So richtest Du einen Chat bei Weebly ein



Neben dem Telefon- und E-Mail-Support haben sich in den letzten Jahren vermehrt Chats als Kommunikationsmittel zwischen Website-Betreibern und interessierten Besuchern etabliert. Ob Stromanbieter, Mobilfunkprovider oder Online Shop – neben dem reinen Support ist ein Chat auch hervorragend als Marketing Instrument geeignet. Kunden, die eine Homepage besuchen und sich über ein Produkt informieren möchten, erhalten durch einen Chat unmittelbar auf der Homepage selbst eine mehr oder weniger direkte Einladung zu einem Beratungs- und Verkaufsgespräch. Die einstige Domäne des Fachhandels ist im Internet angekommen. Solch ein Chat mit persönlicher Beratung ist ein sehr niederschwelliges Angebot für potentielle Kunden.
Obwohl ein Live-Chat im Regelfall nicht zu der Grundausstattung von Homepage-Baukästen gehört, arbeiten die Anbieter von Homepage-Baukästen mit Drittanbietern spezieller Chat-Apps und Widgets zusammen. Durch die enge Vernetzung zwischen Baukasten- und Drittanbieter ist gewährleistet, dass die jeweilige App auch problemlos in dem entsprechenden Baukasten funktioniert.
Achtung: Dieses Beispiel führt exemplarisch durch die Installation einer Chat App. Der Installationsverlauf kann je nach gewählter App extrem variieren. Am besten probierst Du zunächst Apps, die eine kostenlose Testphase haben. Schon bei der Installation wirst Du merken, ob die App Deinen Vorstellungen entspricht.
1 Das App-Center in Weebly aufrufen



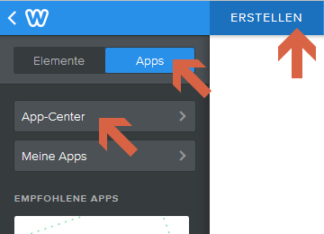
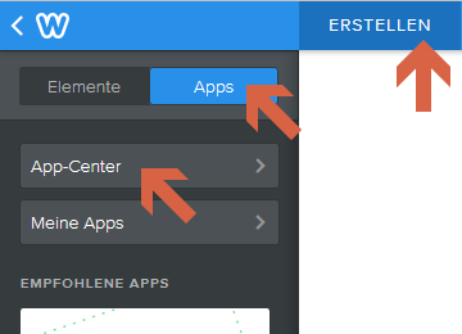
Du hast Dich bei Weebly angemeldet und befindest Dich im Bearbeitungs-Modus für Deine Website. Da Du für den Chat eine spezielle App benötigst, musst Du zunächst das App-Center aufrufen. Klicke dazu in der Kopfzeile des Baukastens auf „Erstellen“ und wähle im oberen Bereich der linken Seitenleiste „Apps“ aus. Unmittelbar darunter findest Du den Button „App-Center“.
2 Eine geeignete App finden und zum Baukasten hinzufügen



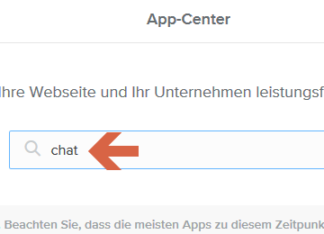
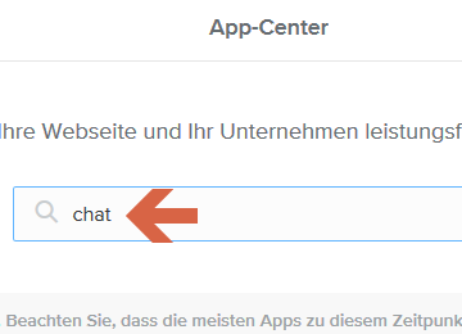
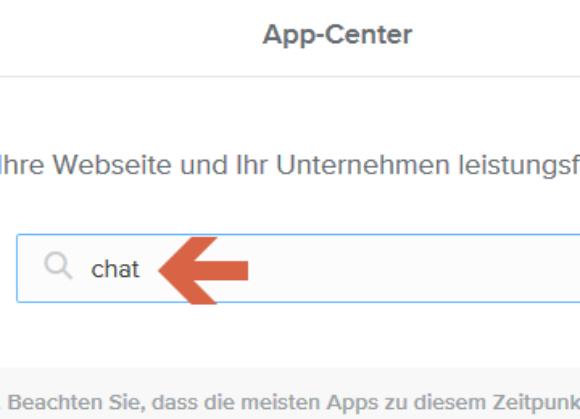
Im App-Center findest Du eine passende App am einfachsten, indem Du den Suchbegriff „chat“ in das Suchfeld eingibst.



