Wix Homepage erstellen
Ein Leben ohne das Internet ist heute kaum noch vorstellbar. Egal ob Shoppen, sich informieren oder miteinander kommunizieren – alltägliche Tätigkeiten haben sich mittlerweile ins Web verlagert. Das heißt im Umkehrschluss: Wer hier nicht präsent ist, der wird auch nicht wahrgenommen. Das gilt vor allem für Menschen, die Dienstleistungen oder Produkte anbieten.
Heute ist es selbstverständlich, dass Unternehmen, Institutionen und Vereine über eine eigene Website verfügen. Eine eigene Website kann neue Kunden generieren und Bestandskunden binden. Und das Beste: Heutzutage muss man gar nicht Web-Designer oder Programmierer sein, um eine eigene professionelle Website zu erstellen. Denn zum Glück gibt es Homepage-Baukästen.
Wix ist einer dieser Anbieter für Deinen Homepage-Baukasten. Hier kann man aus zahlreichen Designvorlagen Websites zu allen möglichen Themen erstellen, die auf dem Desktop-PC und auf mobilen Endgeräten toll aussehen. Soll die Website ein Online-Kontaktformular oder einen Terminkalender mit Buchungsfunktion haben? Kein Problem bei Wix. Die Auswahl an Erweiterungen ist vergleichsweise groß.
Du willst mehr erfahren? In diesem Artikel erfährst du, wie du eine Website kostenlos mit dem Website-Creator Wix erstellst. Das ist denkbar einfach und dauert nicht lange.
1 Design-Vorlage wählen



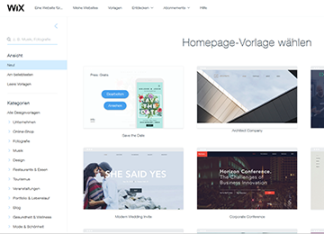
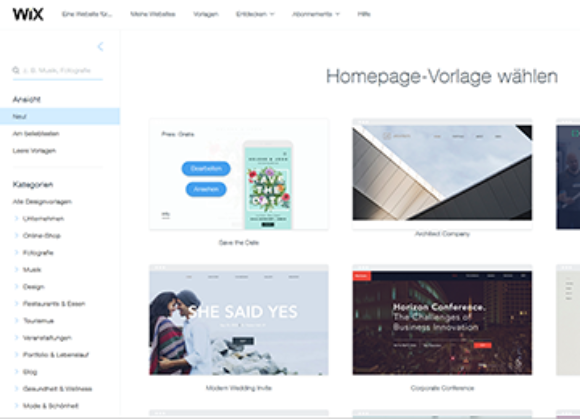
Wenn du dich erfolgreich bei Wix registriert hast, geht es ans Website erstellen. Hierfür findest du mittig im Bild eine blaue Schaltfläche (Button) mit dem Aufruf „Website erstellen“. Per Klick auf diesen Button öffnet sich wieder ein neues Fenster. Du bist jetzt in dem Bereich, wo du dir eine Design-Vorlage für deine Website auswählen kannst – und die Auswahl ist groß.
Wähle eine Vorlage aus den entsprechenden Kategorien, wie zum Beispiel Unternehmen, Gesundheit und Wellness etc. Bei allen diesen Kategorien kannst du nochmals spezifische Unterkategorien wählen. Also zum Beispiel bei Unternehmen die Unterkategorie „Dienstleistungen“. Du kannst aber auch eine komplett leere Vorlage wählen, die du ganz nach deinen Vorstellungen füllen kannst.



Rechts neben der Auswahl-Spalte sind die Design-Vorlagen in kleinen Vorschaubildern angeordnet. Fahre mit der Maustaste über eine solche Vorlage. Du siehst dann den Preis der entsprechenden Vorlage (die meisten sind gratis) und unten links gibt es den Link „Info“. Hier findest du eine Beschreibung der Vorlage und für wen sie geeignet ist. Um eine Vorlage auszuwählen, klicke auf den Button „Bearbeiten“.
2 Website bearbeiten im Bearbeitungsmodus



