Mehrsprachige Homepage erstellen
Einer der größten Vorteile des Internets ist es, dass man damit Menschen auf der ganzen Welt erreichen kann. Nehmen wir als Beispiel einen Online-Shop: Im Gegensatz zu einem örtlichen Verkaufsladen, der nur Kunden aus seiner unmittelbaren Umgebung bedienen kann, ist es Dank des Internets möglich, Produkte auf einem Online-Shop an Kunden auf der ganzen Welt zu verkaufen. Voraussetzung ist hier allerdings, dass die entsprechende Website auch in verschiedene Sprachen übersetzt ist (Stichwort „Mehrsprachigkeit“).
Will man also die Sprachbarrieren mit seinem Webauftritt überwinden, um einen größeren Nutzer- und Besucherkreis zu erreichen, dann macht es Sinn, den eigenen Werbeauftritt multilingual – also mehrsprachig – zu gestalten. Dazu gehört natürlich die Übersetzung aller Inhalte in die gewünschten Sprachen.
Auch bei Wix ist es möglich, eine multilinguale Homepage zu erstellen. Das funktioniert mit der sogenannten „Wix Language Menu-App“, die die Besucher deiner Website automatisch zu den Seiten in ihrer Sprache weiterleitet. So kannst du deine Homepage mehrsprachig machen:
1 Zu übersetzende Seiten kopieren



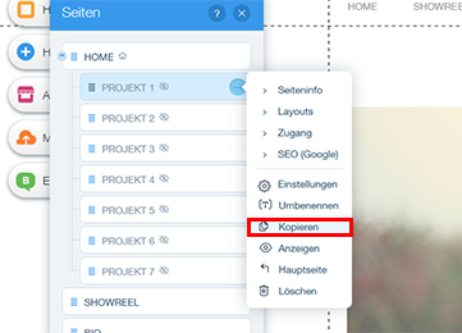
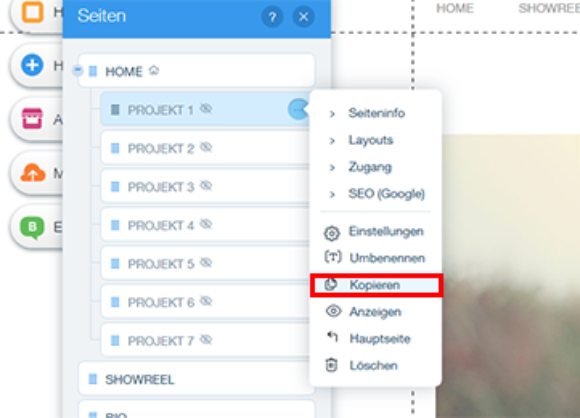
Du bist eingeloggt und befindest dich im Bearbeitungsmodus (Editor) deiner Wix-Website. In der Navigationsspalte links oben findest du das „Seitenmenü“, das sich per Klick nach unten öffnet. Wenn du mit der Maus über die Seiten fährst, färben sich diese hellblau und es erscheint ein Symbol mit drei Punkten.



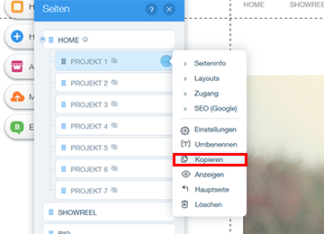
Wähle nun die Seiten deiner Wix Homepage aus, deren Inhalte du mehrsprachig bereitstellen willst. Per Mausklick auf das Drei-Punkte-Symbol öffnet sich ein neues Menü. Klicke auf „Kopieren“, gib den Namen der kopierten Seite ein und bestätige mit „OK“. Verfahre so mit allen Seiten, die du mehrsprachig darstellen willst.
2 Seiten übersetzen



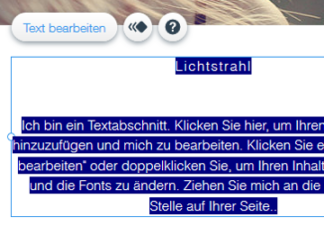
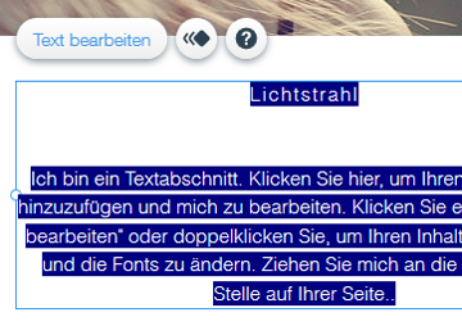
Jetzt beginnt die Übersetzungsarbeit. Klicke im Seitenmenü die entsprechende Seitenkopie an, die du übersetzen willst, und füge im Textfeld über den Button „Text bearbeiten“ den übersetzten Text ein. Wiederhole das für jede kopierte Seite.
3 Neues Menü erstellen mit Buttons