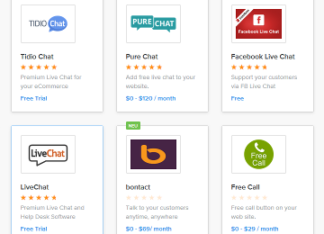
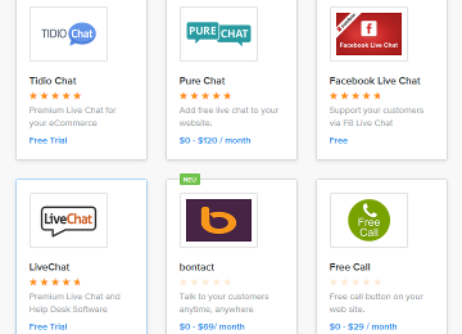
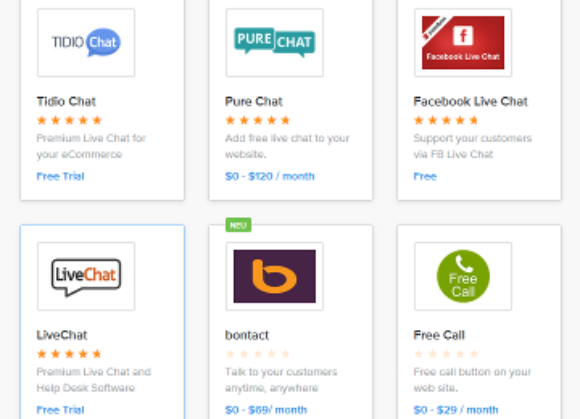
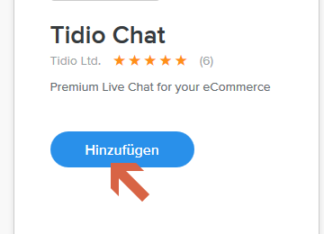
Du erhältst eine Trefferliste wie nebenstehend ausschnittsweise abgebildet. Wähle zunächst am besten eine kostenlose App mit „Free Trial“ aus. In unserem Beispiel haben wir uns für die App „Tidio Chat“ entschieden. Du kannst Dich hier auch an den Bewertungspunkten (1-5 Sterne), die andere Nutzer der App gegeben haben, orientieren. Zur Detailansicht einer App klickst Du diese an.



In der Detailansicht einer App findest Du deren genaue Beschreibung samt Funktionsumfang, einige ausgewählte Kundenrezensionen sowie einen Screenshot der App. In der rechten Leiste kannst Du auf „Hinzufügen“ klicken, falls Dir die App gefällt. Falls nicht, kannst Du zur Liste der Suchergebnisse zurückkehren und die verschiedenen Apps weiter miteinander vergleichen.
3 Einen Chat installieren



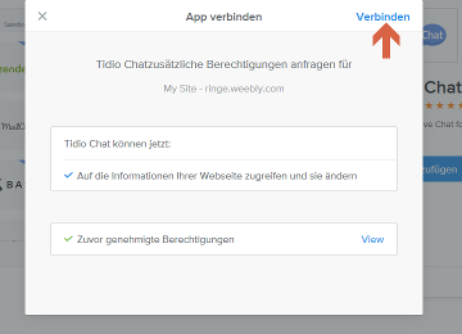
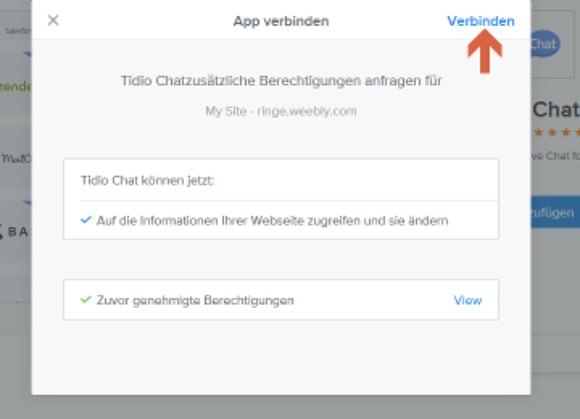
Nachdem Du den Tidio Chat zu Deinem Baukasten hinzugefügt hast, möchte sich die App zunächst mit Deiner Homepage verbinden. Damit sie korrekt funktionieren kann, musst Du ihr gewisse Rechte gewähren. Schließe anschließend diesen Teil der Installation mit einem Klick auf „Verbinden“ in der rechten oberen Ecke des Fensters ab.



