So fügst Du HTML-Code bei Weebly ein



Für Nutzer mit Programmier-Kenntnissen stellen die meisten Anbieter von Homepage Baukästen HTML- und CSS-Editoren bereit. Mit diesen Editoren kann direkt aus dem Baukasten heraus der Code ausgewählter HTML-Dokumente umgeschrieben oder um eigenen Code ergänzt werden. In den meisten Fällen ist dies allerdings nicht nötig. Durch die komfortable und auch für Laien leicht verständliche Bedienung, durch die sich Homepage Baukästen auszeichnen, lassen sich alle relevanten Einstellungen auch ohne den Einsatz von HTML-Editoren vornehmen.
Achtung: HTML in den HTML-Editor korrekt einzufügen oder darin zu bearbeiten, erfordert gewisse fortgeschrittene Kenntnisse. Sicherheitshalber solltest Du die automatische Vorschau aktiviert lassen, um Deine Änderungen am HTML-Code zu überwachen. Sollte der von Dir erstellte Code nicht wie vorhergesehen funktionieren, kannst Du Deine Änderungen immer mit einem Klick auf den Button „Abbrechen“ rückgängig machen.
1 Den Weebly HTML Editor aufrufen



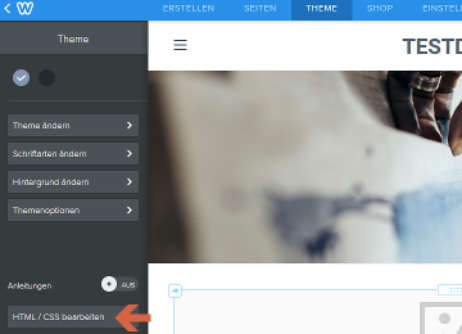
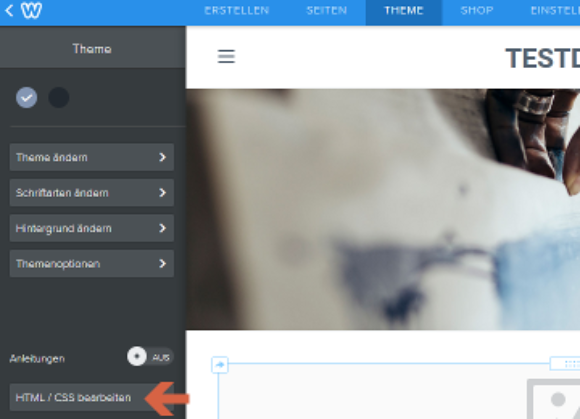
Der Baukasten wird standardmäßig mit dem Bereich „Erstellen“ als Startseite geöffnet. Wähle als ersten Schritt also den Eintrag „Theme“ in der Kopfzeile des Baukastens aus.



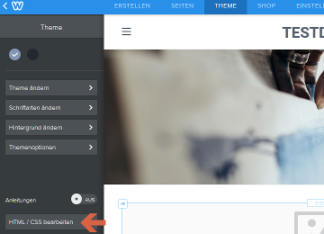
In der linken Seitenleiste findest Du nun ganz unten den Button „HTML / CSS bearbeiten“. Klicke diesen an. Dadurch wird der HTML-Editor aufgerufen.
2 HTML einfügen und bearbeiten



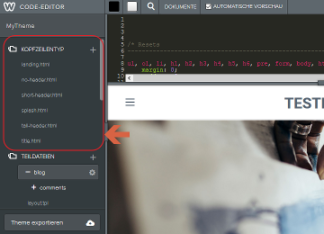
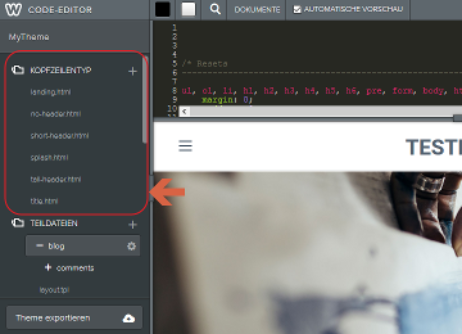
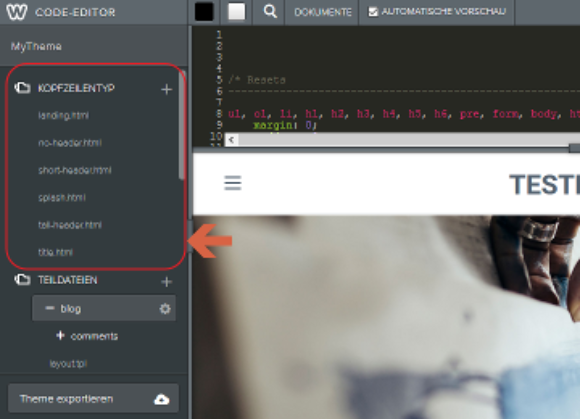
Die Ansicht des HTML-Editors ist wie folgt aufgebaut: In der linken Seitenleiste siehst Du die Liste der Dokumente, die Du bearbeiten kannst. Die HTML-Dokumente unter ihnen haben dabei die Datei-Endung .html.



