So fügst Du einen Video-Hintergrund bei Weebly ein



Sicher hast Du auch schon mal eine Website besucht, bei der der Seitenhintergrund aus einem Video bestand. Das Video läuft dann im Hintergrund, während die Schrift und das Navigationsmenü der Website im Vordergrund, also auf dem Video liegt. Wenn Du nicht weißt, was gemeint ist, dann schau doch mal auf coverr.co.
Ein Video im Hintergrund ist – vorausgesetzt natürlich, es ist ein gut gemachtes Video – ein interessantes Webdesign-Element. Durch die Bewegung lässt das Video eine Website dynamischer erscheinen und zieht sofort die Aufmerksamkeit der Besucher auf sich. Allerdings gibt es hier einige wichtige Regeln zu beachten, damit die positiven Effekte eines Background-Videos nicht aufgehoben werden. So sollte das Video kurz und knapp sein (nicht länger als 30 Sekunden), im Loop (automatische Wiederholung) laufen und vor allem: ohne Ton abgespielt werden. Grundsätzlich ist ein schlichtes Video von Vorteil, das einfach und schnell zu verstehen ist und als Designelement zur Website passt.
Es ist möglich, bei einer Website von Weebly ein Video als Hintergrund kostenfrei einzurichten. Allerdings ist das nicht ganz banal: Grundkenntnisse in HTML und CSS sind dafür notwendig, da das Video über HTML- und CSS-Code in die Seite eingefügt wird.
Achtung: Das Einfügen eines Videos als Hintergrund geschieht auf eigener Verantwortung. Sollten dadurch Störungen auf Deiner Website auftreten, werden diese nicht vom Weebly-Support-Team behoben. Kopiere vorsichtshalber Deine gesamte Seite und ändere den Code erstmal auf Deiner Seiten-Kopie. Wenn Du trotzdem ein Video als Hintergrund auf Deiner Seite ausprobieren willst, dann erfährst Du in diesem Artikel, wie das geht. Es wird vorausgesetzt, dass eine Website beim Anbieter bereits existiert.
1 Login-Bereich und Bearbeitungsmodus



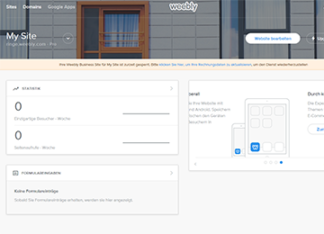
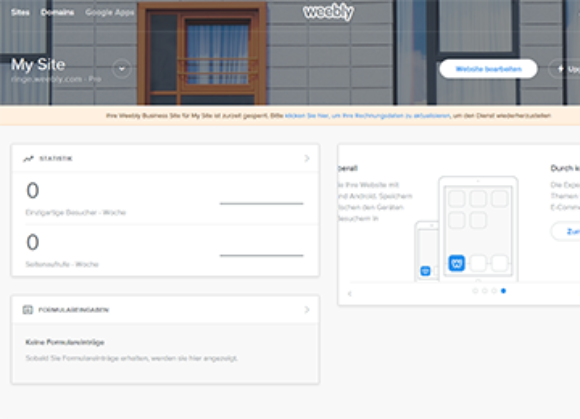
Nachdem Du Dich auf Deiner Website bei Weebly eingeloggt hast, befindest Du Dich im Dashboard, sozusagen dem Verwaltungsbereich Deines Webauftritts. Hier findest Du den Button „Website bearbeiten“ oben rechts. Per Mausklick darauf gelangst Du in den Bearbeitungsmodus. Im Bearbeitungsmodus müssen wir in den „Theme“-Bereich. Dorthin gelangen wir über den „Theme“-Button in der Navigationsleiste ganz oben.
2 HTML/CSS bearbeiten



