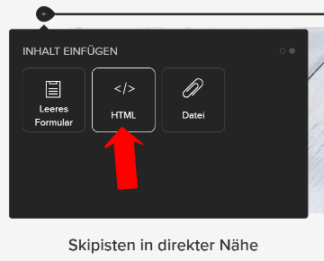
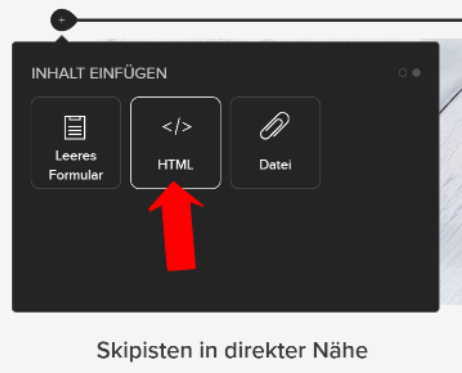
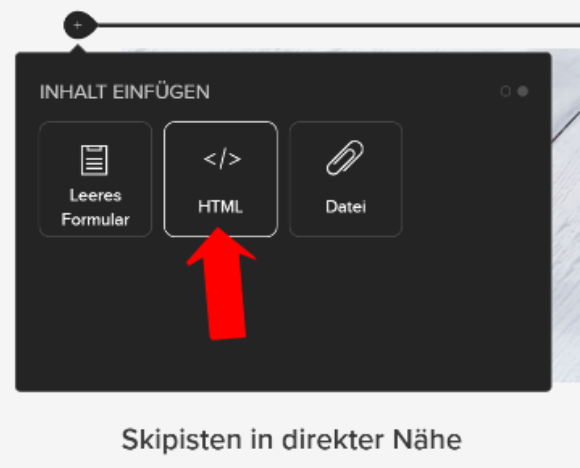
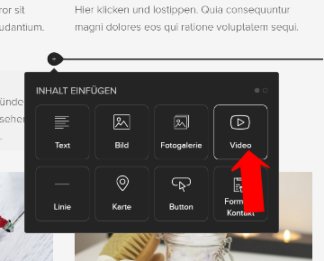
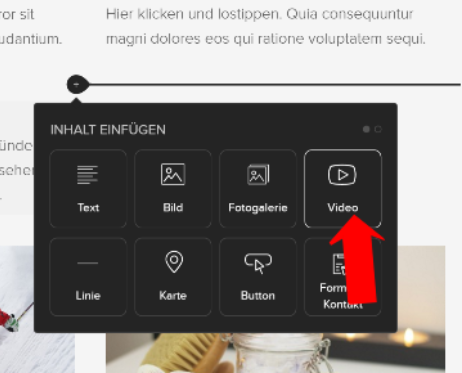
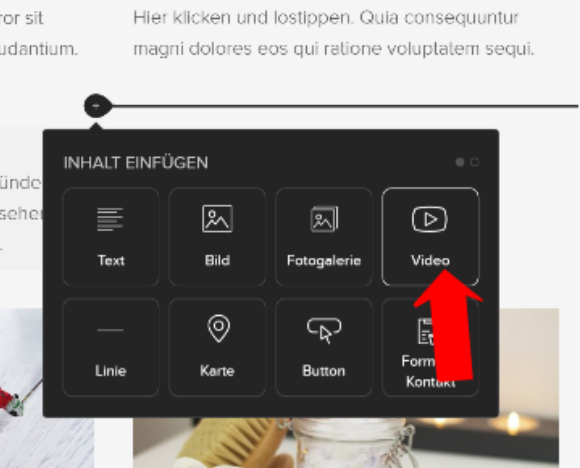
Klicke auf das Plus und wähle im Fenster „Inhalt einfügen“ oben rechts den zweiten Punkt.



Der Inhalt im Fenster verändert sich und Du siehst den Button „HTML“. Aktiviere ihn.
3 Video einbetten



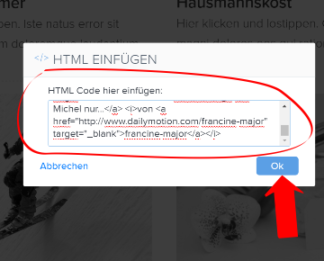
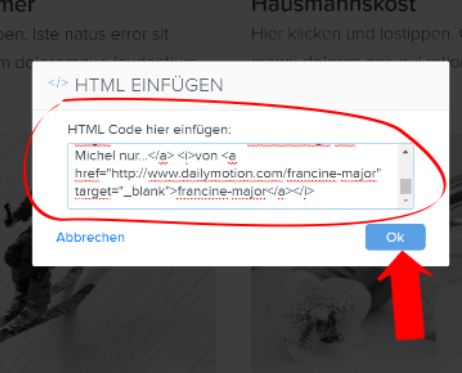
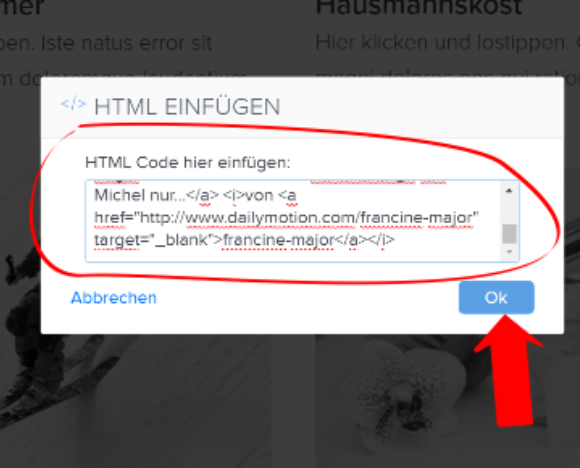
Nach dem Klick auf den Button geht ein kleines Fenster auf, in welches Du den Einbettungscode einfügst.
Klicke dann auf „Ok“ und das Video ist auf Deiner Webnode-Website eingebettet.
Hinweis: Es kann sein, dass Du im Bearbeitungsmodus das eingebettete Video nicht siehst, aber in der Besucheransicht ist es da.
4 YouTube- oder Vimeo-Videolink kopieren



