So bettest Du Youtube-Videos bei Weebly ein



Internet-Anschlüsse mit hoher Bandbreite, die in vielen Gegenden verfügbar sind, haben dazu geführt, dass auch große Dateien wie Videos über das Internet konsumiert werden. Für Musiker oder Bands bietet es sich daher natürlich an, mit Videos von Konzerten die Fans auf ihren Websites zu begeistern und das eigene Können auch im Internet unter Beweis zu stellen. Aber auch Online Shops oder Firmen nutzen Videos zur Produktpräsentation oder zu Schulungszwecken. Fast immer empfiehlt es sich, solche Videos bei YouTube auszulagern. Das schont den Speicherplatz der eigenen Homepage und öffnet einen zusätzlichen Verbreitungskanal.
Hinweis: Du musst nicht selbst Videos bei YouTube hochgeladen und veröffentlicht haben. Du kannst vielmehr jedes beliebige YouTube-Video in Deine Homepage einbinden.
1 In den Baukasten wechseln



Nach dem erfolgreichen Login bei Weebly wechselst Du aus dem Kundenbereich in den eigentlichen Baukasten, indem Du rechts oben auf „Website bearbeiten“ klickst.
2 Die Position des Videos auf der Website festlegen



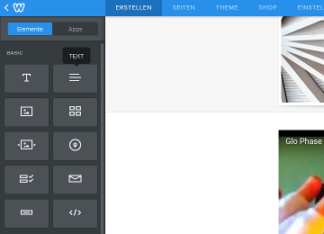
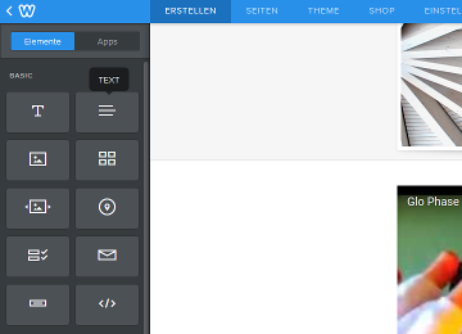
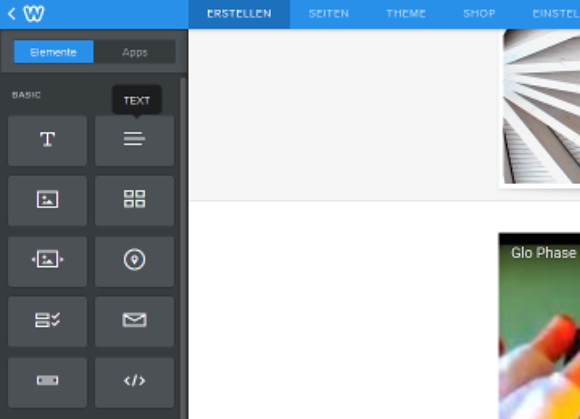
Standardmäßig öffnet sich der Baukasten mit der Ansicht „Erstellen“ in der blauen Kopfzeile und der Auswahl „Elemente“ in der linken Seitenspalte. Falls Du eine andere Ansicht haben solltest, klicke zunächst auf „Erstellen“ in der Kopfzeile. Sollten dann in der Seitenleiste nicht die „Elemente“ ausgewählt sein, dann wähle sie aus. Die Darstellung auf Deinem Monitor sollte in etwa wie nebenstehend abgebildet aussehen.



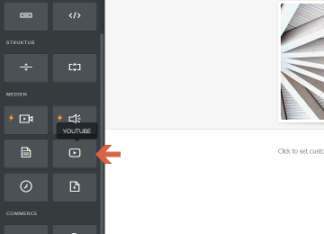
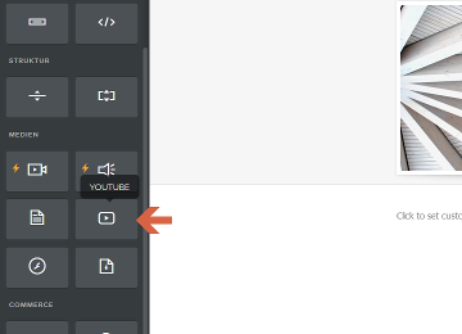
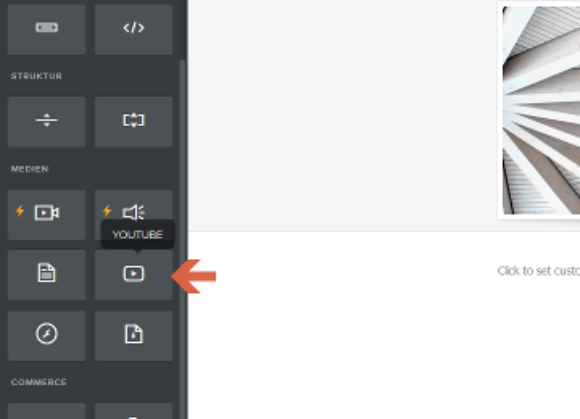
In der Rubrik „Medien“ unter den Elementen findest Du das YouTube-Element. Sein Symbol sieht aus wie ein Play Button mit abgerundeten Ecken. Wenn Du mit der Maus über die Symbole der einzelnen Elemente fährst, erscheint außerdem jeweils deren Name, in diesem Fall also „YouTube“. Ziehe das Element bei gedrückt gehaltener Maustaste an die gewünschte Position innerhalb Deiner Website. Es erscheint zunächst ein Platzhalter, in den das YouTube-Video eingebettet wird.
3 Das YouTube Video einbetten



