Form Builder App
Ein Formular darf auf keiner guten Website fehlen. Und in der Tat kommt auch kaum eine Website ohne ein Formular aus. Doch was ist eigentlich ein Formular und wozu dient es? Ein Formular besteht in erster Linie aus einem oder mehreren Eingabefeldern und einer „Absende“-Schaltfläche (Button). Die Zwecke, die ein Homepage-Betreiber mit einem Formular verfolgt, können vielseitig sein: So kann ein Formular der schnellen Kontaktaufnahme dienen, zum Beispiel als erweiterte E-Mail Funktion. Oder man bezweckt eine Datenerhebung bzw. Datensammlung wie beispielsweise bei einer Umfrage, einer Bestellung, einer Newsletter-Liste etc. Das Prinzip ist dabei immer das gleiche. Der Besucher trägt Daten in die freien Felder ein und übermittelt sie an den Webseitenbetreiber.
Bei den meisten Anbietern von Homepage Baukasten-Systemen sind komplette Formulare, die man individuell anpassen kann, bereits in den kostenfreien Versionen verfügbar. So auch bei dem Anbieter Wix. Hier funktioniert das Erstellen von Formularen über eine Homepage-Erweiterung (einer sogenannten App), die man auf seiner Website hinzufügt. Das geht schnell und ist einfach. Und man hat die Wahl zwischen verschiedenen Formular-Builder Apps (z. B. 123 Form Builder). Technische Vorkenntnisse sind dabei nicht notwendig. Gewisse Grundkenntnisse in Englisch sind aber zu empfehlen, weil bei vielen Wix-Apps – und auch bei 123 Form Builder – die Eingabe-Informationen lediglich auf Englisch sind.
1 Formular-App hinzufügen



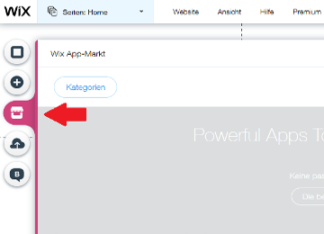
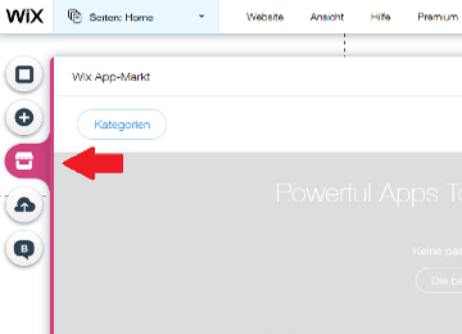
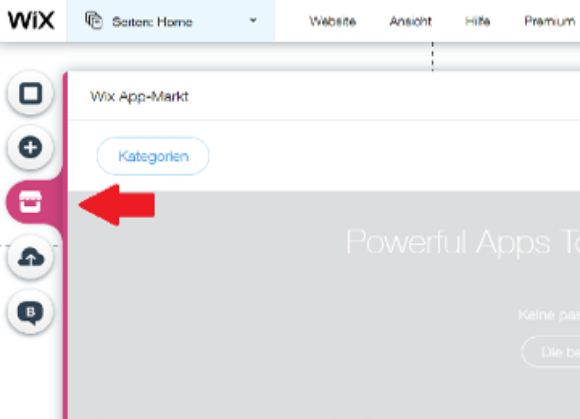
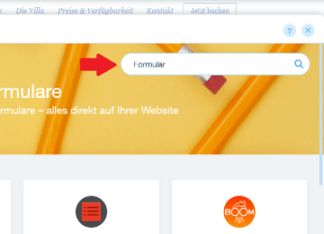
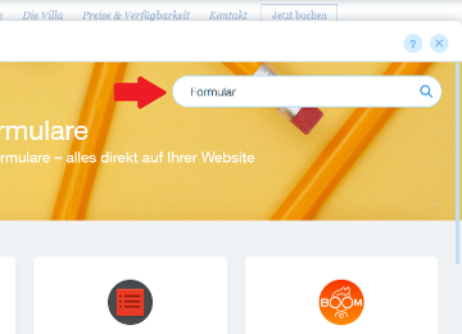
