Javascript einfügen



Javascript ist eine Programmiersprache, mit der kleine Programme geschrieben werden können. Sie wurde entwickelt, damit Nutzer mit Internetseiten interagieren können. So können dank Javascript auf Webseiten Fotos bearbeitet oder Texte beliebig verändert und abgespeichert werden. Auch Werbebanner werden in der Regel durch Javascript erstellt und die Vorschläge bei der Eingabe von Suchbegriffen sind ebenfalls durch die Programmiersprache generiert. Die Funktionsvielfalt von Javascript ist also immens.
Für Deine Website ist aber sicherlich am wichtigsten, wie Du einen Cookie-Hinweis darauf einbauen kannst. Mit ihm erklärst Du dem Besucher, dass Deine Website Cookies verwendet und was mit den gesammelten Daten geschieht. Du kannst auf der Website von silktide.com über „Tools“ unter dem Punkt „Cookie Consent“ einen eigenen Hinweis-Cookie erstellen. Es lässt sich dazu aber auch der Javascript-Code verwenden, der in dieser Anleitung weiter unten hinterlegt ist.
Anhand dieses praktischen Beispiels lernst Du, wie Du bei einer über Webnode erstellten Website Javascript einfügst. Das Vorgehen lässt sich dann auf andere Javascript-Anwendungen übertragen.
1 Code kopieren
Kopiere diesen Code mit STRG C:
<script type="text/javascript">
window.cookieconsent_options = {"message":"Diese Webseite nutzt Cookies, um bestmögliche Funktionalität bieten zu können.","dismiss":"Zustimmen","learnMore":"Mehr Infos","link":"http://de.webnode.com/datenschutzerklaerung/","theme":"dark-bottom"};
</script>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/1.0.9/cookieconsent.min.js"></script>
Wenn es notwendig sein sollte, kannst Du die URL "http://de.webnode.com/datenschutzerklaerung/“durch einen Link zu Deiner eigenen Datenschutzerklärung ersetzen.
2 Inhalt einfügen



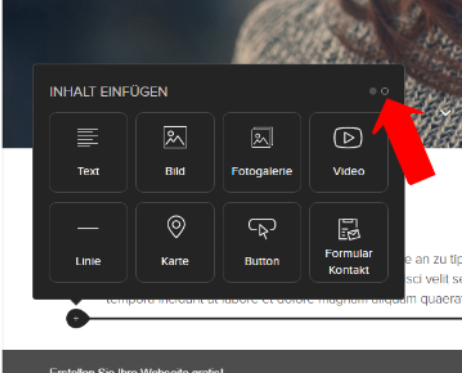
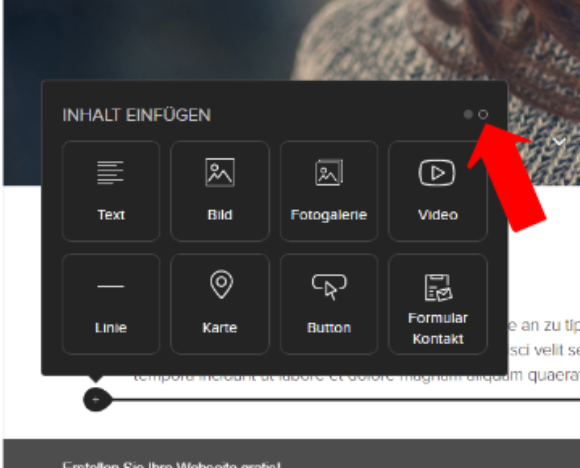
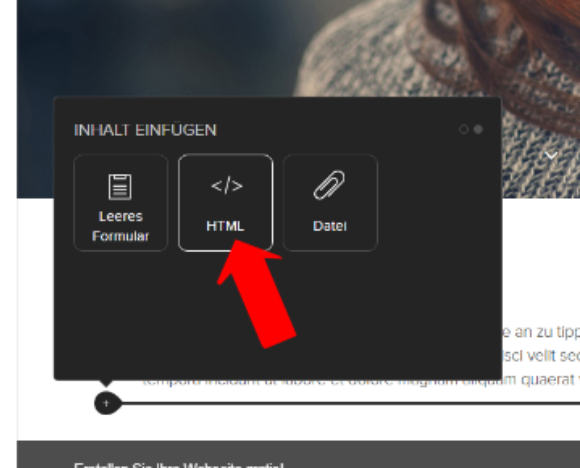
Gehe jetzt im Webnode-Bearbeitungsbereich auf Deine Start-Seite und klicke auf das Pluszeichen links („Inhalt einfügen“).



