Homepage bearbeiten
Nun wird es spannend, denn jetzt beginnt die eigentliche Arbeit an Deiner Wix-Website. Homepage-Baukästen sind zwar meist selbsterklärend – dennoch ist es gut, vorab über die grundlegende Funktionsweise eines Baukasten-Systems Bescheid zu wissen.
Wer möglichst rasch begreift, wie man eine neue Seite anlegt, Felder für Texte, Bilder und Videos einfügt oder den passenden Hintergrund auswählt, kommt bei seinem Internet-Auftritt schneller zum Ziel. Deshalb geben wir Dir hier eine kurze Einarbeitung und zeigen Dir das Menü und die grundlegenden Funktionen auf. Wir setzen dabei voraus, dass Du schon eine Designvorlage für Dich ausgewählt hast.
1 In den Bearbeitungsbereich gelangen
Logge Dich mit Deinen Zugangsdaten bei Wix ein.



Hast Du bereits begonnen bei Wix eine Website zu gestalten, kommst Du nach der Anmeldung direkt in den allgemeinen Verwaltungsbereich Deines Nutzerkontos, wo in der linken Seitenspalte Dein aktuelles Website-Projekt zu finden ist. Klicke auf „Einstellungen“, wenn Du diese Website bearbeiten möchtest.



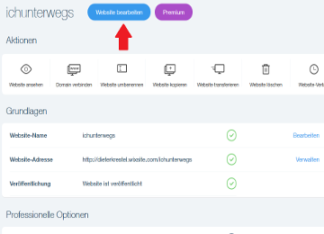
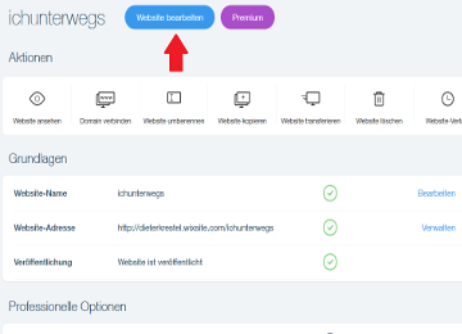
Es öffnet sich eine Seite, in der Du allgemeine Einstellungen zu Deiner Website, wie beispielsweise die Änderung des Domain-Namens oder den Kauf eines Premiumpaketes, vornehmen kannst. Klicke hier auf „Website bearbeiten“ um in den Bearbeitungsbereich (=Website-Editor) zu gelangen.
Achtung: Hast Du Dich bei Wix für eine Designvorlage entschieden und begonnen, darauf aufbauend Deine Website zu bearbeiten, musst Du bei dieser Vorlage bleiben. Anders als bei vielen Website-Baukästen, kannst Du bei Wix während des Website-Erstellens nicht mehr die Vorlagen ändern.
2 Website-Editor / Bearbeitungsbereich



Für die Bearbeitung der Homepage gibt es den sogenannten Website-Editor (von englisch to edtit „redigieren“ oder „bearbeiten“). Mit dieser mächtigen Bearbeitungs-Software ist es möglich, eine Homepage ganz nach dem eigenen Geschmack zu kreieren. Der Vorteil: Du musst Dir kein extra Programm (Installer) auf Deinen Rechner herunterladen. Das ganze funktioniert online rein über das Internet. Das bedeutet aber auch, dass Du Deine Website nicht offline bearbeiten kannst. Hast Du „Website bearbeiten“ geklickt, dauert es einige Sekunden bis sich der Website-Editor öffnet.
Grundeinstellungen (links)



