So richtest Du einen Online Shop bei Weebly ein



E-Commerce ist längst nicht mehr nur für große Versandhäuser wie Amazon ein Thema. Auch kleine Unternehmen oder Dienstleister können mit einem eigenen Online Shop ihr Angebot – zumindest theoretisch – weltweit vermarkten.
Das Anlegen eines Shops mit Weebly ist an sich bereits ab dem kostenlosen Einsteiger-Tarif möglich. Allerdings wird bereits für die essenzielle Funktion „Produkt hinzufügen“ der Tarif „Starter“ benötigt. Mit diesem vergleichsweise günstigen Tarif ist es möglich, bereits große Teile eines eigenen Online Shops zu realisieren. Für erweiterte Funktionen wie „Versand“ oder „Steuern“ ist allerdings der Tarif „Business“ Pflicht.
1 Einen Online Shop bei Weebly anlegen



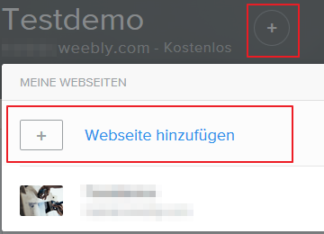
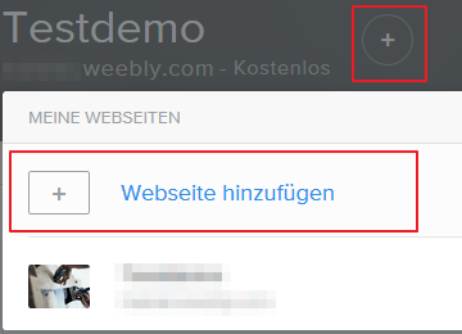
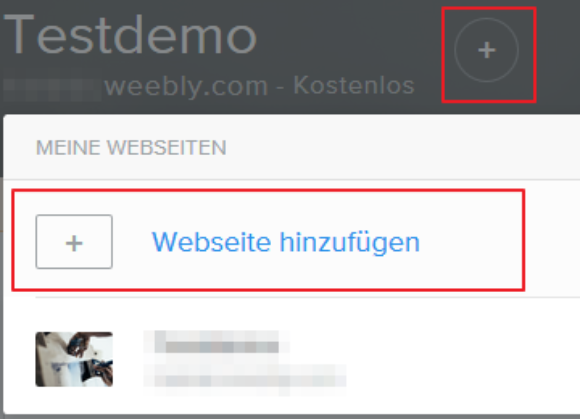
Logge Dich zunächst bei Weebly.com ein. Unmittelbar nach dem Einloggen kommst Du ins Dashboard von Weebly, wo Du Deine verschiedenen Website-Projekte verwalten kannst. Hier klickst Du auf das „+“-Symbol bzw. auf „+ Website hinzufügen“, um mit der Gestaltung Deines eigenen Online-Shops zu beginnen.
Hinweis: Je nachdem, wie viele unterschiedliche Webseiten Du mit Weebly betreibst, ist das „+ Website hinzufügen“-Symbol nicht immer auf den ersten Blick zu finden. Schaue Dir auf der linken Seite unter dem Navigationsmenü an, was Dir angezeigt wird. Falls Du bereits ein einziges Website-Projekt gestartet hast, steht hier der Name dieses Projekts und rechts daneben das „+“-Symbol. Klicke darauf, um eine neue Website bzw. einen Webshop zu gestalten. Falls Du mehrere Projekte angelegt hast, findest Du hier den Namen Deiner aktuellen Website und daneben einen kleinen, nach unten zeigenden Pfeil. Über diesen öffnest Du ein Drop Down Menü mit der Liste Deiner Website-Projekte. Hier wählst Du den ersten Eintrag „Website hinzufügen“.