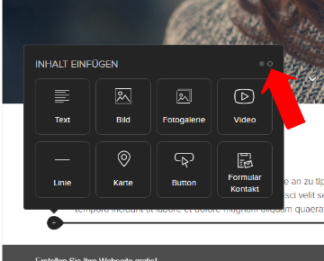
Wählen im Fenster oben den zweiten Punkt.



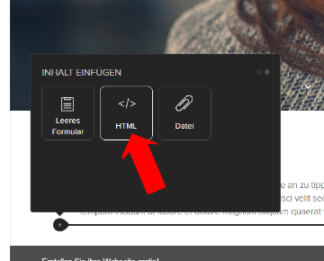
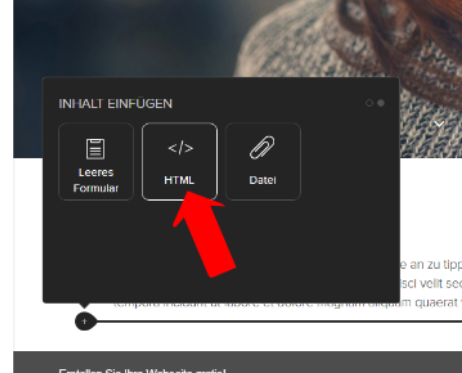
Wähle anschließend den Punkt „HTML“.
3 Javascript einfügen



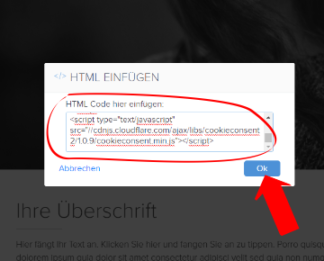
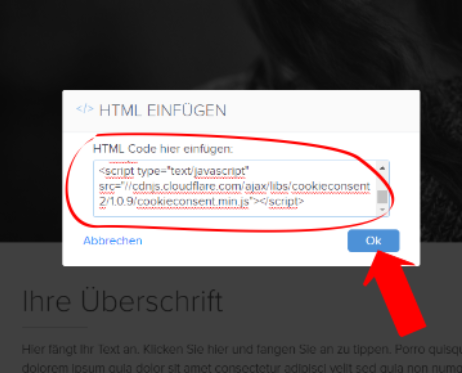
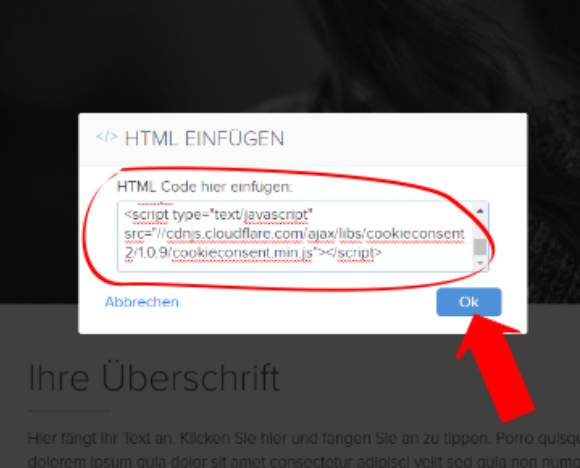
Füge im folgenden Fenster den Code aus Punkt 1. ein und bestätige mit „Ok“.



Schon erscheint auf deiner Website ein Hinweis darauf, dass Cookies verwendet werden.
4 Schritte wiederholen
Da der Hinweis-Cookie auf jeder Seite erscheinen sollte, musst Du die Schritte 2 bis 4 auf jeder Unterseite Deiner Website wiederholen. Entsprechend diesem Beispiel kannst Du unterschiedlichen Javascript-Code auf allen Seiten Deiner Website einfügen.































