So verknüpfst Du Instagram mit Deiner Weebly-Website



Um auf möglichst vielen Kanälen erreichbar zu sein, sind Privatpersonen, aber auch zahlreiche Unternehmen oder gemeinnützige Organisationen, in den sozialen Medien aktiv. Dazu zählt unter anderem der Online-Dienst Instagram. Hier kann der Nutzer eigene Bilder und Videos veröffentlichen sowie mit anderen Nutzern interagieren, indem er ihnen folgt und deren Inhalte kommentiert, teilt oder mit „Gefällt mir“ markiert.
Der Homepage-Baukasten Anbieter Weebly bietet seinen Nutzern die Möglichkeit, eine Webseite mit diversen Social Media Kanälen zu verknüpfen – dazu zählt auch Instagram. Indem ein entsprechender Button auf der Webseite eingebunden wird, kann der Besucher mit nur einem einzigen Klick auf die verbundene Instagram-Seite gelangen und sich dort weiterführend über das Angebot informieren.
Dank der zur Verfügung stehenden Social-Media-Buttons und weiterer Voreinstellungen gelingt es bei Weebly einfach und mit wenig Aufwand, einen Instagram-Account auf der Weebly-Homepage zu verlinken.
1 Social Media Funktion bei Weebly einbinden



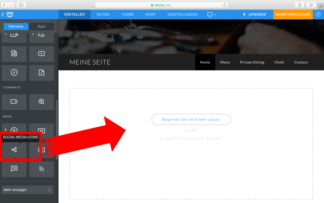
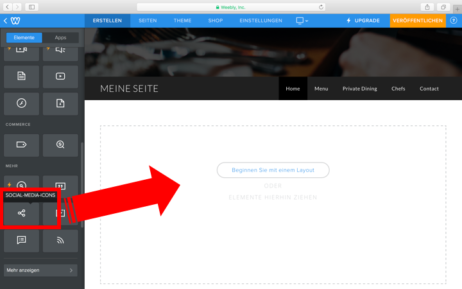
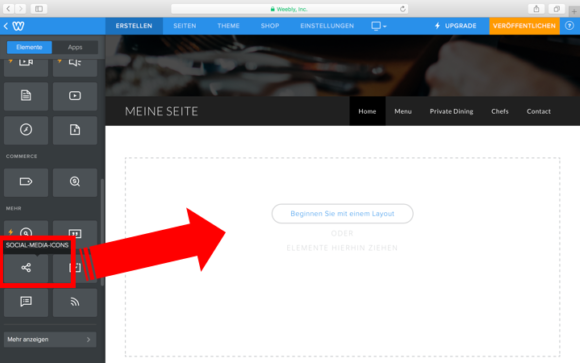
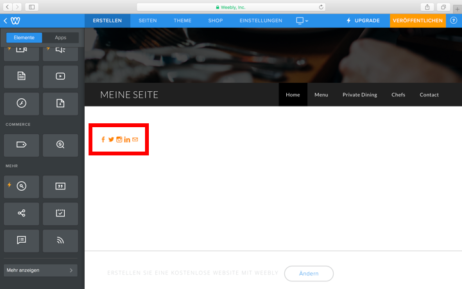
Scrolle in der Weebly-Funktionsleiste (am linken Bildschirmrand) soweit herunter, bis Dir unter dem Punkt „Mehr“ die Funktion „Social-Media-Icons“ angezeigt wird. Fahre mit der Maus auf das Bedienfeld, halte die linke Taste gedrückt und fahre an die Stelle, an der Du die Social-Media-Icons auf Deiner Webseite einbinden möchtest.