Leider ist es nicht möglich, verschiedene Menüs auf den unterschiedlichen Seiten deiner Website anzuzeigen. Aus diesem Grund brauchst du für eine mehrsprachige Website ein Menü, das aus Schaltflächen („Buttons“) erstellt wurde. Zunächst entfernen wir das bestehende Menü.



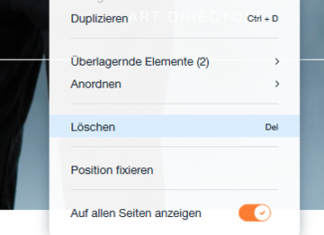
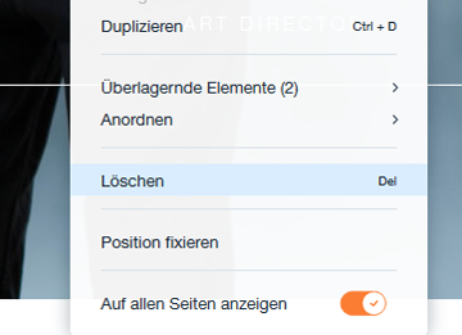
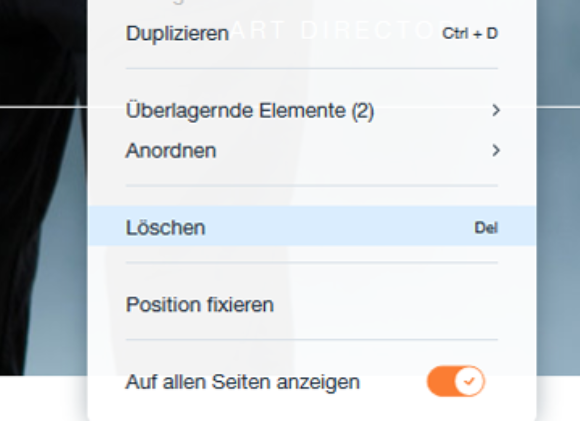
Klicke mit der rechten Maustaste auf die Menüspalte in der Kopfzeile und entferne das bestehende Menü mit dem Befehl „löschen“.



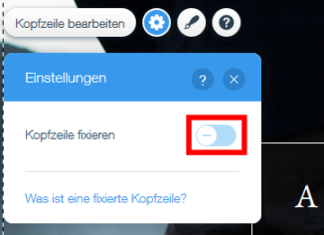
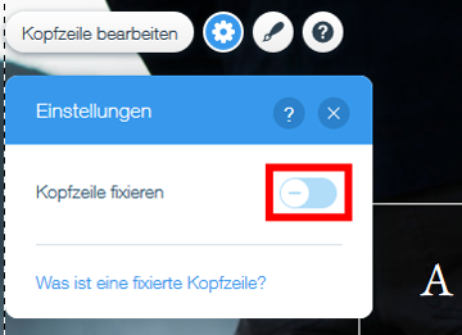
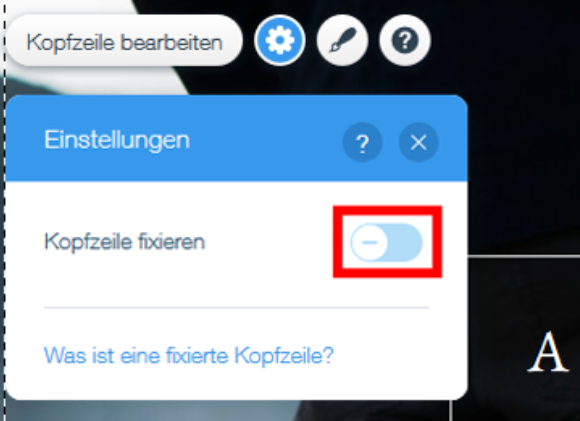
Achtung: Es ist wichtig, bei den Menü-Einstellungen die Kopfzeile nicht zu fixieren. Eine fixierte Kopfzeile ist immer sichtbar, auch wenn der Besucher auf der Seite nach unten scrollt. Dies würde jedoch verhindern, die neu erstellten Buttons auf der Kopfzeile zu platzieren. Klicke dafür auf den Kopfzeilen-Bereich und dann auf den Einstellungs-Button (Radsymbol) rechts neben „Kopfzeile bearbeiten“. Entferne das Häkchen bei „Kopfzeile fixieren“ mit dem Schieberegler.