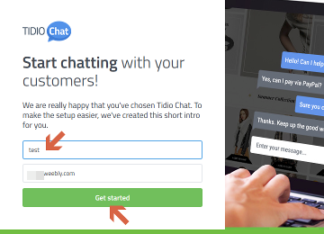
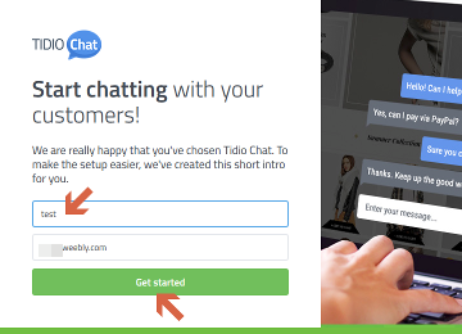
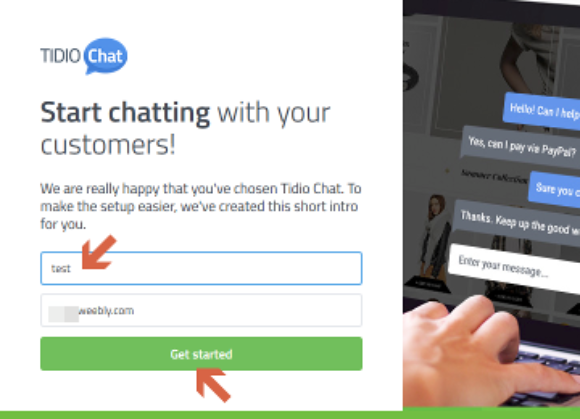
Nun wirst Du automatisch wieder in den Weebly-Baukasten weitergeleitet und dort von der noch abzuschließenden Installationsroutine empfangen. Zunächst möchte die App, dass Du Deinen Namen einträgst. Dieser Name wird benötigt, damit Deine Chat-Partner wissen, mit wem sie es zu tun haben. Anschließend klickst Du auf den Button „Get started“.



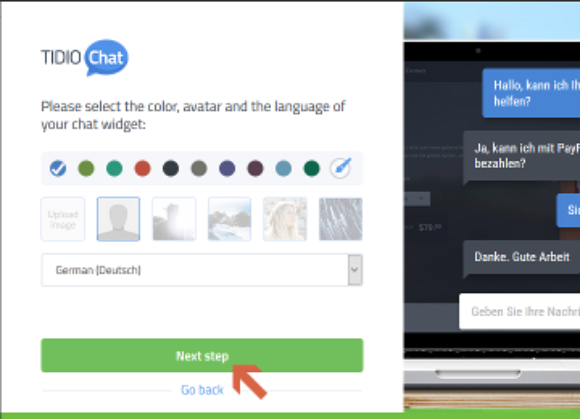
Als nächstes kannst Du die Farbe der Sprechblase wählen, in der Deine Chat-Nachrichten erscheinen sollen, sowie ein Bild, das stellvertretend für Dich neben dieser Sprechblase erscheint und die Sprache Deines Chats. Nachdem Du Deine Auswahl getroffen hast, klickst Du auf „Next Step“.
4 Die Installation abschließen



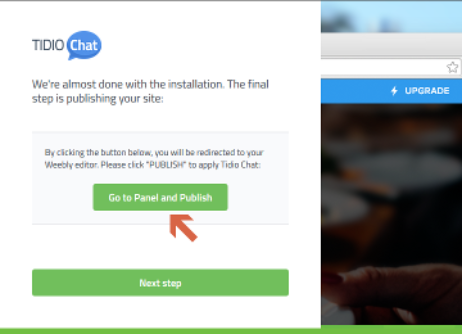
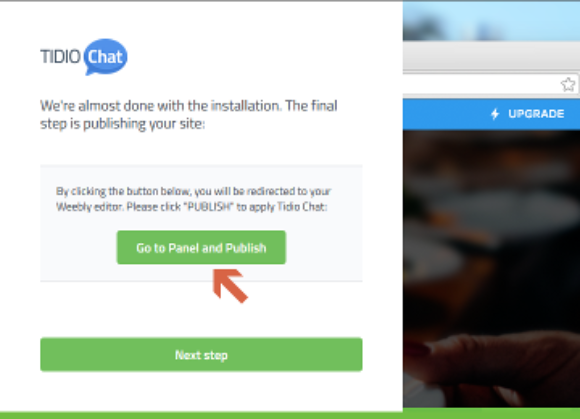
Fast fertig! Der letzte Schritt fordert Dich auf, Deine Homepage nun zu veröffentlichen, damit die Änderungen und der neue Chat auch für die Besucher Deiner Homepage sichtbar werden. Also klickst Du auf „Go To Panel And Publish“ und veröffentlichst anschließend Deine Homepage wie gewohnt mit einem Klick auf „Veröffentlichen“ in der rechten oberen Ecke des Baukastens. Damit ist der Chat auf Deiner Website installiert!




