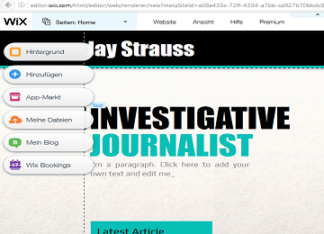
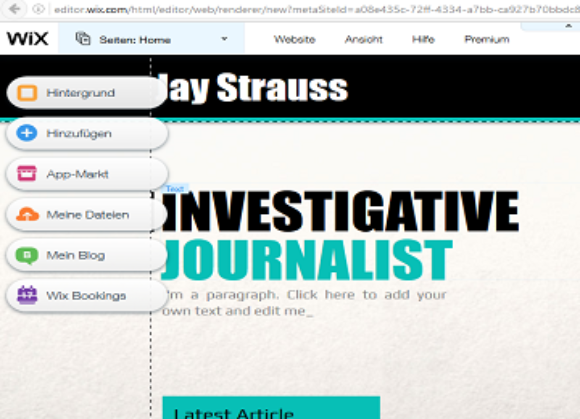
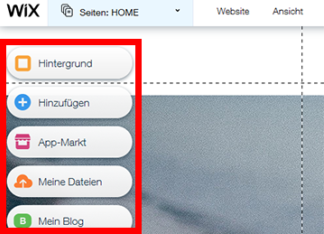
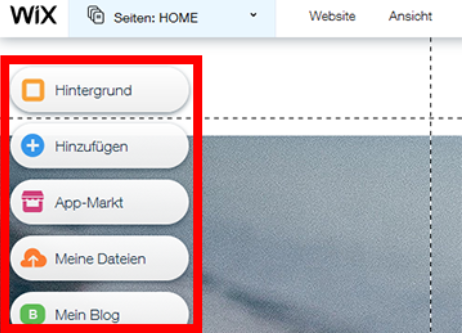
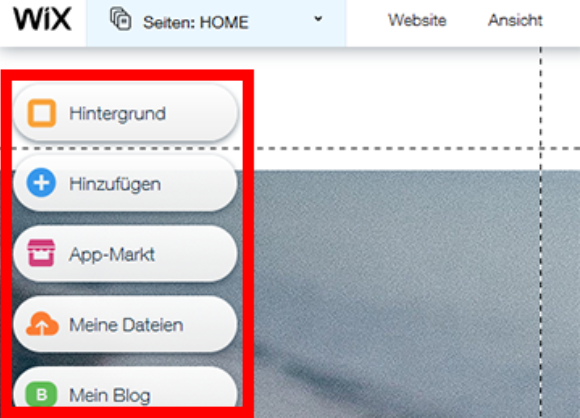
Schauen wir uns zunächst das senkrechte Menü auf der linken Seite an. In der Grundeinstellung sind dort vier Menüpunkte zu sehen:
1. Hintergrund: Hier kannst Du den Website-Hintergrund anpassen, zum Beispiel in dem Du ein eigenes Hintergrund-Bild oder sogar ein Hintergrund-Video hinzufügst.
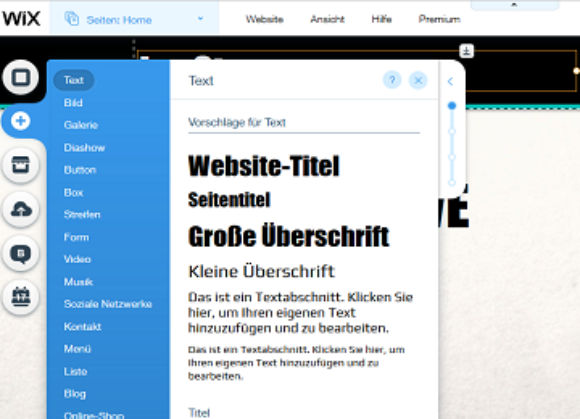
2. Hinzufügen: Hier kannst Du Elemente wie Textfelder, Bilder, Buttons, Galerien, Videos und vieles mehr zu Deiner Website hinzufügen.
3. App-Markt: Wix hat einen eigenen App-Markt mit zahlreichen Apps, mit denen Du die Website bereichern und verbessern kannst.
4. Meine Dateien: In diesem Bereich kannst Du Bilder und Dokumente hochladen und verwalten.
Hinweis: Das linke Menü erweitert sich, sobald Du neue Apps auf Deiner Seite hinzufügst. Diese Erweiterungen werden dann im Menü als eigene Menü-Punkte bzw. als Buttons angezeigt.
Das Seitenmenü (oben links)