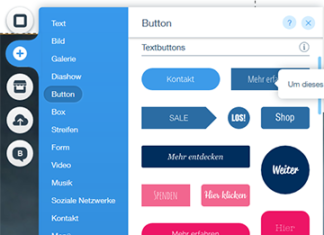
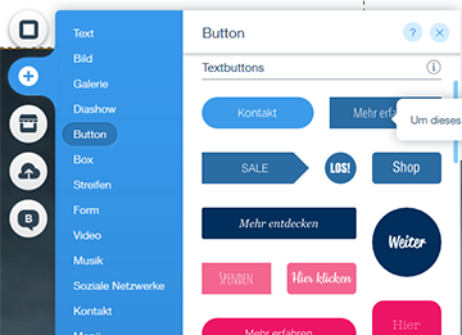
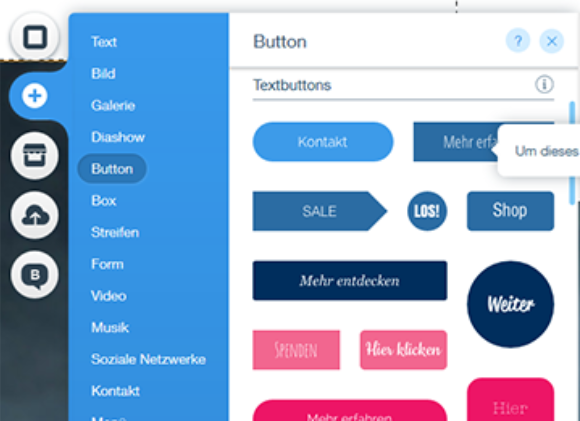
Als nächstes müssen wir ein neues Menü für die übersetzten Seiten bauen. Dazu benutzen wir verlinkte Textbuttons, die du im Bearbeitungsbereich links in der Spalte unter „Hinzufügen“ findest („+“-Symbol). Klicke im Auswahlmenü auf „Button“ und wähle dir einen Textbutton aus. Per Drag & Drop mit der Maustaste kannst du den ausgewählten Button an die gewünschte Stelle in der Kopfzeile ziehen.



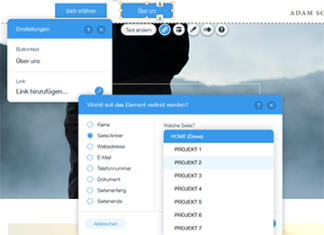
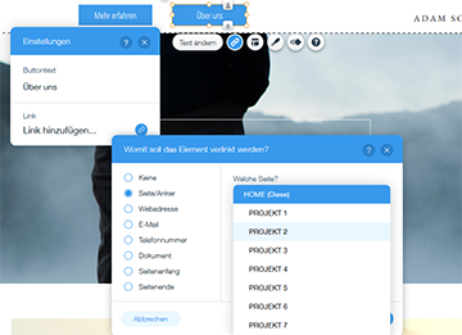
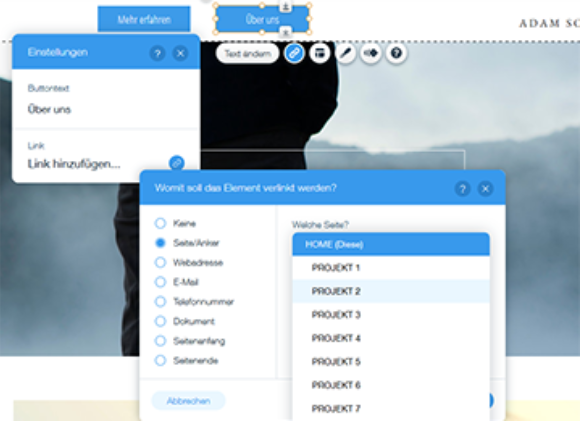
Per rechte Maustaste auf den Button kannst du den Button so oft „kopieren“ und auf der Seite wieder „einfügen“, wie du es für Dein Menü benötigst. Über den Befehl „Text ändern“ kannst du unter „Buttontext“ den Namen der Seite eingeben, die du verlinken willst. Klicke unter „Link“ auf „Link hinzufügen…“. Es öffnet sich ein neues Menü, wo du „Seite/Anker“ anhakst und die entsprechende Seite unter „Welche Seite“ auswählst und verlinkst. Bestätige mit „OK“. Wiederhole diesen Vorgang für jeden Button, den du erstellt hast.
Zugegeben, es ist etwas aufwendig. Aber du musst diesen Vorgang nun für alle deine Seiten wiederholen. Wichtig ist hierbei vor allem, dass du auf den Seiten in der jeweiligen Sprache die Buttons mit den betreffenden Seiten in der entsprechenden Sprache verlinkst.
Achtung: Damit deine neuen Buttons nicht auf allen Seiten angezeigt werden, klicke mit der rechten Maustaste auf den Button und entferne das Häkchen bei „Auf allen Seiten anzeigen“ mit dem Schieberegler.
4 Füge die Wix Multilingual Menü-App hinzu