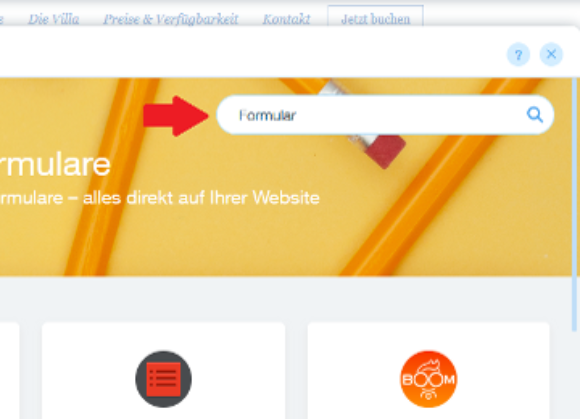
Gehe in den Bearbeitungsmodus („Website-Editor“) Deiner Website und rufe dabei die Unterseite auf, in der das Formular eingefügt werden soll. Links auf dieser Seite siehst Du verschiedene Buttons untereinander gereiht. Klicke auf das „App Markt“-Symbol und es öffnet sich der App Markt. Gib in das Suchfeld den Begriff „Formular“ ein und klicke auf die Lupe. Es werden Dir nun verschiedene Apps angezeigt.



Wähle Dir eine passende aus. Klicke auf den Button „ + Hinzufügen“. Es öffnet sich ein weiteres Fenster, in dem Du nochmals auf den Button „+Hinzufügen“ klickst, um den Nutzungsbedingungen zuzustimmen.
Achtung: Die Apps aus dem App-Markt von Wix werden von Drittanbietern entwickelt und angeboten. Indem Du diese Drittanbieter-Apps zu Deiner Website hinzufügst, stimmst Du automatisch den Nutzungesbedingungen (http://de.about.wix.com/app-market-terms) zu.
2 Formular auswählen und bearbeiten
Da es sich bei den Formular-Apps um externe Programme handelt, unterscheiden sich die Einstellungsmöglichkeiten von App zu App beträchtlich. Die folgenden Text-Abschnitte beziehen sich dabei nur auf die App „123 Form Builder“. Die Eingabefelder im Formular kannst Du gestalten wie Du möchtest – natürlich auch auf Deutsch.



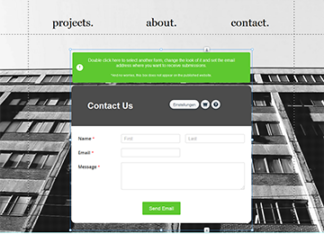
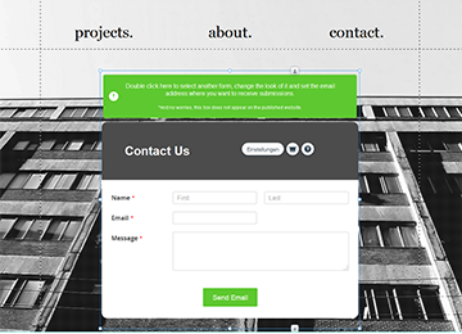
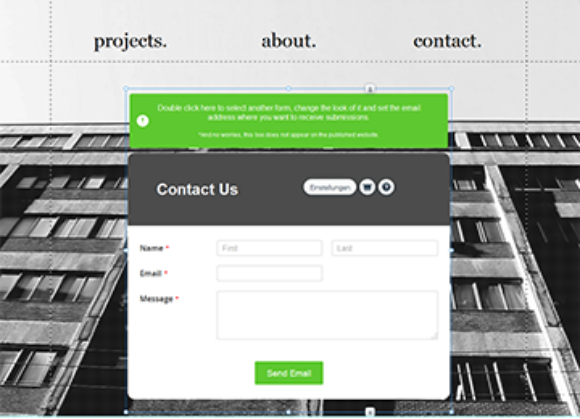
Nachdem Du die Formular App hinzugefügt hast, öffnet sich automatisch ein neues Kontaktformular auf Deiner Seite. Um das Formular zu wechseln oder zu bearbeiten klicke entweder per Doppelklick auf den grünen Balken (nur im Editor zu sehen) über dem Formular oder auf den Button „Einstellungen“. Diesen siehst du, sobald Du das Formular einmalig anklickst.