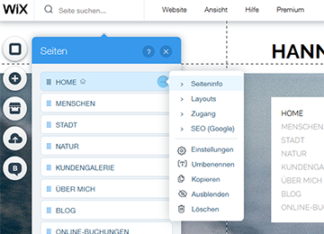
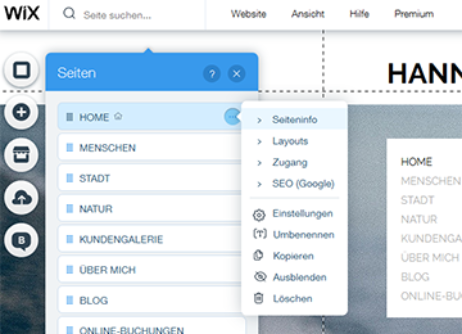
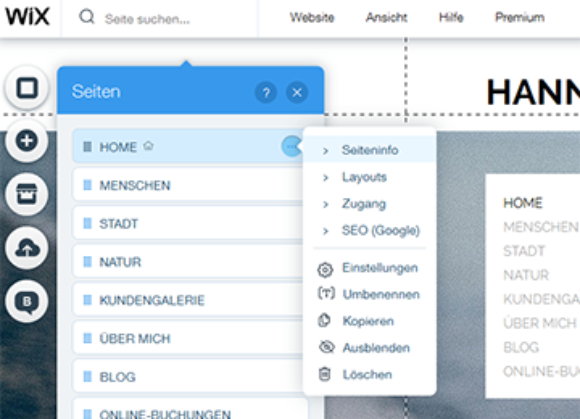
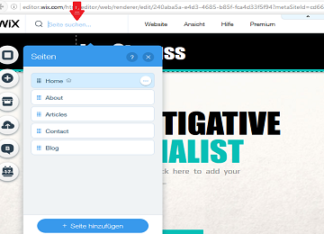
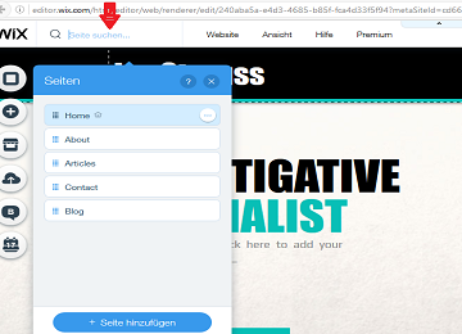
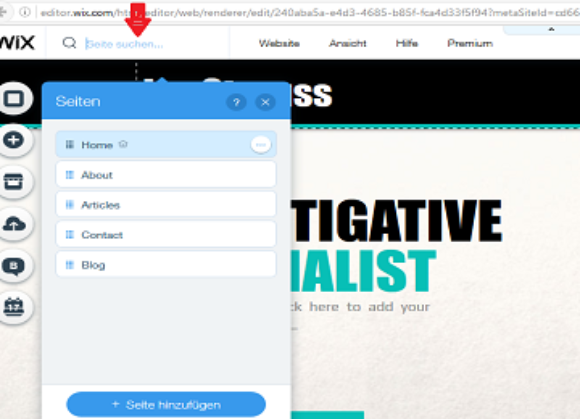
Das Seitenmenü findest Du neben dem Wix-Logo in der waagerechten Navigationszeile oben links. Hier kannst Du zwischen den einzelnen Unterseiten Deiner Website navigieren, neue hinzufügen oder bestehende löschen. Um eine bestimmte Seite zu bearbeiten, klicke im Seitenmenü auf der entsprechenden Seite auf den Kreis mit den drei Punkten. Es klappt dann ein weiteres Untermenü auf. Schnelle Änderungen, wie zum Beispiel den Seitentitel ändern, die Seite löschen oder kopieren, kannst Du hier tätigen.