Die kostenfreie Multilingual-App von Wix bewirkt, dass deine Besucher automatisch zu der Sprache auf deiner Website weitergeleitet werden, die als Standardsprache des Browsers der Besucher eingestellt ist. Die App findest du im Bearbeitungsbereich im „App-Markt“. Gib „Wix Multilingual“ in das Suchfeld ein und klicke auf das „Lupen“-Symbol. Füge die entsprechende App per Klick auf „+ Hinzufügen“ zu deiner Seite hinzu.
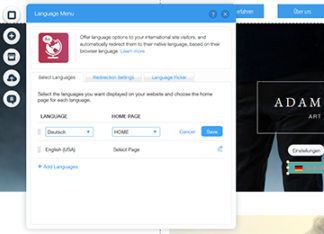
5 Einstellungen der App



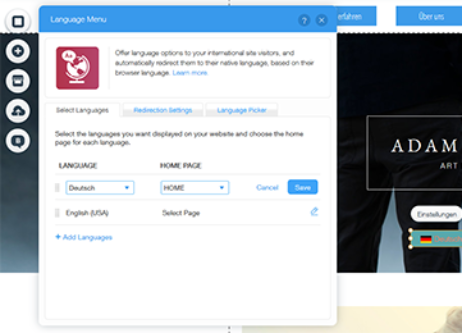
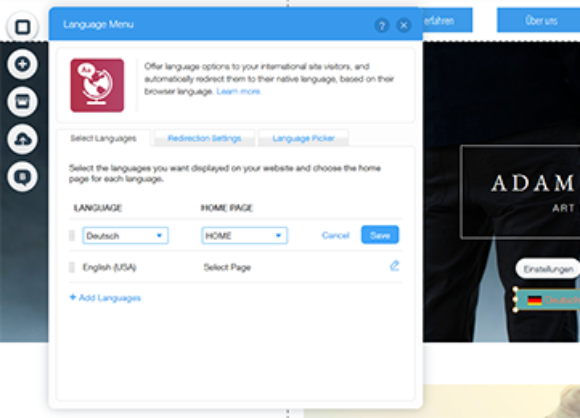
Klicke auf Einstellungen und jeweils auf „I did it“ (englisch für „Ich habe es getan“) neben „Seiten kopiert“ (Duplicate Pages), „Seiten übersetzt“ (Translate Pages) und „Menü erstellen“ (Create a Menu). Neben „Seiten weiterleiten“ (Redirect Pages) klickst du auf „Start“. Es werden dir nun unter „Wähle Sprachen“ (Select Languages) die Sprachen angezeigt, die voreingestellt sind. Diese kannst du per Klick auf das „Stift“-Symbol ändern und den jeweiligen Seiten zuordnen.
Du kannst auch weitere Sprachen über den Link „Add Languages“ hinzufügen. Klicke nun auf den Tab „Weiterleitungseinstellungen“ (Redirection Settings) und wähle die „Standardsprache“ (Default Language) aus, die benutzt werden soll für den Fall, dass die Browsersprache nicht zugeordnet werden kann. Über den Tab „Sprachauswahl“ (Language Picker) kannst du nun noch die App so gestalten, wie du magst – zum Beispiel auswählen, ob Flaggen, Abkürzungen oder volle Sprachnamen angezeigt werden sollen. Auch die Text- und Hintergrundfarbe des Menüs kann man hier einstellen.