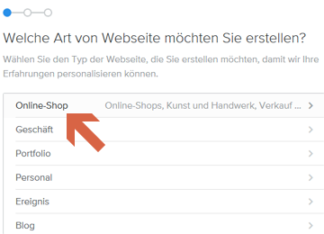
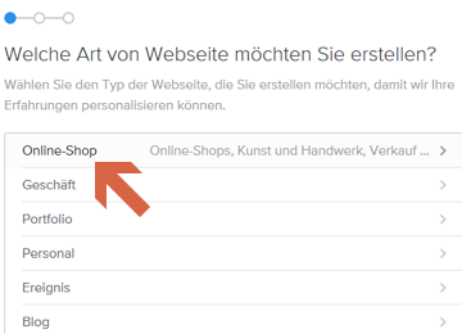
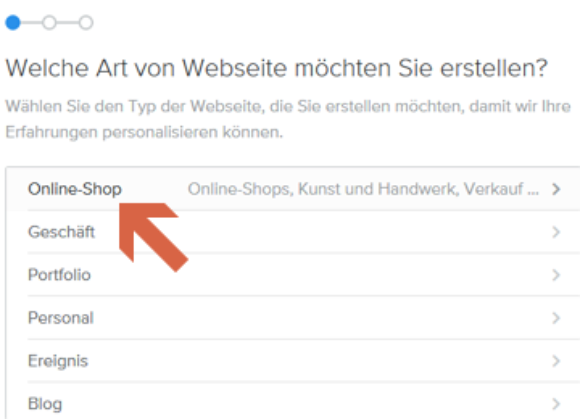
Hast Du auf das „+“-Symbol bzw. auf „+ Website hinzufügen“ geklickt, folgt eine Auswahl der häufigsten Einsatzzwecke für eine neue Homepage. Wähle hier den ersten Eintrag „Online Shop“.



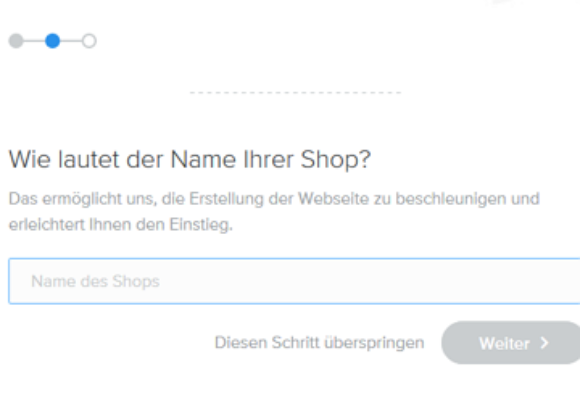
Nun kannst Du in das Eingabefeld den Namen Deines Shops eintragen und mit einem Klick auf „Weiter“ fortfahren. Alternativ kannst Du diesen Schritt mit einem Klick auf den Link links vom „Weiter“-Button überspringen.



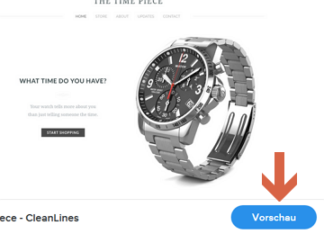
Als nächster Schritt folgt die Auswahl einer passenden Design-Vorlage für Deinen Shop. Während Du mit der Maus über die verschiedenen Vorschaubilder fährst, erscheint in deren rechten unteren Ecke jeweils ein Button „Vorschau“. Klicke diesen an, wenn Du Dich für eine bestimmte Design-Vorlage interessierst.



Es folgt eine bildschirmfüllende Vorschau der Vorlage. Falls Du bei Deiner Wahl bleibst, brauchst Du nur noch auf die Schaltfläche „Mit der Bearbeitung beginnen“ rechts oben zu klicken, und der Online Shop wird als neues Projekt angelegt.
2 Deine Shop-Seite mit einer Domain verknüpfen



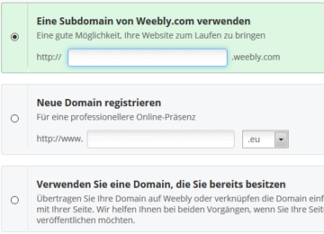
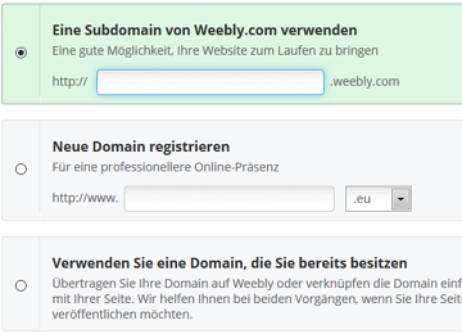
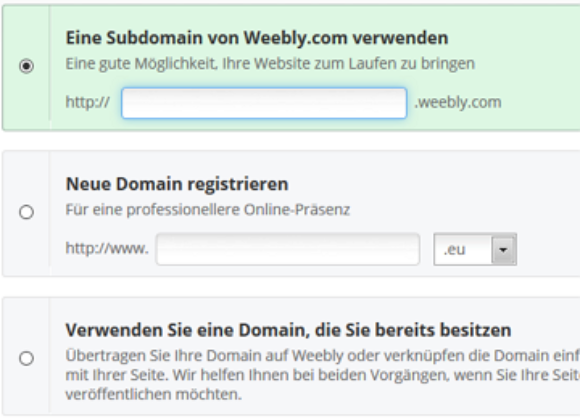
Dein neuer Shop mit der gewählten Design-Vorlage öffnet sich im Bearbeitsungsbereich, wo Du zunächst von einem Pop Up Fenster begrüßt wirst. In diesem Fenster musst Du Deinen Shop mit einer Internet-Adresse verknüpfen, damit er im Web auch gefunden werden kann. Zur Auswahl stehen Dir die Optionen für eine kostenlosen Weebly Sub-Domain, eine eigene neue Domain oder aber eine eigene Domain, die Du bereits besitzt.
3 Die Übersichts-Seite der Shop-Verwaltung