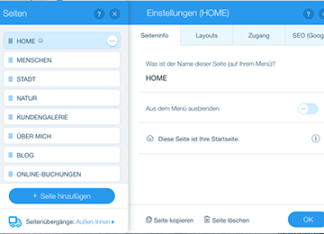
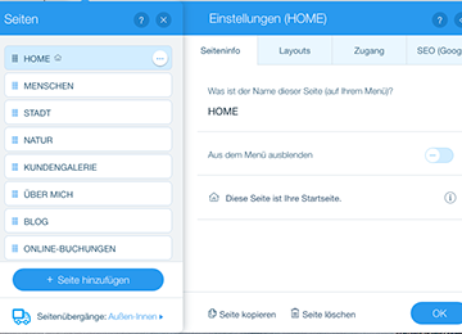
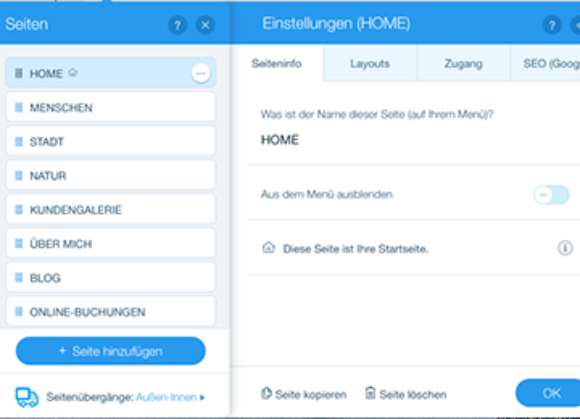
Per Klick auf „Einstellungen“ (Setup) hast Du noch mehr Optionen, die entsprechende Seite zu bearbeiten. Sei es beispielweise, um das Layout anzupassen, Suchmaschinenoptimierung (SEO) zu betreiben, oder die jeweilige Seite mit einem Passwort zu schützen und dadurch nicht öffentlich zugängig zu machen.
Die Navigationsleiste (oben rechts)



In der oberen Navigationsleiste findest Du rechts neben dem Seitenmenü die Menüpunkte „Website“, „Ansicht“, „Hilfe“ und „Premium“. Der Punkt „Website“ ist – wenn man so will – die Verwaltung Deiner Website. Hier kannst Du unter anderem die gesamte Website speichern, veröffentlichen und auch den Editor wieder verlassen.
Beim Punkt „Ansicht“ kannst Du Einstellungen machen, die Dir bei der Bearbeitung Deiner Seiten behilflich sind. Unter „Hilfe“ findest Du zudem nützliche Hilfestellungen, unter anderem zur Bedienung des Editors oder sinnvolle Tastaturkürzel, die Dir das Arbeiten erleichtern. Der Punkt „Premium“ ist notwendig, wenn Du ein bezahltes Upgrade machen willst. Das ist sinnvoll, wenn Du eine eigene Domain haben möchtest oder keine Werbung von Wix auf Deiner Seite.



Die nächsten Felder in der waagerechten Navigationsleiste sind eine Lupe, mit der Du in den Zoommodus gelangst, ein Rückgängig- und ein Wiederherstellen-Pfeil, mit denen Du den letzten Bearbeitungsschritt rückgängig machen oder wiederherstellen kannst sowie ein Smartphone-Symbol für den Mobile Editor. Auf das letztere gehen wir weiter unten ein.
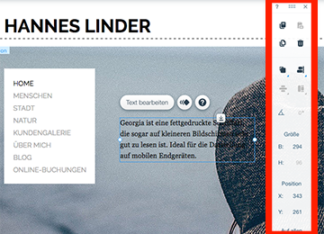
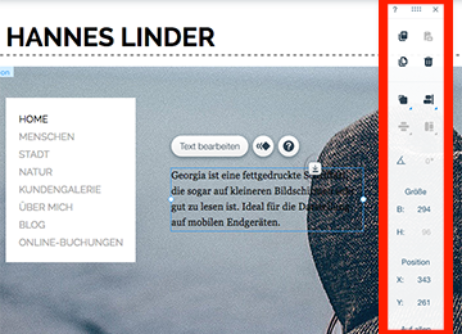
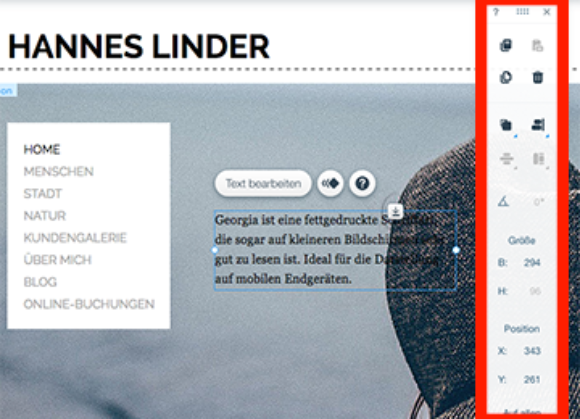
Die Bearbeitungsleiste (rechts)



