Logo einfügen
Egal ob Firmenhomepage oder privater Blog – ein Logo steigert sowohl die Attraktivität einer Homepage als auch ihren Wiedererkennungswert. In den meisten Fällen handelt es sich hierbei um eine Wort-Bild-Marke, aber auch reine Wort- oder reine Bild-Marken sind nicht selten. Das Logo wird in der Regel zusammen mit der Navigation der Homepage in der Kopfzeile untergebracht, sodass es auf jeder einzelnen Unterseite der Homepage angezeigt wird.
Hinweis: Wenn Du für Deine Wix-Website noch kein eigenes Logo hast, kannst Du ein solches mithilfe von im Internet verfügbaren Apps wie beispielsweise „Logo Maker“ relativ einfach erstellen.
1 Das Logo hochladen



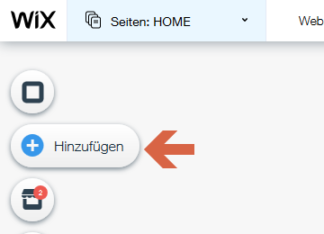
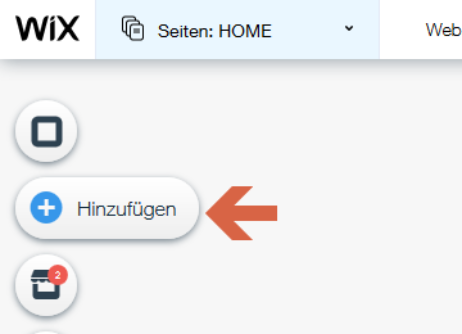
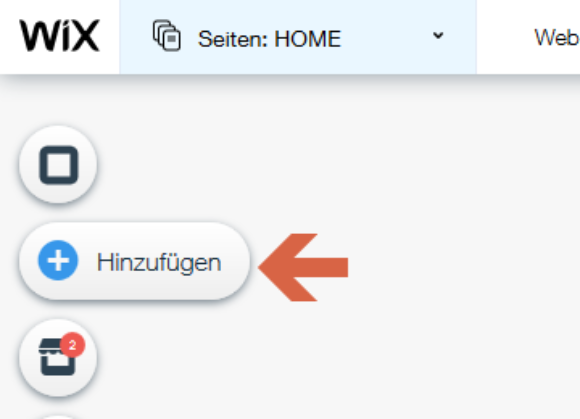
Nachdem Du Dich bei Wix angemeldet hast, klicke im Bearbeitungsbereich Deines Baukastens in der linken Seitenleiste auf das Plus-Zeichen (Hinzufügen).



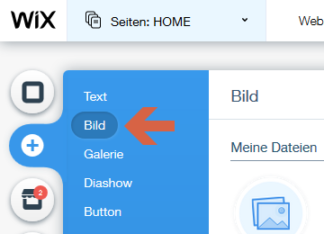
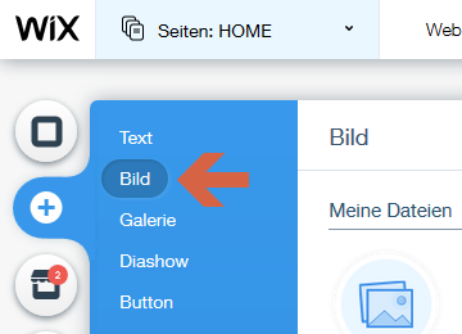
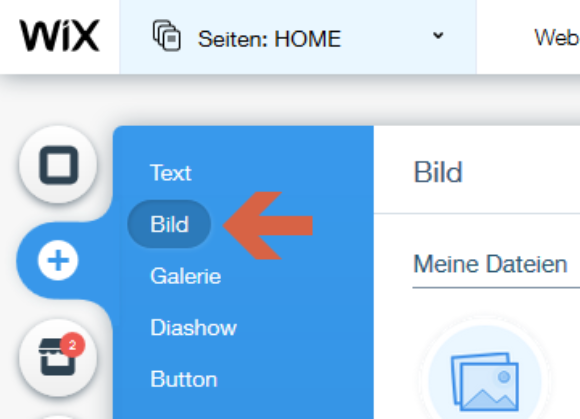
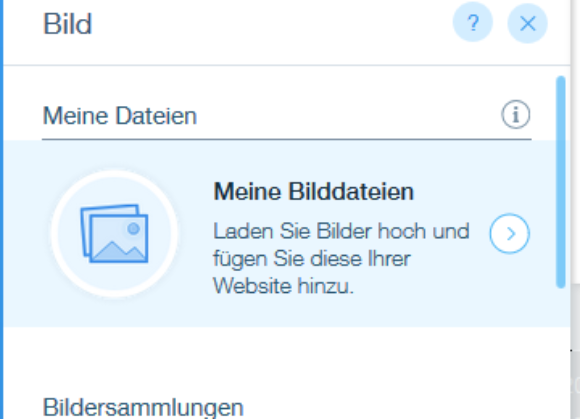
In dem nun erscheinenden Fenster wählst Du zunächst den Eintrag „Bild“ ...



... und klickst anschließend auf „Meine Bilddateien“.



Nun hast Du die Möglichkeit, Dein Logo hochzuladen. Dazu klickst Du auf den Button „Bilder hochladen“.
2 Das Logo einbinden und positionieren



Das neu hochgeladene Logo sollte nun vorselektiert und mit einem Häkchen markiert sein. Du fügst es in Deine Homepage ein, indem Du in der rechten unteren Ecke auf den Button „Auf Seite hinzufügen“ klickst.



Das Logo wurde nun in den Inhaltsbereich Deiner Homepage eingefügt. Jetzt musst Du es noch in die Kopfzeile bewegen. Dazu fährst Du mit der Maus über Dein Logo, sodass das „Verschieben“-Symbol erscheint. Das sind vier nach außen zeigende Pfeile, die in Form eines Kreuzes angeordnet sind.



Ziehe nun Dein Logo in die Kopfzeile Deiner Homepage.
3 Das Logo nachbearbeiten



Du kannst die Größe Deines Logo ändern, indem Du die Seiten- und Eckenmarker mit gedrückt gehaltener Maustaste zu- oder aufziehst. Die Bearbeitungsleiste liefert Dir dabei wichtige Informationen über die aktuelle Größe und Position Deines Logos, sodass Du dieses präzise ausrichten kannst.