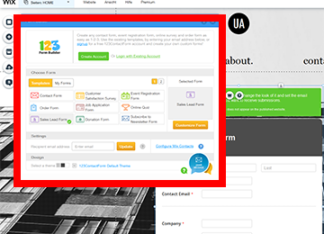
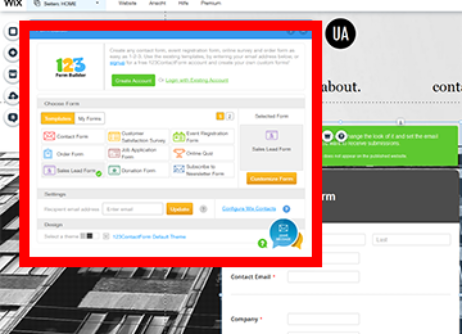
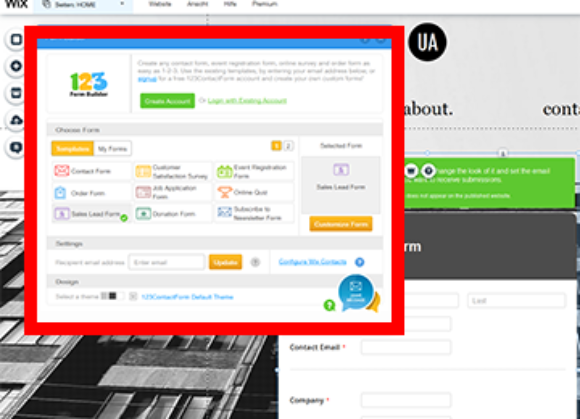
Es öffnet sich neues Fenster, wo Du nun aus verschiedenen Vorlagen (Templates) ein passendes Formular auswählen kannst. Wähle beispielsweise ein Formular zur Veranstaltungsregistration, ein Bestellformular, ein Formular zum Newsletter abonnieren oder ähnliches aus – eben das, was Du für Deinen Zweck benötigst. Wenn Du eine Vorlage angeklickt hast, kannst Du sofort sehen, wie das Formular auf Deiner Website aussieht.
Hinweis: Du willst ein ganz eigenes Formular erstellen? Dann musst Du Dich zunächst bei 123 Form Builder registrieren. Klicke dafür auf den Button „My Forms“ und dort auf die Schaltfläche „+ New Form“. Es öffnet sich ein neues Fenster, wo Du Dich registrieren musst. Bei 123 Form Builder kannst Du mit einer leeren Vorlage beginnen und Dein individuelles Formular mit eigenen Feldern und Grafiken erstellen.
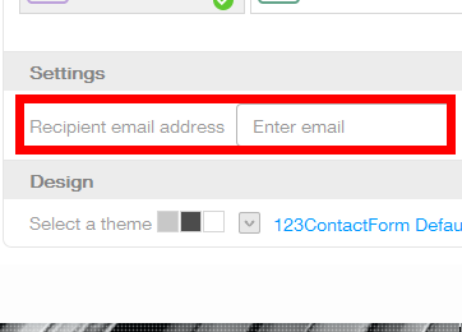
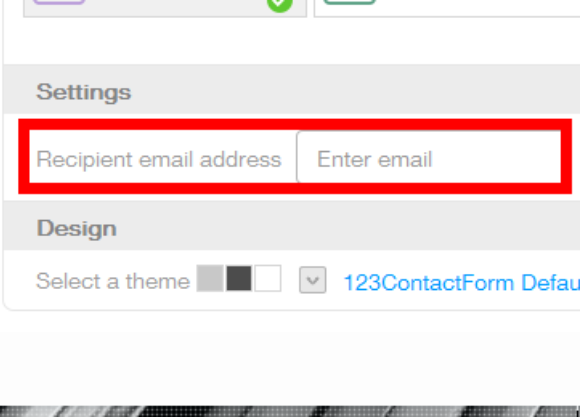
3 Empfänger E-Mail angeben



Als nächsten Schritt musst Du eine E-Mail-Adresse in das Feld unter dem Punkt „Settings“ eingeben und mit Klick auf den Button „Update“ bestätigen. Diese Mail-Adresse ist die Adresse des Empfängers der Daten, die über das Formular erhoben werden sollen.