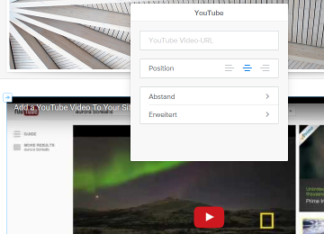
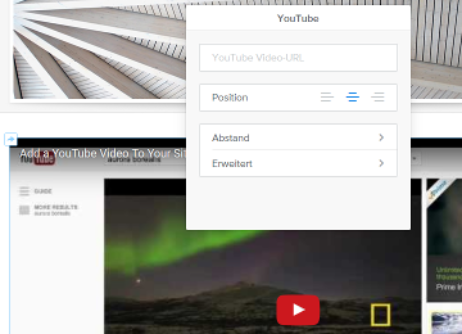
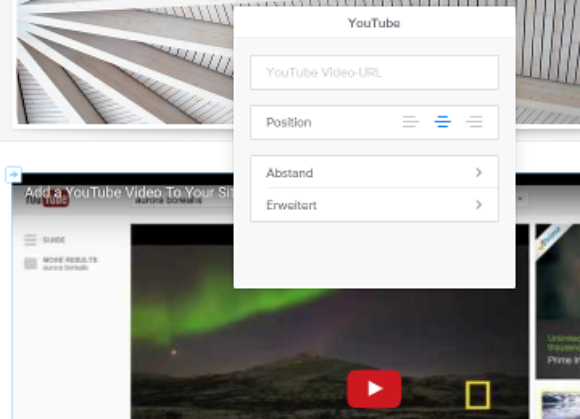
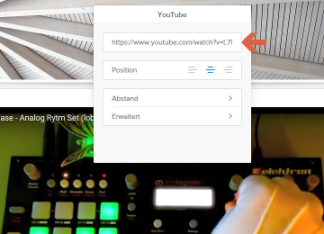
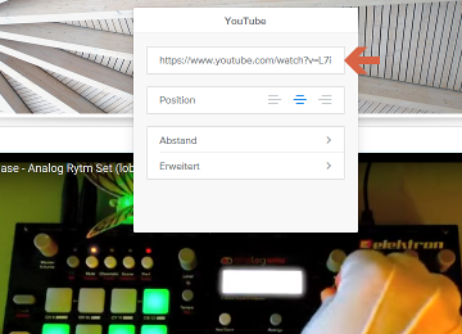
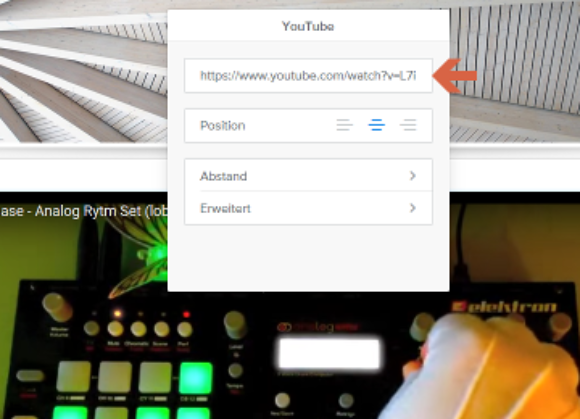
Klicke an eine beliebige Stelle innerhalb des Platzhalters des neu positionierten YouTube-Elements. Es öffnet sich daraufhin ein Fenster, wie in der nebenstehenden Abbildung.



Gehe nun auf YouTube (www.youtube.com) und suche das Video Deiner Wahl. Kopiere die Internet-Adresse des YouTube-Videos, das Du bei Dir auf der Homepage veröffentlichen möchtest, aus der Adress-Zeile deines Browsers mit STRG C.



Anschließend fügst Du die kopierte Adress-Zeile auf Deiner Weebly-Website in das Feld „YouTube Video-URL“ mit STRG V ein.
Hinweis: Bei Bedarf kannst Du hier auch Änderungen an der Position, Größe oder den Abständen des YouTube-Elements vornehmen. Im Regelfall ist dies aber nicht erforderlich.




