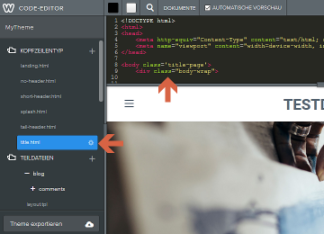
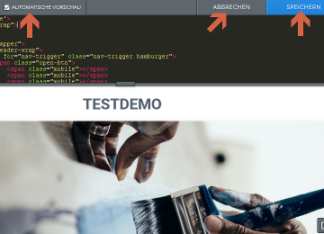
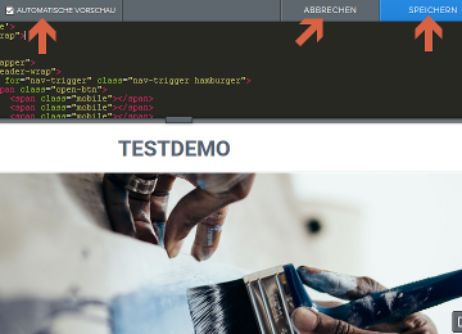
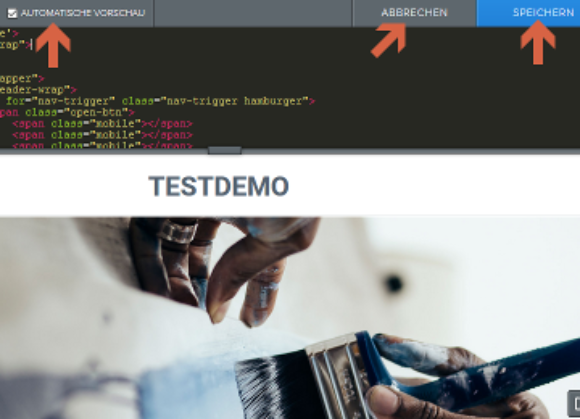
In der Vorschau Deiner Homepage ist nun im oberen Teil zusätzlich ein schwarzer Bereich mit dem HTML Code sichtbar.
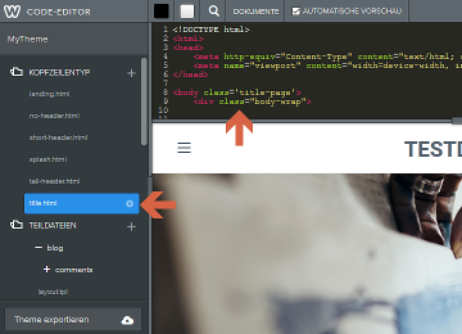
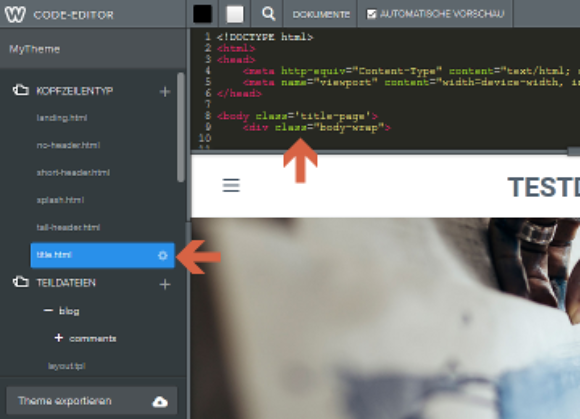
Wähle ein HTML-Dokument, das Du bearbeiten möchtest, aus der linken Seitenleiste durch Anklicken aus. In dem schwarzen Editor-Fenster wird nun der entsprechende Code angezeigt. Du kannst einfach in diesen Bereich klicken und eigenen Code einfügen oder bestehenden Code umschreiben.



Achte darauf, dass das Häkchen vor „Automatische Vorschau“ bei der Arbeit im HTML-Editor gesetzt ist. So siehst Du jederzeit, ob der von Dir geänderte oder eingefügte Code auch richtig funktioniert. Falls nicht, kannst Du den Originalzustand jederzeit mit einem Klick auf „Abbrechen“ wiederherstellen. Deine vorgenommenen Änderungen am Code werden erst durch das Anklicken von „Speichern“ dauerhaft übernommen.




