Nachdem Du Deinen Shop mit einer Domain verknüpft hast, klickst Du in der oberen Kontrollleiste des Bearbeitungsbereichs auf „Shop“.



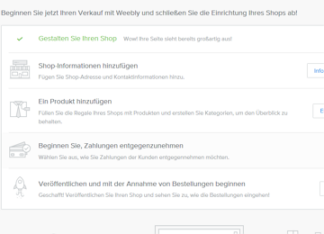
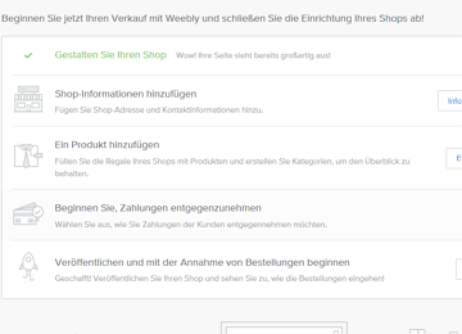
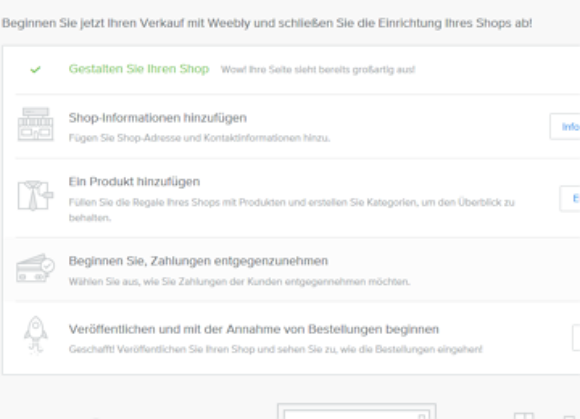
Daraufhin öffnet sich standardmäßig die Übersichts-Seite der Shop-Verwaltung. In dem großen Inhaltsbereich findest Du hier zunächst einen Überblick der wichtigsten Funktionen wie „Ein Produkt hinzufügen“ oder die Einstellungen für die Zahlungsmöglichkeiten Deines Shops.
Hinweis: Falls Du bis hierher den kostenlosen Tarif genutzt haben solltest, wirst Du bei einem Klick auf „Produkt hinzufügen“ zunächst zu einem Upgrade Deines Tarifs bei Weebly aufgefordert. Produkte können erst ab dem Tarif „Starter“ zum Shop hinzufügt werden.



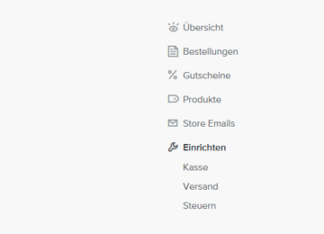
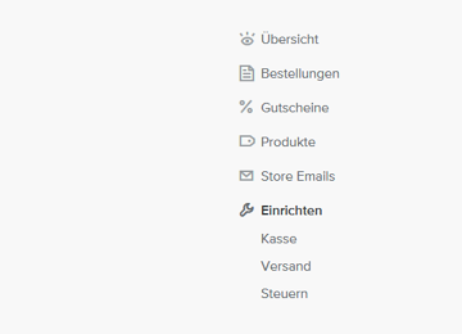
Links neben dem Inhaltsbereich findest Du das Navigationsmenü für die Shop-Verwaltung. Hier kannst Du über die Unterpunkte des Menüs die verschiedenen Bearbeitungsmöglichkeiten aufrufen. Klicke hier auf „Produkte“ um in Deine Produktverwaltung zu gelangen.
4 Produkte in Deinen Webshop einpflegen



In der Produktverwaltung findest Du alle Deine Produkte nacheinander aufgelistet. Über die Funktion „Suche“ kannst Du ein bestimmtes Produkt rasch unter einer Vielzahl an Produkten herausfiltern.
Der wichtigste Bereich innerhalb der Produkt-Verwaltung befindet sich rechts oben. Hier kannst Du Dich zwischen den Buttons „Produkt hinzufügen“ oder „Produkte importieren“ entscheiden. Du hast also die Wahl, ob Du Deine neuen Produkte von Hand einpflegen willst oder ein bereits angelegtes Produktverzeichnis importieren möchtest.