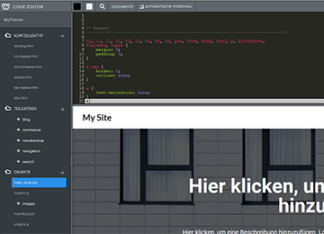
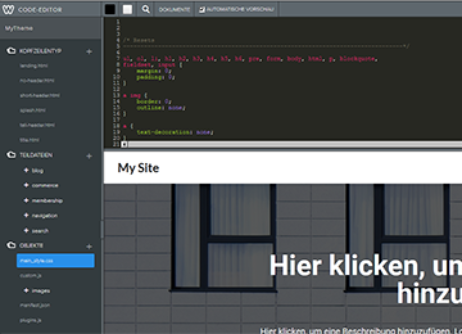
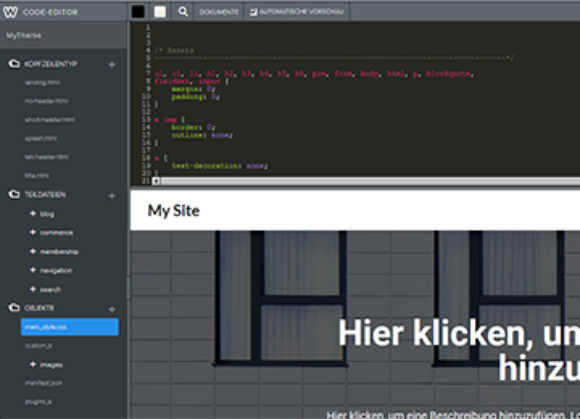
Im Theme-Bereich gibt es in der linken Bearbeitungsleiste ganz unten die Schaltfläche „HTML/CSS bearbeiten“. Ein Mausklick darauf öffnet den Weebly Code-Editor, wo wir nun die Möglichkeit haben, den Code unserer Website zu ändern und Dateien hochzuladen.
3 Video bei Weebly hochladen



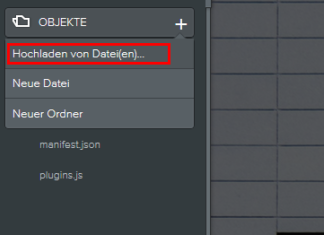
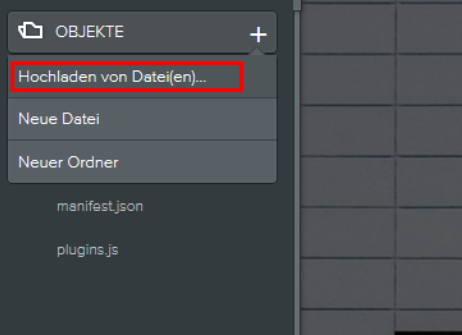
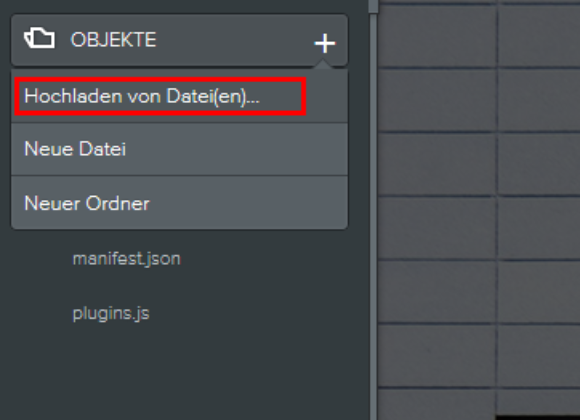
Und genau das müssen wir zunächst auch tun: Die Video-Datei hochladen. Dafür klicken wir in der Bearbeitungsleiste beim Menüpunkt „Objekte“ auf das „+“-Symbol. Es öffnet sich ein Drop-Down-Menü. Ein Klick auf den Menüpunkt „Hochladen von Datei(en)…“ öffnet den Hochladen-Dialog Deines Rechners. Wähle Deine Video-Datei (z. B. „hintergrund.mp4“) und klicke auf „Öffnen“. Die Datei wird hochgeladen. Der Name der Datei wird auch im HTML-Code verwendet.
Hinweis: Versuche die Video-Datei so klein wie möglich zu halten (idealerweise unter 5 MB). Dann benötigt Deine Website keine lange und nervende Ladezeit. Auch ein kurzer Name des Videos ist bei der Arbeit mit dem Code später von Vorteil. Du kannst den Namen nach dem Hochladen auch ändern.
4 HTML- und CSS-Code einfügen



Füge folgenden HTML-Code im Body-Bereich der HTML-Datei „landing.html“ ein:
<video playsinline autoplay muted loop id="bgvid"> <source src="hintergrund.mp4" type="video/mp4"> </video>



Damit sich das Video auf die Bildschirmgröße anpasst, füge folgenden Code [1] in die CSS-Datei “main_style.css“:
video#bgvid {
position: fixed;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -100;
-ms-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
background-size: cover;
}
Quelle: [1] „Create Fullscreen HTML5 Page Background Video“, http://thenewcode.com/777/Create-Fullscreen-HTML5-Page-Background-Video, 06.09.2016.
5 Speichern
So weit so gut. Das wäre es schon. Wenn Du nun oben rechts auf den „Speichern“-Button klickst, hat Deine Website ein Video als Hintergrund. Aber lass Dir noch einen Hinweis mit auf den Weg geben: Ein Video als Hintergrund einer Website ist ein starkes Design-Element. Aber nur weil man die Technik beherrscht und die Möglichkeit des Einfügens bei Weebly besteht, sollte man dennoch dieses Element überdacht einsetzen.




























