Mobile-Ansicht mit Wix nutzen
Heutzutage nutzen immer mehr Menschen ihre mobilen Endgeräte (Smartphones wie iPhones oder ähnliches), um in Internet zu surfen. Das hat natürlich auch Auswirkungen auf das Design von Websites, denn das Nutzerverhalten eines Internetnutzers auf einem mobilen Endgerät weicht ab von den Gewohnheiten eines Internetnutzers am Desktop-PC. Das ist vor allem der Größe des Bildschirms geschuldet.
Doch was bedeutet das für Website-Betreiber? Wenn sie mithalten wollen mit diesem Trend und dem mobilen Nutzer das Surfen so angenehm wie möglich machen wollen, dann sollten sie ihre Websites „responsive“ (englisch für „reagierend“) gestalten. Das heißt, der Aufbau und das Aussehen sollten sich dem Endgerät des Nutzers anpassen oder anders gesagt: Dieselbe Website sieht auf dem Desktop-PC anders aus als auf einem Smartphone oder einem Tablet. Mit was für einem Endgerät der Nutzer surft, das erkennt die Website im Hintergrund von alleine.
Fast alle guten Homepage-Baukästen bieten mittlerweile responsive Designs kostenfrei an. So auch Wix. Hier kann man sich sogar im Bearbeitungsmodus (also im sogenannten „Editor“) während der Gestaltung seiner Seite anschauen, wie die mobile Website aussieht. Das geht über die Funktion „mobile Ansicht“. Diese benutzt du so:
Hinweis: Die mobile Ansicht einer Wix-Website erscheint nur auf Smartphones. Auf Tablets und iPads wird die Desktop-Website angezeigt.
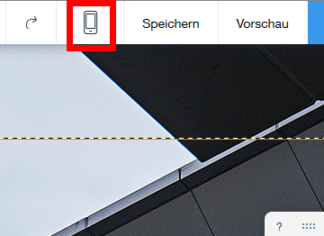
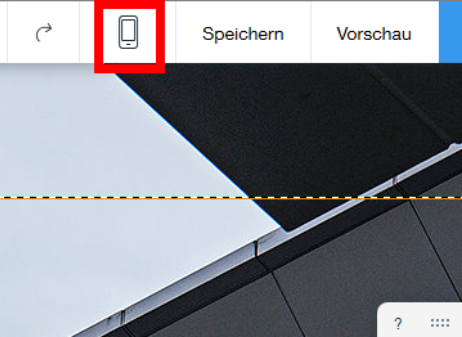
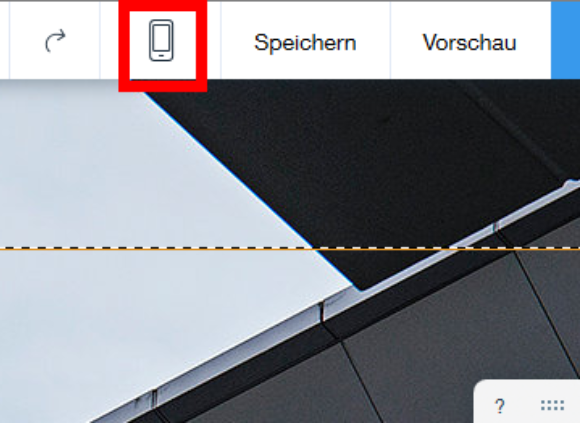
1 Bearbeitungsmodus aufrufen



Logge Dich ein und begib Dich zum Editor. Hier kannst Du Deine Website so gestalten, wie sie Dir am besten gefällt. Bist du mit der Desktop-Version zufrieden, lohnt sich ein Blick auf die Mobile Version, um auch dort sicherzustellen, dass die Website einfach, flüssig, bedienungsfreundlich und fehlerfrei funktioniert. Dafür musst Du in der Navigationszeile ganz oben auf das „Smartphone“-Symbol klicken.
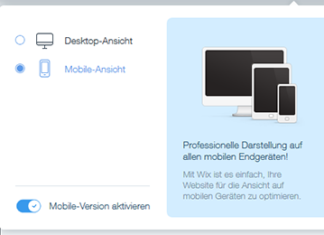
2 Editor-Ansicht wechseln