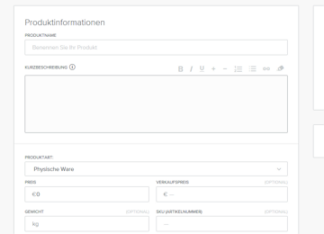
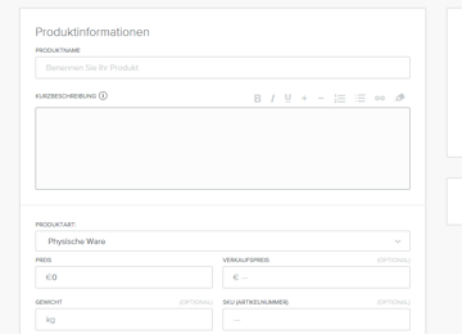
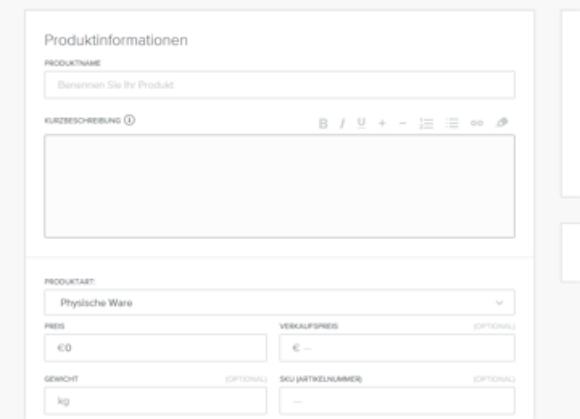
Klickst Du auf „Produkt hinzufügen“, dann öffnet sich eine Eingabemaske, in der Du die Merkmale Deines Produkts eintragen kannst. So hast Du zum Beispiel die Wahl zwischen den wichtigsten Produktklassen im Bereich E-Commerce, nämlich materielle Güter, Dienstleistungen oder digitale Waren, die Du zum Download anbieten kannst. Hier fügst Du auch ein Produktbild ein, legst den Preis fest und vieles mehr.



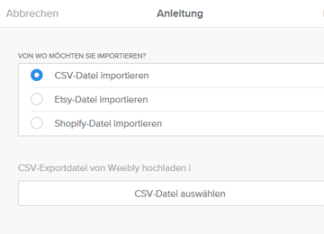
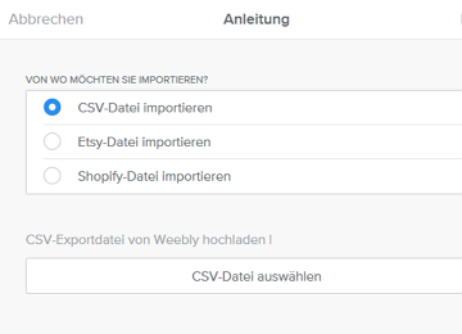
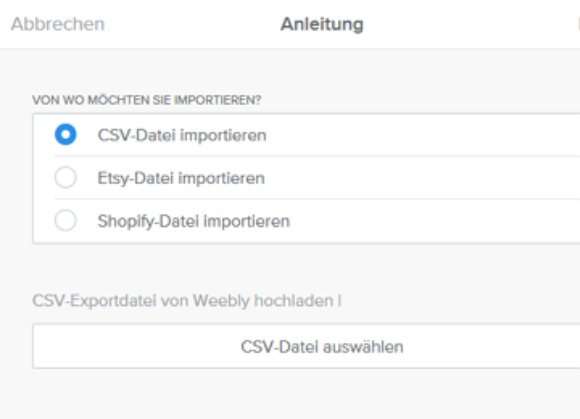
Solltest Du Deinen Warenkatalog bereits mit Excel, Etsy oder Shopify erfasst haben, klickst Du hingegen auf „Produkte importieren“ und wählst die entsprechende Option im Auswahlfenster für den Import aus.
5 Zahlungsmöglichkeiten und allgemeine Einstellungen festlegen