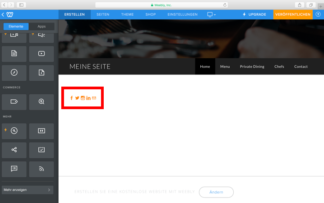
Sobald Du die richtige Position erreicht hast, kannst Du die Maustaste loslassen und die Social-Media-Icons werden an der entsprechenden Position abgelegt und Dir angezeigt.
2 Social Media Kanäle verwalten



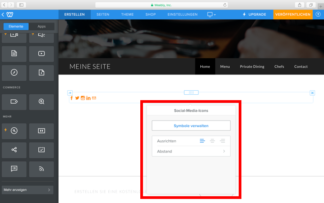
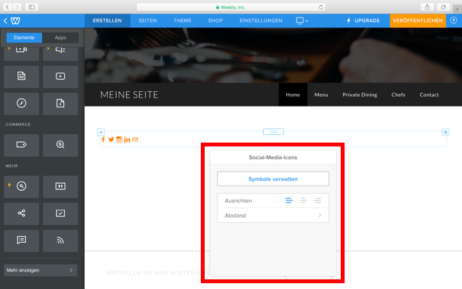
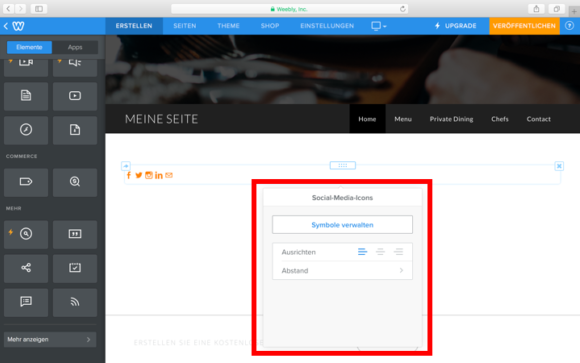
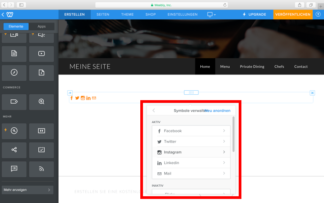
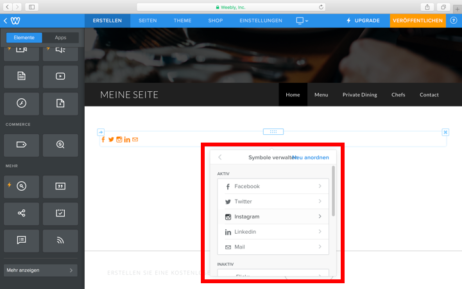
Um die Reihenfolge und die Auswahl der Social-Media-Kanäle anzupassen, klicke auf das Feld mit den Icons. Nun öffnet sich ein Fenster in dem Du die Kanäle verwalten, ausrichten und den Abstand anpassen kannst. Um Dein Instagram Icon einzurichten, klicke auf „Symbole verwalten“.
Hinweis: Je nach gewähltem Design, haben die Social-Media-Icons bzw. Buttons eine andere Farbe bzw. Form und erscheinen in einer anderen Reihenfolge. Diese kannst Du beliebig anpassen.
3 Eigenen Instagram-Account hinzufügen