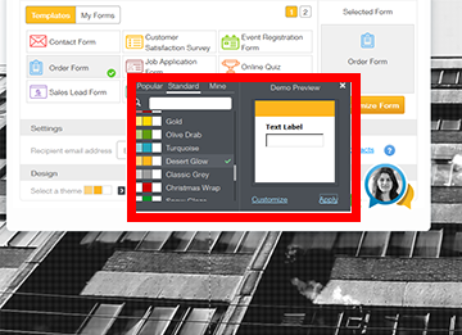
4 Design auswählen



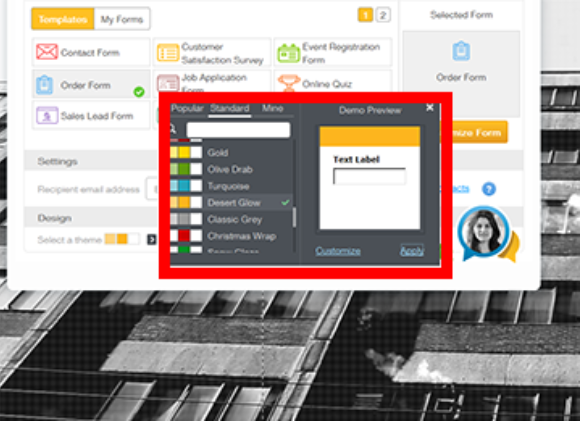
Du hast auch noch die Möglichkeit, das Design des Formulars anzupassen. Klicke dafür unter dem Punkt „Design“ auf das Pfeil-Symbol. Es öffnet sich eine kleine Palette mit Farbfeldern. Du kannst hier aus den beliebtesten Farbkombinationen („Popular“), den Standard Farben („Standard“) und Deinen eigenen Kreationen („Mine“) auswählen.
Um zu sehen, wie die Auswahl aussehen würde, klicke auf den Link „Apply“, und das entsprechende Design wird auf dem Formular Deiner Website angewendet.
Hinweis: Um Deine eigene Farbkombination zu erstellen, musst Du Dich zunächst bei 123 Form Builder registrieren. Klicke dafür auf „Customize", registriere dich und tobe dich aus.
5 Speichern und veröffentlichen
Das ist es schon. Wenn Du alle Einstellungen nach Deinen Wünschen vorgenommen hast, schließe das Form-Builder Fenster. Du hast nun noch die Möglichkeit, das Formular auf Deiner Seite zu positionieren. Ziehe es einfach per Drag and Drop an die gewünschte Position. Weitere Einstellungsmöglichkeiten (zum Beispiel „Auf allen Seiten anzeigen“, „Kopieren“, „Löschen“ etc.) findest Du, wenn Du mit der rechten Maustaste auf das Formular klickst.
Um das Formular zu aktivieren musst Du nur noch Deine Website „Speichern“ und „Veröffentlichen“ (siehe Buttons in der Navigationsleiste ganz oben). Es empfiehlt sich, einen Test zu machen, ob die eingegebenen Daten auch wirklich bei der angegebenen E-Mail-Adresse ankommen.