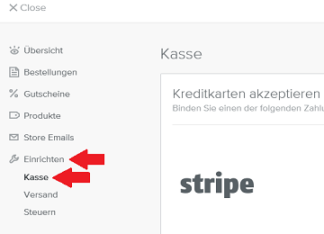
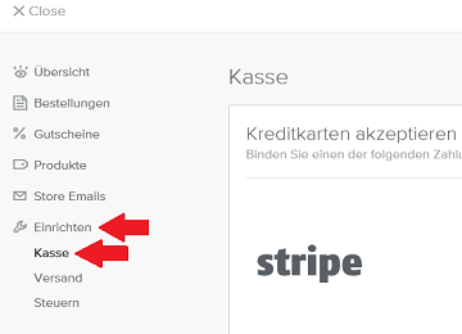
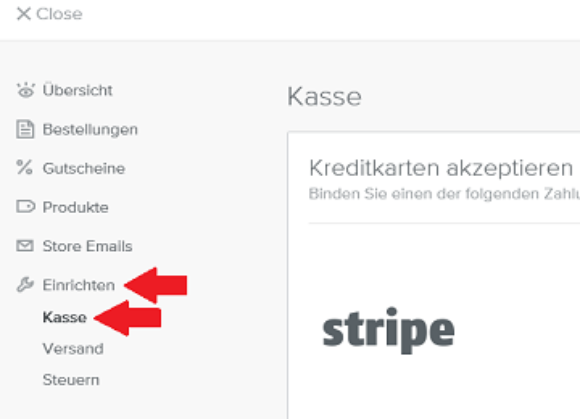
Die hierzu erforderlichen Einstellungsmöglichkeiten findest Du entweder direkt auf der Übersichts-Seite der Shop-Verwaltung mit einem Klick auf den Button „Zahlung einrichten“. Oder Du klickst im seitlichen Navigationsmenü der Shop-Verwaltung zuerst auf „Einrichten“ und anschließend auf „Kasse“.



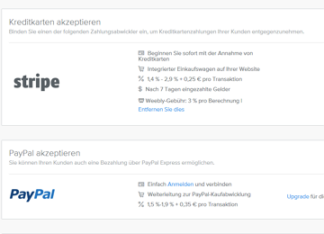
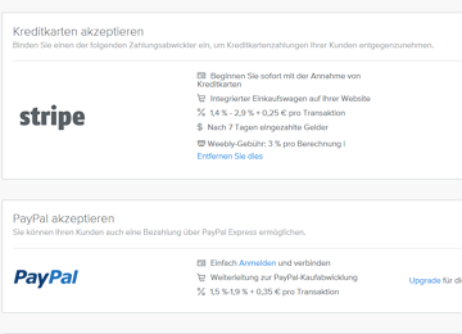
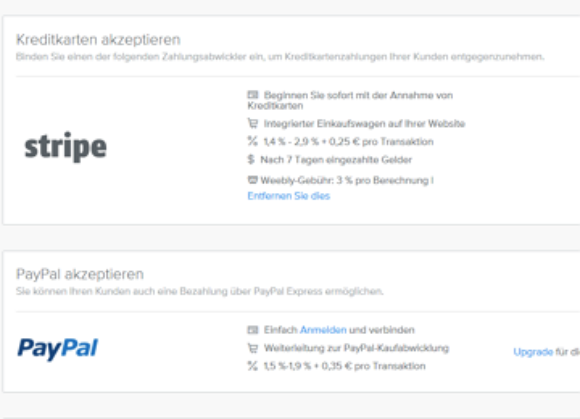
Im Prinzip stehen Dir zwei externe Dienste als Bezahloptionen für Deinen Webshop zur Auswahl: Stripe und Paypal. Stripe kannst Du bereits ab dem Tarif „Starter“ einsetzen, allerdings berechnet dann Weebly eine Bearbeitungsgebühr von 3 %, die zusätzlich zu den Bearbeitungsgebühren von Stripe fällig werden. Willst Du diese Gebühr von Weebly vermeiden, musst Du auf den Tarif „Business“ upgraden. Gleiches gilt, falls Du Paypal als Bezahloption in Deinem Shop anbieten willst, da PayPal erst ab dem Tarif „Business“ für Deinen Shop zur Verfügung steht.



Zu guter Letzt werfen wir noch einen Blick auf die wichtige Seite „Einrichten“ aus dem Navigationsmenü der Shop-Verwaltung. Hier trägst Du nicht nur Deine Kontaktdaten als Shop-Betreiber ein, sondern legst auch die allgemeinen Einstellungen wie die zu verwendenden Maß- und Währungseinheiten (zum Beispiel Zentimeter und Euro), das grundlegende Layout (ein- oder mehrspaltig) oder Social Media Verknüpfungen fest.