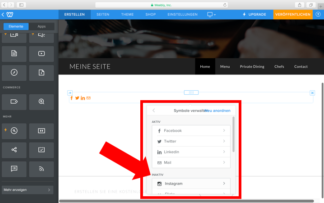
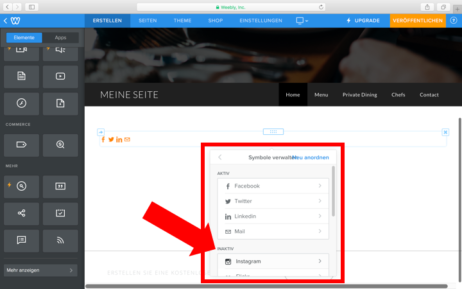
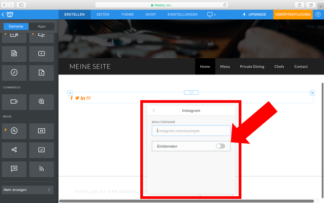
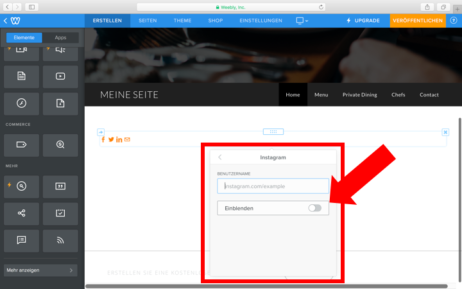
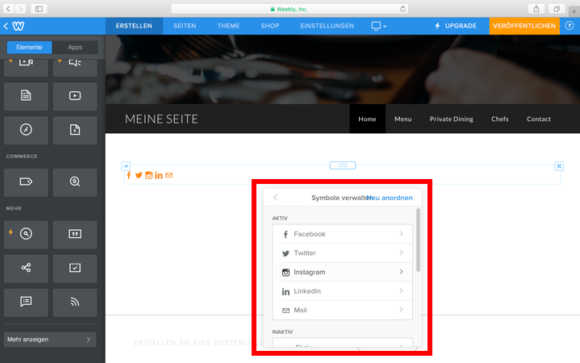
Unter dem Befehl „Symbole verwalten“ werden Dir die Social-Media-Kanäle angezeigt, die bereits aktiv bzw. noch inaktiv sind. Sollte Instagram unter den inaktiven Kanälen erscheinen, klicke auf das Instagram-Bedienfeld, um Deinen Instagram-Account im Folgenden zu aktivieren.



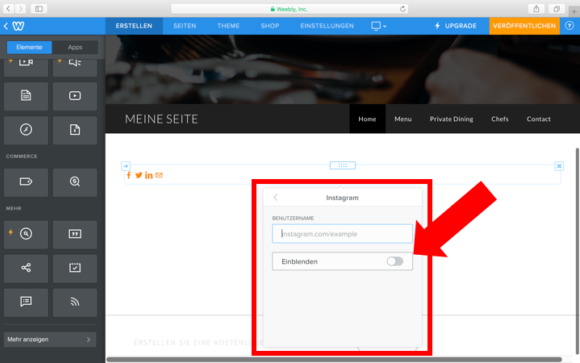
Die Aktivierung gelingt, indem Du bei „Einblenden“ auf den dort angezeigten Schalter klickst – dieser sollte daraufhin von der linken auf die rechte Seite springen und von grau zu blau wechseln.
Gib nun im oberen Feld Deinen Instagram-Benutzernamen (bspw. maxmustermann) nach folgendem Muster ein: instagram.com/maxmustermann



Steht der Einblenden-Schalter auf blau und hast Du Deinen Benutzernamen eingegeben, gehe zurück auf die vorherige Ebene (nutze dazu den grauen Pfeil oben links im Fenster). Insofern die Aktivierung gelungen ist, wird Instagram nun bei den aktiven Social-Media-Kanälen angezeigt.
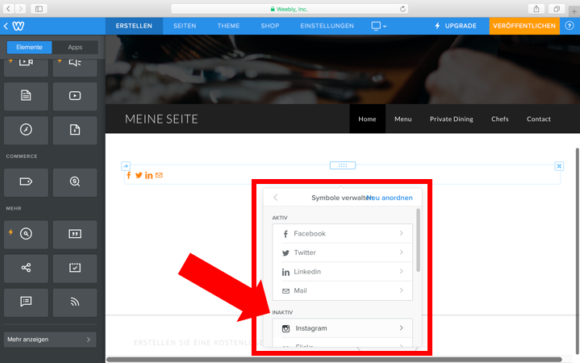
Hinweis: Um die Social-Media-Icons anders anzuordnen, wähle „Neu anordnen“ und ziehe die einzelnen Kanäle mit der Maus in die gewünschte Reihenfolge. Fahre dazu jeweils auf die auf der rechten Seite angezeigten drei Striche, halte sie gedrückt und ziehe sie nach oben oder unten an die gewünschte Position.
Sobald Du Deine Webseite veröffentlichst, wird der Besucher bei Klick auf den Instagram-Button auf Deine verknüpfte Instagram-Seite weitergeleitet.




