Auf der rechten Seite im Bearbeitungs-Modus siehst Du die längliche graue Schaltfläche, die aktiviert wird, wenn Du ein bestimmtes Element auf der Website anklickst. Mit ihr kannst Du die einzelnen Elemente auf deiner Website bearbeiten. Mithilfe der Bearbeitungsleiste kannst du dieses Element nach vorne oder nach hinten verschieben (Anordnen), ausrichten, die Größe verändern, es drehen und positionieren.
Unter „Website“ kannst Du die Bearbeitungsleiste jederzeit ein- oder ausblenden. Am besten veränderst Du die Elemente auf Deiner Website aber, indem Du direkt darauf klickst. Der Editor zeigt Dir dann alle Änderungsmöglichkeiten an.
3 Homepage bearbeiten
Nun möchten wir Dir die gängigsten Bearbeitungs-Schritte erklären.



Eine neue Seite anlegen
Um eine neue Seite anzulegen, klickst Du in der waagrechten Leiste oben links auf „Seiten:Home“, jetzt öffnet sich dieses Fenster, dort kannst Du entweder unten auf den blauen Button „Seite hinzufügen“ klicken oder Dir aus den vorgeschlagenen Seiten „Home, About etc.“ eine Seite auswählen, die Du bearbeiten möchtest.



Hintergrund ändern
Den Hintergrund kannst Du ändern, indem Du bei den Funktionsbuttons auf der linken Seite den obersten Button „Hintergrund“ anklickst. Dann öffnet sich ein Fenster mit vielen modischen Hintergrund-Bildern für Deine Website.



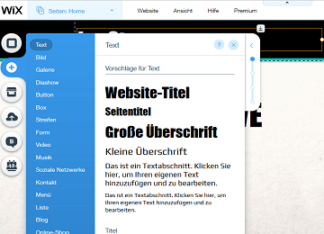
Texte, Bilder und sonstige Elemente einbauen
Du möchtest Bilder, Videos, Musik, Text etc. einbauen? Dann klicke bei den Buttons am linken Rand auf den zweiten Button mit dem „+“-Symbol bzw. auf „Hinzufügen“. Dann öffnet sich die Auswahl aller Elemente, die Du einbauen kannst.



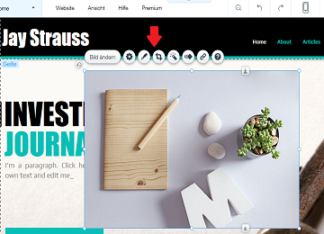
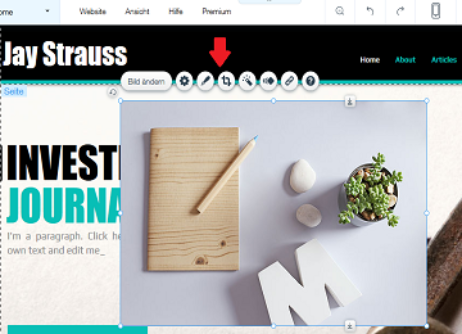
Wähle ein Element bzw. ein Muster davon aus und ziehe es mit gedrückt gehaltener Maustaste an jene Stelle Deiner Website, an der Du es positionieren möchtest. Dort hast Du dann die Möglichkeit, über die angezeigten Schaltflächen (siehe roter Pfeil) die Größe des Elements zu verändern und weitere Einstellungen vorzunehmen.



Apps integrieren
Apps integrierst Du ganz einfach, indem Du auf den dritten, runden, linken Button „App Markt“ klickst. Dort klickst Du wiederum auf den Button „Kategorien“ und es erscheint diese Übersicht, aus der Du Dir die Apps auswählen kannst, die Du benötigst.
Tipp: Probiere Dich aus und trau Dich, auf alle Buttons zu klicken und an Deiner Website zu feilen, Du kannst nichts kaputt oder falsch machen und Du kannst jeden Schritt löschen, falls Du nicht zufrieden bist. Bist Du zufrieden, dann vergiss keinesfalls das Ergebnis abzuspeichern!






