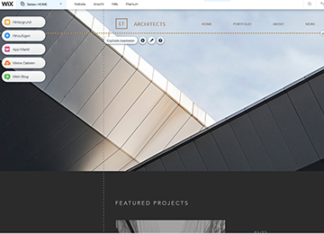
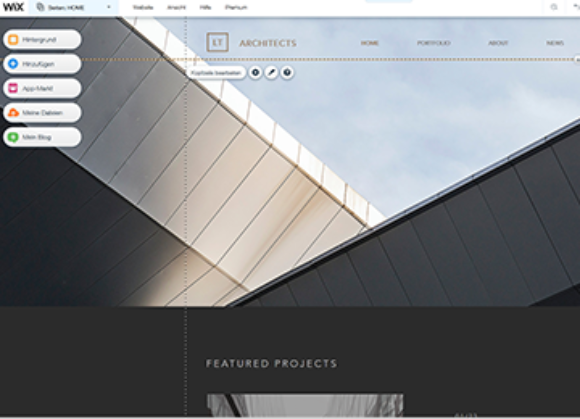
Wenn du eine geeignete Designvorlage gefunden hast und auf „Bearbeiten“ klickst, öffnet sich ein neues Fenster. Du bist dann im Bearbeitungsmodus deiner Website (auch „Editor“ genannt). Wie der Name schon sagt, kannst du hier deine Website so bearbeiten und mit Content (Inhalt wie Texten und Bildern) füllen, wie du es magst.



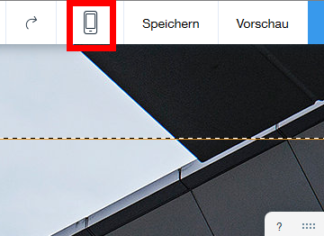
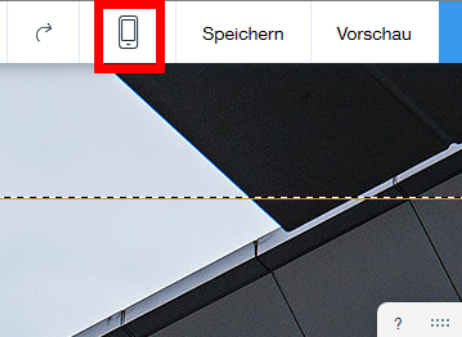
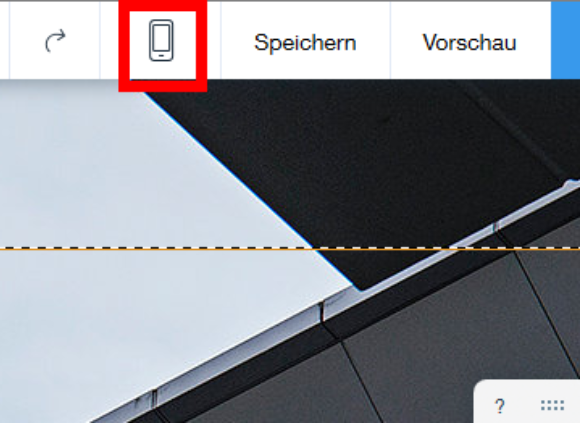
Als Ansichtsoptionen gibt es die Auswahl zwischen der normalen Ansicht (Ansicht eines Desktop-PCs) und der mobilen Ansicht (Ansicht eines mobilen Endgerätes wie zum Beispiel eines Smartphones). Zum Ändern der Bearbeitungsansicht klickst du einfach in der Navigationszeile ganz oben auf das „Smartphone“-Symbol. Dann kannst du sehen, wie deine Homepage als mobile Version auf einem iPhone aussehen würde und gegebenenfalls Nachbesserungen durchführen.
Deine Unterseiten verwaltest du im Seitenmenü in der Navigationszeile oben links neben dem Wix-Logo. Lösche bestehende Unterseiten oder füge neue hinzu und benenne sie so, wie du es brauchst.
3 Elemente hinzufügen