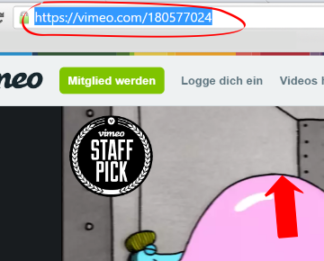
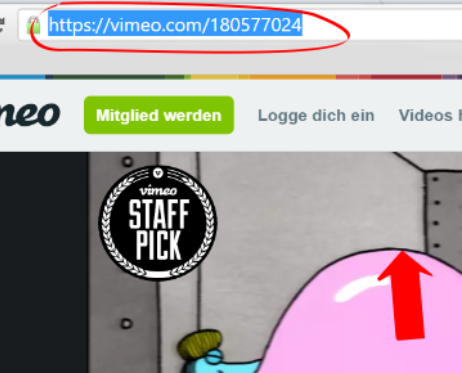
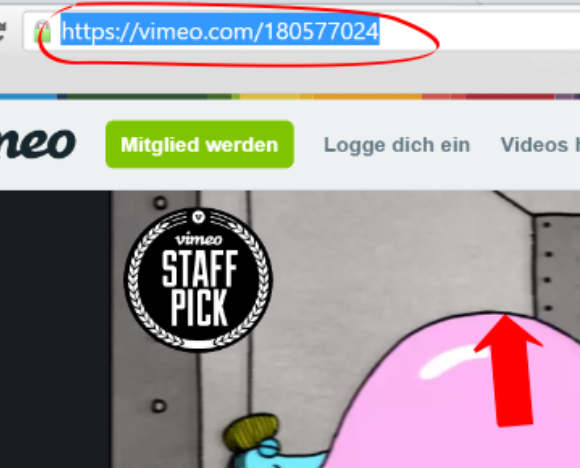
Willst Du ein YouTube- oder Vimeo-Video einbetten, dann musst Du nur dessen URL (den Link zum Video) kopieren. Du findest diesen oben in Deinem Browser.
Hinweis: Alternativ kannst Du in YouTube auch auf „Teilen“ klicken und dann die Video-URL herauskopieren. Bei Vimeo findest Du die Video-URL, nachdem Du auf das kleine Flugzeug geklickt hast. Es erscheint rechts im Videofenster, wenn Du mit der Maus auf das Video gehst.
5 Youtube- oder Vimeo-Video einbetten



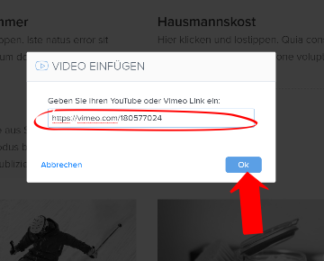
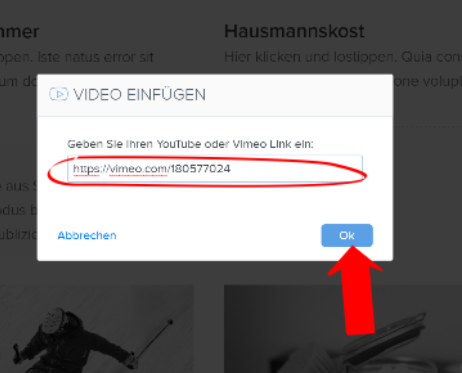
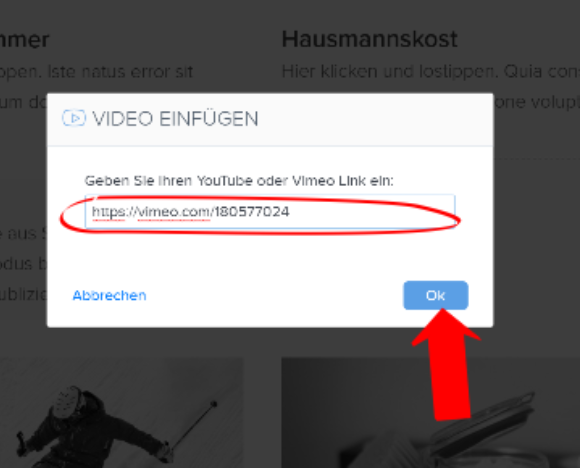
Zum Einbetten des YouTube- oder Vimeo-Videos gehst Du so vor, wie unter 2. beschrieben. Mit einem Unterschied: Nachdem das Fenster „Inhalt einfügen“ aufgegangen ist, kannst Du direkt auf den Button „Video“ klicken.



Im neuen Fenster fügst Du einfach den Video-Link ein, klickst auf „Ok“ und fertig.