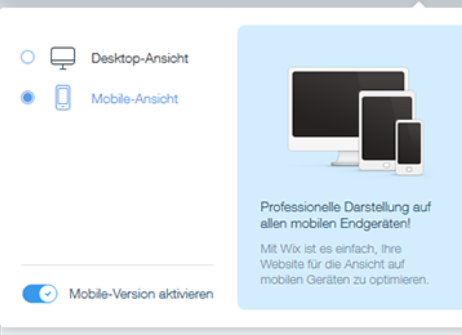
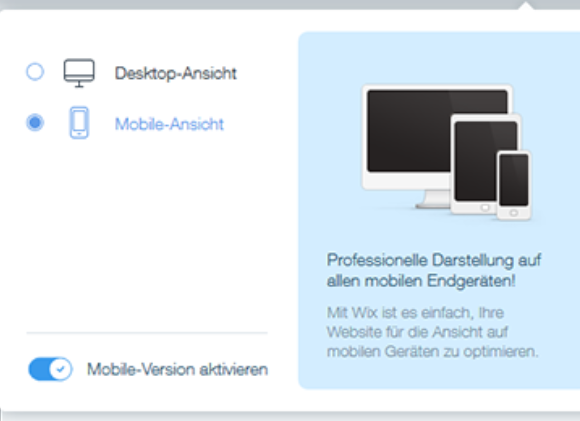
Per Klick auf das Smartphone-Symbol öffnet sich ein Feld, wo Du die Möglichkeit hast, zwischen der Editor-Ansicht zu wechseln. Die Desktop-Ansicht ist in der Regel voreingestellt. In diesem Feld kannst Du auch die mobile Version Deiner Website deaktivieren. In diesem Fall würde deine Website auf dem mobilen Endgerät so aussehen, wie auf dem Desktop-PC.
Achtung: Das Deaktivieren der mobil-optimierten Ansicht kann das Interesse und die Zufriedenheit deiner mobilen Webseitenbesucher schmälern. Da auch Google mittlerweile responsive Websites in der Google-Suche bevorzugt behandelt, könnte die Deaktivierung dieser Funktion auch den Besucherzahlen Deiner Website schaden.
3 Mobile Ansicht nutzen



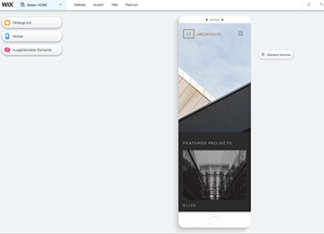
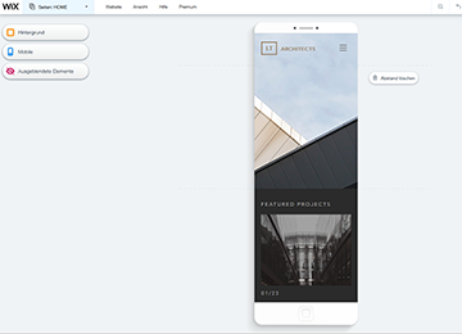
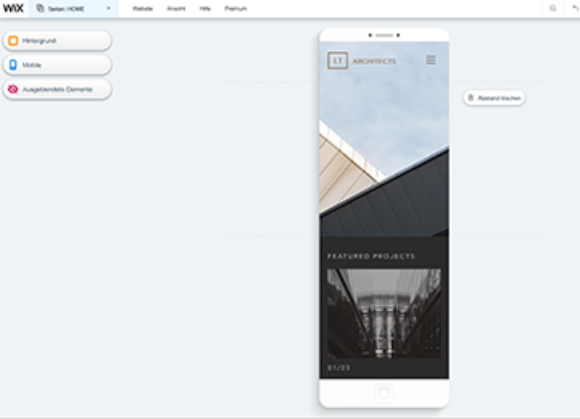
Sobald Du in dem geöffneten Feld auf den Link „Mobile Ansicht“ klickst, öffnet sich Deine Website in einem virtuellen iPhone. Jetzt siehst Du sozusagen eins zu eins, wie Deine Website auf dem Smartphone aussieht, und kannst dennoch weiter an der Website Veränderungen vornehmen. Wenn Du zufrieden mit dem Ergebnis bist (nutze hierfür die Vorschau-Möglichkeit über den „Vorschau“-Button), klickst Du auf den „Speichern“-Button oben rechts oben in der Navigations-Zeile.
Achtung: Die Desktop-Website und die Mobile-Website sind nicht zwei getrennte Websites sondern nur verschiedene Ansichten. Wenn Du also Änderungen an der Desktop-Website vornimmst, werden diese Deine Mobile-Website beeinflussen und andersrum.