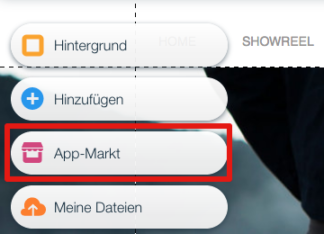
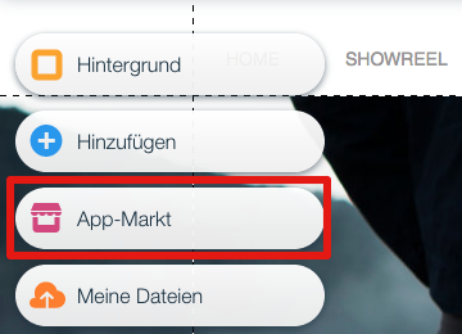
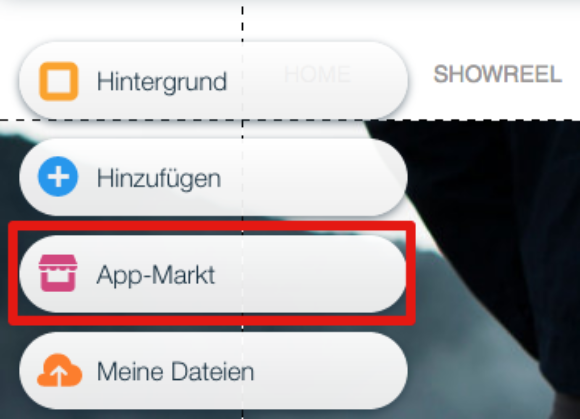
In der linken Spalte findest du ein Menü mit verschiedenen Punkten. Beim ersten Punkt „Hintergrund“ kannst du den Seitenhintergrund der entsprechenden Unterseite ändern, wie beispielsweise das Bild oder die Farbe. du kannst sogar ein Video als Hintergrund einfügen.
Beim Punkt „+ Hinzufügen“ findest du zahlreiche Elemente wie Textfelder, Bildergalerien, Buttons etc., mit denen du die Seite gestalten kannst.
Beim Punkt „App-Markt“ kannst du sinnvolle Erweiterungen zu deiner Homepage hinzufügen. Hier gibt es sehr viel zu entdecken. Nimm dir etwas Zeit zum Stöbern, es lohnt sich.
4 Seite speichern und veröffentlichen



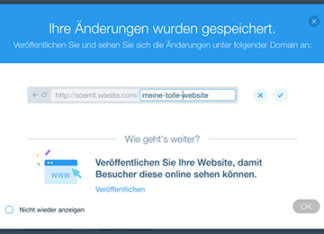
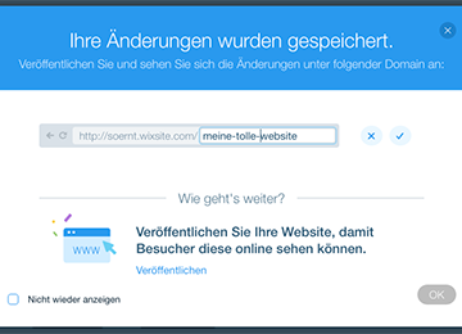
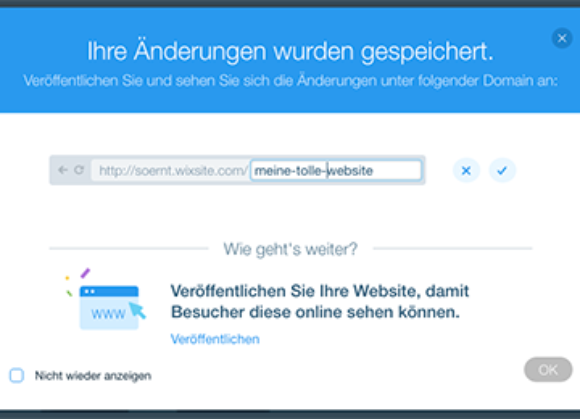
Wenn du zufrieden mit deiner Seite bist und sie mit der Welt teilen willst, musst du sie zunächst speichern. Klicke dafür auf den „Speichern“-Button oben rechts. Es öffnet sich ein Fenster, wo du nun die Domain (Webseitenadresse) deiner Seite bearbeiten kannst. Bei deiner kostenfreien Version ist im Domainnamen immer der Anbieter enthalten (bspw.: http://wixsite.com/meine-tolle-website), somit kannst du dann nur „meine-tolle-website“ ändern.
Man kann auch einen eigenen Domainnamen erhalten, dafür muss man allerdings zahlen. Als letzten Schritt musst du deine Seite veröffentlichen. Klicke dafür auf den „Veröffentlichen“-Button oben rechts. deine Seite ist dann online im Netz zu finden.
Hinweis: Häufig wird der Domain-Name gleich bei der Auswahl der Design-Vorlage festgelegt. In diesem Fall öffnet sich das Fenster, wo du deinen Domain-Namen ändern kannst, beim Speichern nicht mehr. Willst du deinen Domain-Namen nachträglich ändern, gehe im Verwaltungsbereich in der linken Seitenleiste auf „Domain verwalten“. In den Verwaltungsbereich gelangst du beispielsweise, nachdem du dich bei Wix angemeldet hast. Oder vom Bearbeitungsbereich aus, indem du in der Menüleiste oben auf „Website“ und anschließend auf „Website verwalten“ klickst.































